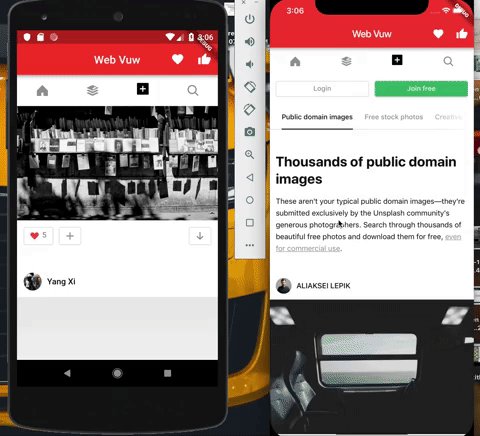
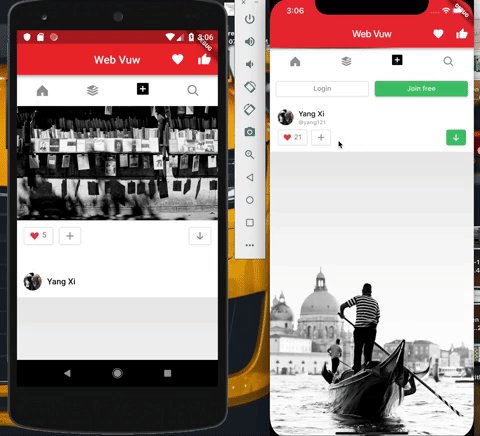
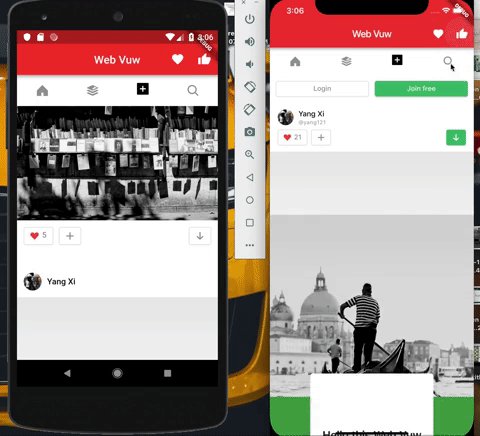
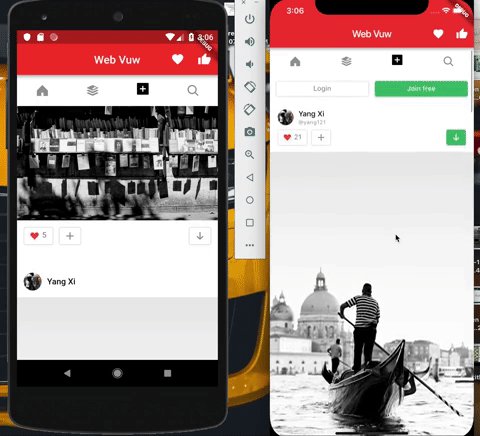
The web view on iOS support by wkwebview
The web view on Android support by WebView
📣 important note
- Android keyboard cannot be appear according to this flutter issue 19718
- Not support scrollview
support
- Can embedded in widget tree ✅
- Pull to refresh (true / false) ✅
- Add header ✅
- Add userAgent ✅
- Can handl all webview callback method ✅
- Can call evaluateJavascript ✅
- Can load HTML ✅
NOTE: For iOS you need to put the key => io.flutter.embedded_views_preview and the value YES in Info.plist
- add the dependency to your pubspec.yaml file.
dependencies:
flutter:
sdk: flutter
web_vuw:See Full example in example
Basic
new WebVuw(
initialUrl: 'www.url.com',
enableJavascript: true,
pullToRefresh: true,
header: {
.....
}
userAgent: 'userAgent',
// to load html string
// html: '<body><h1>this is web vuw</h1></body>',
gestureRecognizers: <Factory<OneSequenceGestureRecognizer>>[
Factory<OneSequenceGestureRecognizer>(
() => EagerGestureRecognizer(),
),
].toSet(),
javaScriptMode: JavaScriptMode.unrestricted,
onWebViewCreated: (WebVuwController webViewController) {
_controller.complete(webViewController);
}
)// ...
StreamSubscription _ssWebVuwEvents;
@override
Widget build(BuildContext context) {
return FutureBuilder<WebVuwController>(
future: _controller.future,
builder:
(BuildContext context, AsyncSnapshot<WebVuwController> snapshot) {
final webViewReady =
snapshot.connectionState == ConnectionState.done;
final controller = snapshot.data;
if (webViewReady) {
// You can now call the functions
// controller.stopLoading();
_ssWebVuwEvents = controller.onEvents().listen((events) {
print('Events 😎=> $events');
});
}
... @override
void dispose() {
if (_ssWebVuwEvents != null) _ssWebVuwEvents.cancel();
super.dispose();
}
..Future<void> loadUrl(String url);Future<bool> canGoBack();Future<bool> canGoForward();Future<void> goBack();Future<void> goForward();Future<void> stopLoading();Future<void> reload();Future<void> forward();Future<dynamic> evaluateJavascript(String javascriptString); Future<void> loadHtml(String html);Stream onEvents;iOS Only.
web_vuw:
git:
url: git://github.com/qkuronekop/Web_Vuw.git
WebVuw(
initialUrl: 'https://example.com/api/example',
enableJavascript: true,
javaScriptMode: JavaScriptMode.unrestricted,
header: {
'Content-Type': 'application/json',
},
onWebViewCreated: (controller) {
// processing
},
httpMethod: 'POST',
body: json.encode(request.toJson()),
)