This is a basic twitter app to read and compose tweets the Twitter API.
Time spent: 25hrs
-
User can sign in using OAuth login flow
-
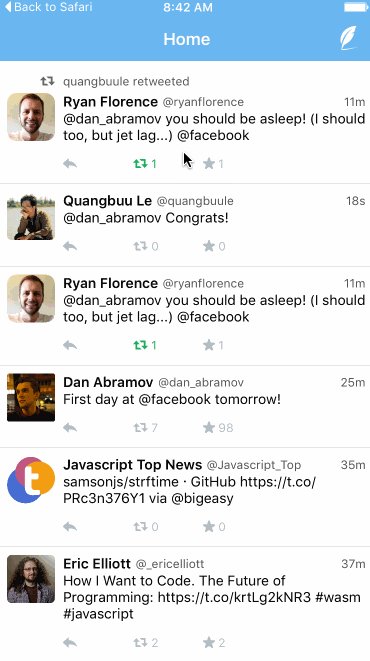
User can view last 20 tweets from their home timeline
-
The current signed in user will be persisted across restarts
-
In the home timeline, user can view tweet with the user profile picture, username, tweet text, and timestamp. In other words, design the custom cell with the proper Auto Layout settings. You will also need to augment the model classes.
-
User can pull to refresh
-
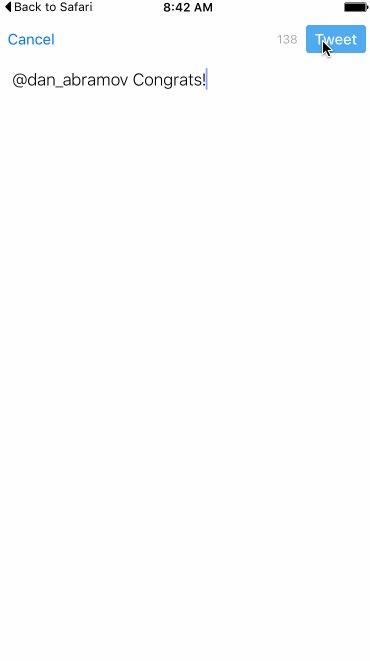
User can compose a new tweet by tapping on a compose button.
-
User can tap on a tweet to view it, with controls to retweet, favorite, and reply.
-
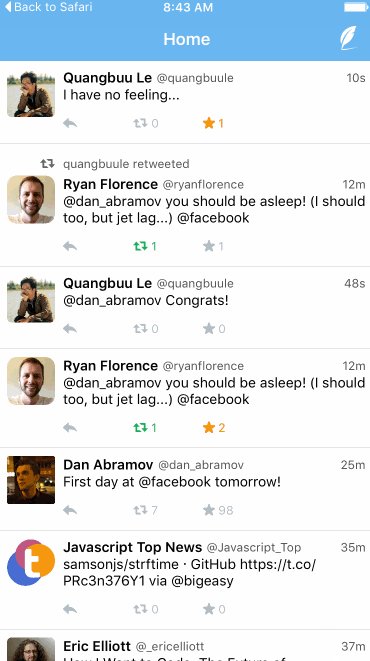
User can retweet, favorite, and reply to the tweet directly from the timeline feed
-
When composing, you should have a countdown in the upper right for the tweet limit.
-
After creating a new tweet, a user should be able to view it in the timeline immediately without refetching the timeline from the network.
-
Retweeting and favoriting should increment the retweet and favorite count.
-
Replies should be prefixed with the username and the reply_id should be set when posting the tweet,
-
User can load more tweets once they reach the bottom of the feed using infinite loading similar to the actual Twitter client.
- Using ReactiveX, store the application state in an immutable Store.sharedInstance.state. When state change, the view (timelineTableView, tweetDetailView) will check if it's neccessary to reload data or not (shallow equality).
GIF created with LiceCap. Icons is belonged to its owners TheNounProject.