A mind map Vue component inspired by MindNode, based on d3.js
The functions currently implemented include editing, dragging, zooming, undoing, and context menu ...
Online demo:https://mindnode.5xin.xyz/
npm install @hellowuxin/mindmap// In your vue file
import mindmap from '@hellowuxin/mindmap'| Name | Type | Default | Description |
|---|---|---|---|
| v-model | Array | undefined | Set up mindmap data |
| width | Number | 100% | Set component width |
| height | Number | undefined | Set component height |
| xSpacing | Number | 80 | Set node horizontal spacing |
| ySpacing | Number | 20 | Set node vertical spacing |
| strokeWidth | Number | 4 | Set the width of the line |
| draggable | Boolean | true | Set whether node is draggable |
| gps | Boolean | true | Whether to show center button |
| fitView | Boolean | true | Whether to show zoom button |
| showNodeAdd | Boolean | true | Whether to show add-node button |
| keyboard | Boolean | true | Whether to respond to keyboard event |
| contextMenu | Boolean | true | Whether to respond to contextMenu event |
| nodeClick | Boolean | true | Set whether the node can be clicked and edited |
| zoomable | Boolean | true | Whether it can be zoomed or dragged |
| showUndo | Boolean | true | Whether to show the undo/redo button |
| download | Boolean | true | Whether to show the download button |
<template>
<div id="app">
<mindmap
v-model="data"
></mindmap>
</div>
</template>
<script>
import mindmap from '@hellowuxin/mindmap'
export default {
name: 'App',
components: {
mindmap
},
data: () => ({
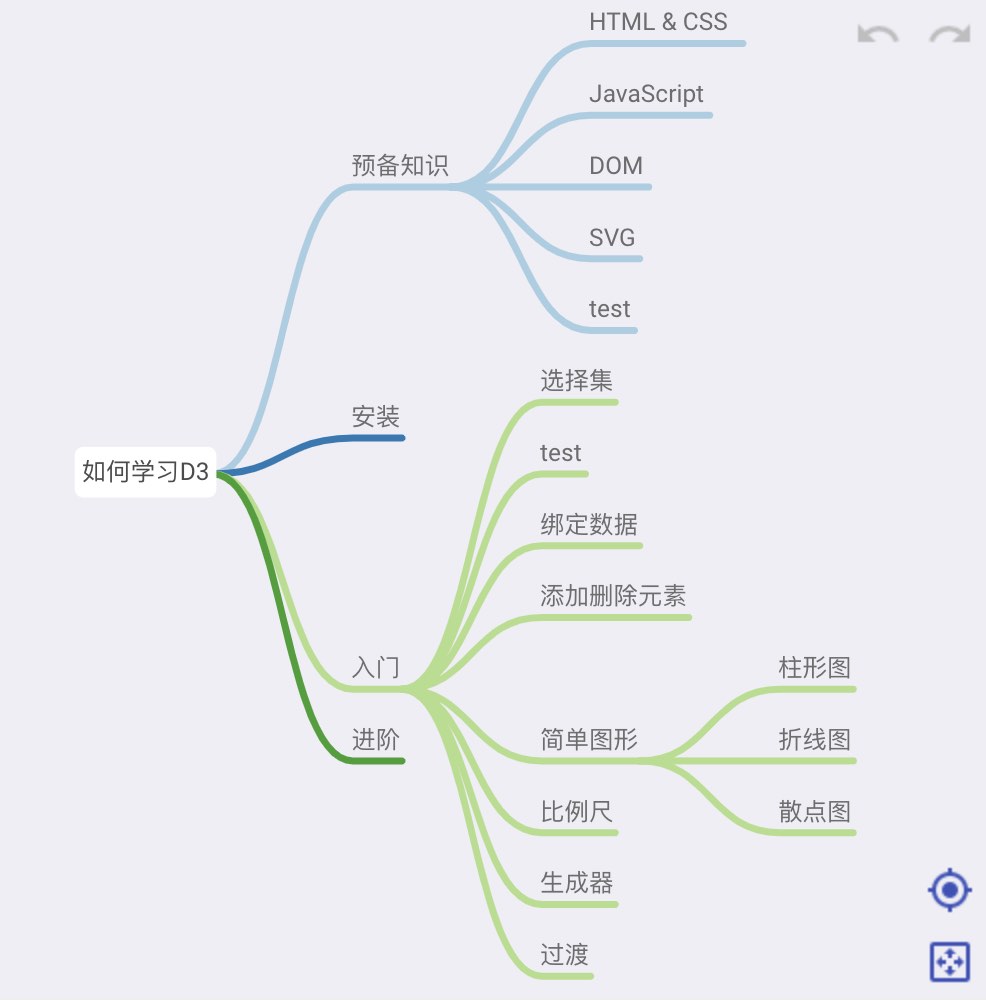
data: [{
"name":"如何学习D3",
"children":
[
{
"name":"预备知识",
"children":
[
{"name":"HTML & CSS", "children": []},
{"name":"JavaScript", "children": []}
},
{
"name":"安装",
"children": []
},
...
]
}]
})
}
</script>⇥ tab、⏎ enter、⌫ backspace、⌘ cmd+z、⌘ cmd+y
- Export multiple formats
- Set node width and height
- Multiple root nodes
- Collapse node
- ...