microCMS 公式のシンプルなブログのテンプレートです。
Node.js 18 以上
ルート直下に.envファイルを作成し、下記の情報を入力してください。
MICROCMS_API_KEY=xxxxxxxxxx
MICROCMS_SERVICE_DOMAIN=xxxxxxxxxx
BASE_URL=xxxxxxxxxx
MICROCMS_API_KEY
microCMS 管理画面の「サービス設定 > API キー」から確認することができます。
MICROCMS_SERVICE_DOMAIN
microCMS 管理画面の URL(https://xxxxxxxx.microcms.io)の xxxxxxxx の部分です。
BASE_URL
デプロイ先の URL です。プロトコルから記載してください。
例)
開発環境 → http://localhost:3000
本番環境 → https://xxxxxxxx.vercel.app/ など
- パッケージのインストール
npm install- 開発環境の起動
npm run dev- 開発環境へのアクセス
http://localhost:3000にアクセス
下書き状態のコンテンツをプレビューするために、microCMS管理画面にて画面プレビューの設定が必要です。
ブログAPIの「API設定 > 画面プレビュー」に下記のように設定してください。
※your-domain部分はデプロイ先のドメインに置き換えてください。(localhost指定でも動作します)
設定後はコンテンツ編集画面にて画面プレビューボタンが利用可能になります。
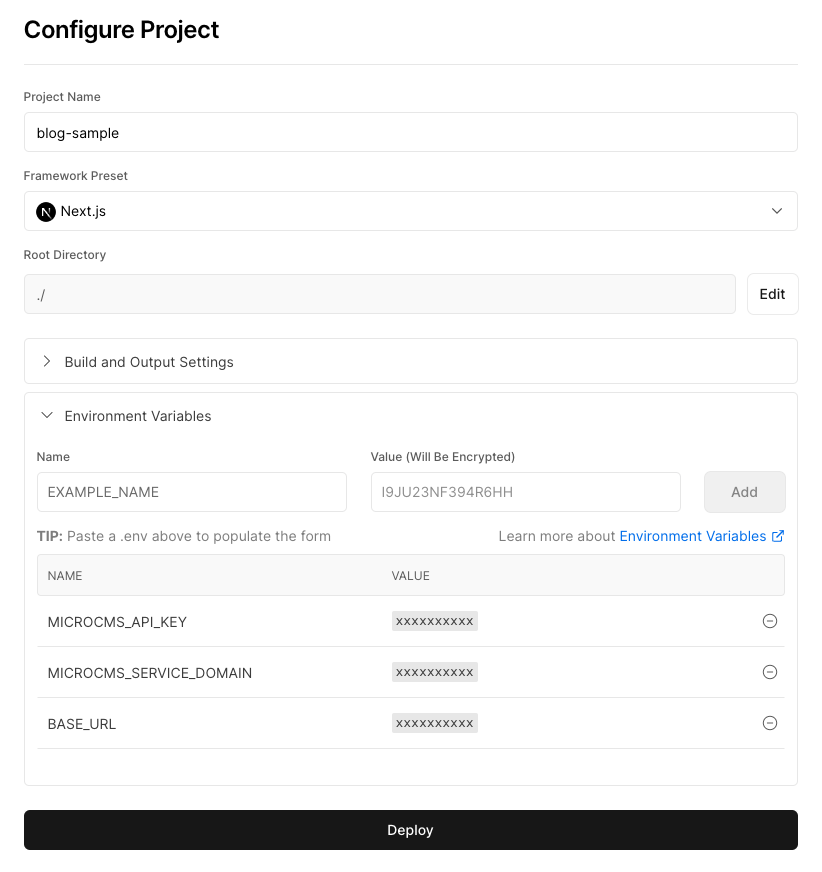
Vercel Platformから簡単にデプロイが可能です。
リポジトリを紐付け、環境変数を Environment Variables に登録後、デプロイしてみましょう。