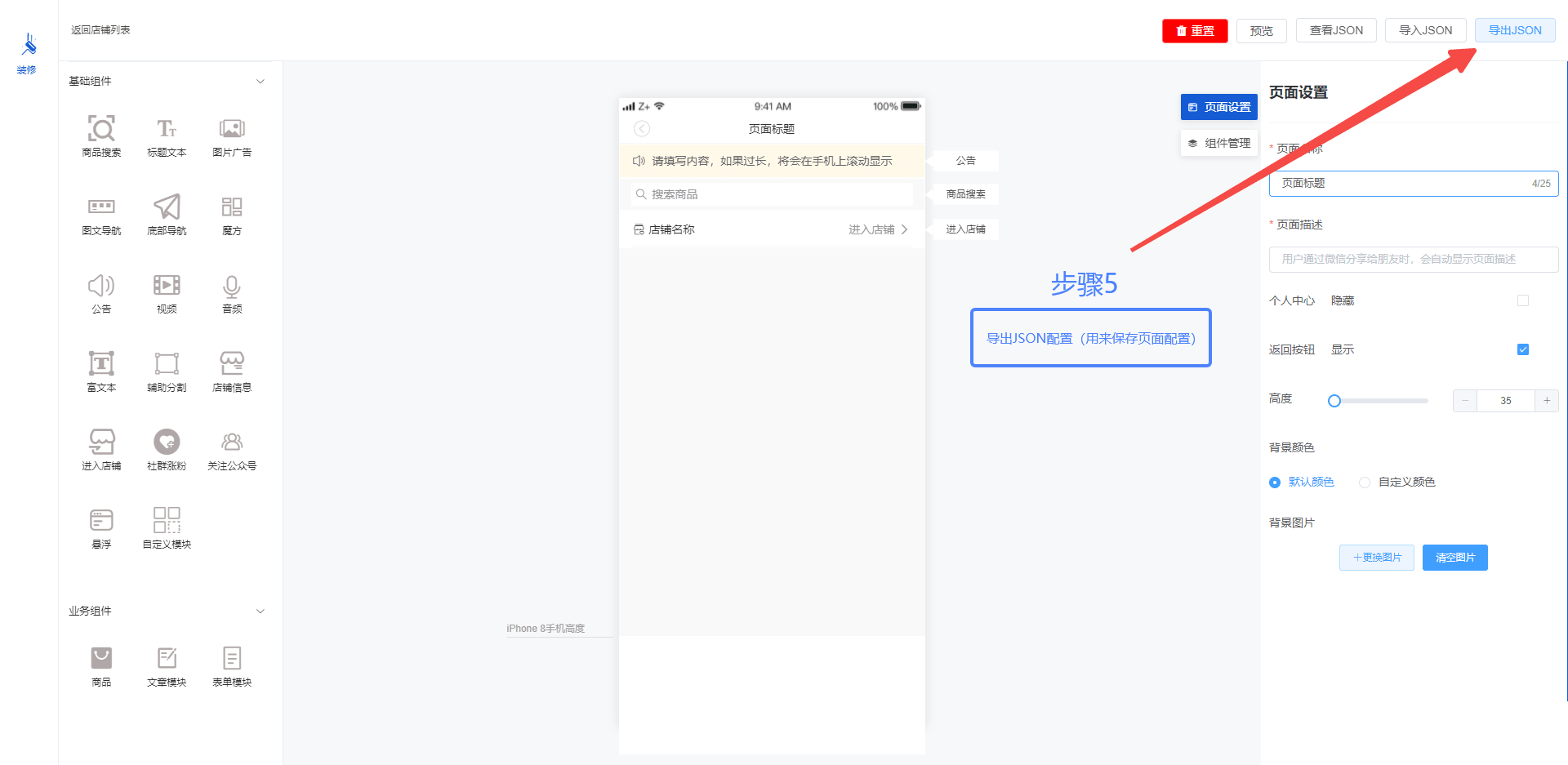
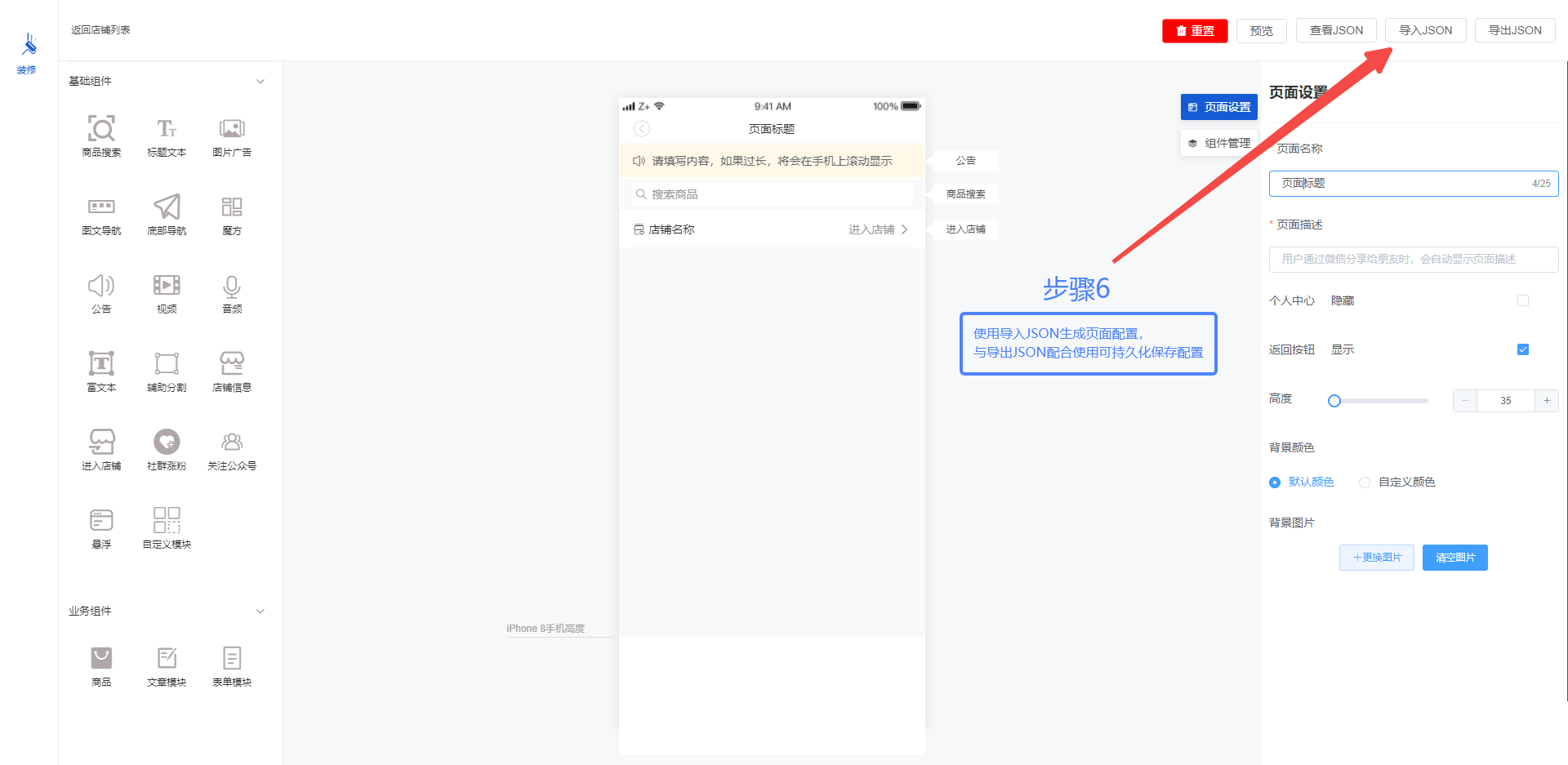
基于 vue2.x 可视化拖拽编辑,页面生成工具。提升前端开发效率,可集成至移动端项目作为通过定义 JSON 直接生成 UI 界面。
文档地址:http://qiniu-program.juroom.cn
在线体验:http://qiniu-plat.juroom.cn
- npm install (安装 node_modules 模块)
- npm run serve (运行)
- npm run build (打包)
- npm update (用于更新包到基于规范范围的最新版本)
注:在新版本的npm中,默认情况下,npm install遇到冲突的peerDependencies时将失败。 可使用:npm install --legacy-peer-deps
src / layout / home / index.vue // 编辑页面文件
src / components / sliderassembly / index.vue // 左侧组件大全文件
src / components / componentscom // 左侧组件目录
src / components / rightslider // 右侧组件目录
src / utils / componentProperties.js // 组件数据
{
component: 'custommodule', // 中间部分手机组件的name
text: '自定义模块', // 组件文字描述
type: '1-14', // data-tpye
active: true, // 是否选中
style: 'custommodulestyle', // 右边组件设置的name
setStyle: {} // 组件动态数据
}| 项目 | 描述 |
|---|---|
| AS-Editor Vue2版 |
基于 Vue2 的 AS-Editor |
| AS-Editor Vue3版 |
基于 Vue3 的 AS-Editor |
| AS-Editor-H5 | AS-Editor-H5 是移动端 Vue 模版,可以通过定义的 JSON 生成 Vue 页面 |
| 有育哥 | 邓跃辉 | hackchen | 狼牙 | 许中杰 | RainbowParadise | 神秘的凯 |
|---|
- Fork 本仓库
- 新建 Feat_xxx 分支
- 提交代码
- 新建 Pull Request