Rarity levels for Loot.
The rarity level of any given item is deducted from its number of occurrences in the total number of Loot items.
npm i --save loot-rarity # npm
yarn add loot-rarity # yarn
pnpm add loot-rarity # pnpm// RarityLevel goes from 1 (common) to 6 (mythic). See table above for more info.
type RarityLevel = 1 | 2 | 3 | 4 | 5 | 6;
// ColorFn allows to override a color in different places.
type ColorFn = (colorParameters: {
level: RarityLevel; // the rarity level
color: string; // the base color you can override
itemName?: string; // in certain cases the item name will be present
}) => string | void | null; // return a string to override the colorfunction itemRarity(itemName: string): RarityLevel;This function returns the rarity level of an item, given its name.
Example:
let rarity = itemRarity('"Golem Roar" Studded Leather Belt of Fury');
console.log(rarity); // 6function lootRarity(items: string): RarityLevel;This function returns the rarity level of a Loot from the 8 items it contains.
Example:
let items = [
"Warhammer of the Fox",
"Studded Leather Armor",
"Demon Crown",
"Sash",
"Studded Leather Boots of Power",
"Silk Gloves",
"Necklace of Power",
"Silver Ring",
];
let rarity = lootRarity(items);
console.log(rarity); // 3function rarityColor(
itemOrRarityLevel: string | RarityLevel,
options?: { colorFn: ColorFn }
): string;This function returns the color of a rarity level, given an item name or a rarity level.
Example:
let color = rarityColor("Ornate Belt of Perfection");
console.log(color); // "#c13cff"function rarityDescription(itemOrRarityLevel: string | RarityLevel): string;This function returns the description of a rarity level, given an item name or a rarity level.
Example:
let levelA = rarityDescription(1);
let levelB = rarityDescription("Studded Leather Boots of Rage");
console.log(levelA); // "Common"
console.log(levelB); // "Legendary"function rarityImage(
imageOrItems: string | string[],
options?: {
colorFn?: ColorFn;
displayItemLevels?: Boolean;
displayLootLevel?: Boolean;
imageFormat: "data-uri" | "svg";
}
): Promise<string>;This function generates an image with added rarity levels.
It accepts any of the following:
- SVG source of a Loot image.
- An array of Loot items.
- Data URI representing a Loot image.
- Data URI representing a Loot metadata (as returned by the
tokenURI()method of the Loot contract). - HTTP URL pointing to a Loot image.
Options:
colorFnallows to override the color of a particular item.displayItemLevelsallows to add levels to the items list.displayLootLevelallows to display the Loot level badge.imageFormatcontrols the output: data URI ("data-uri") (default) or SVG source ("svg").
Example with React, use-nft to load the image, and swr to handle the async function:
import { rarityImage } from "loot-rarity";
import { useNft } from "use-nft";
import useSWR from "swr";
function Loot({ tokenId }) {
const { nft } = useNft(LOOT, id);
const { data: image } = useSWR(nft?.image, rarityImage);
return image ? <img src={image} /> : <div>Loading…</div>;
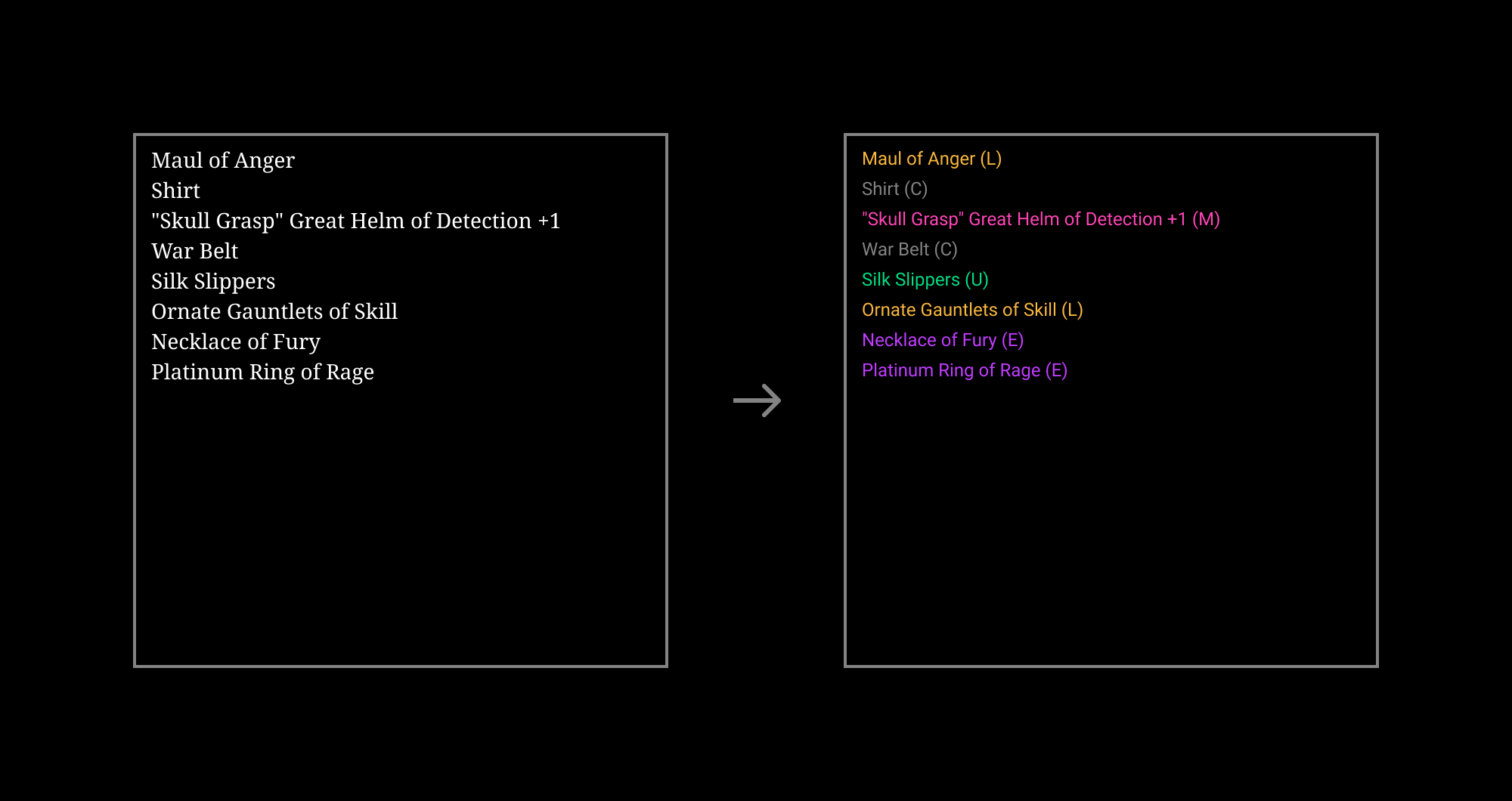
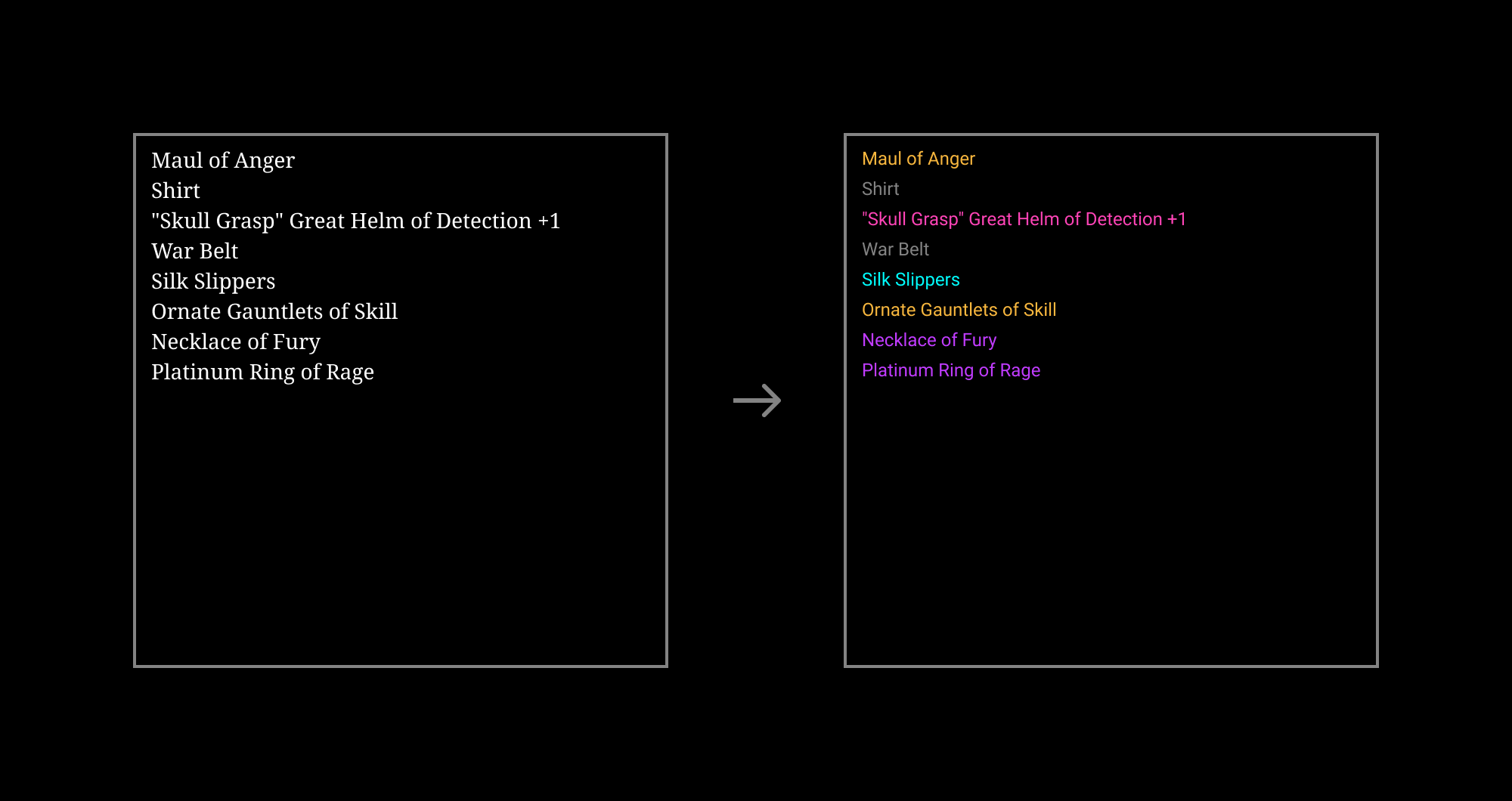
}The resulting images could look like this:
let image = await rarityImage(image);let rarified = await rarityImage(image, { displayItemLevels: true });let rarified = await rarityImage(image, {
colorFn: ({ itemName }) => itemName?.includes("Slippers") && "cyan",
});let rarified = await rarityImage(image, { displayLootLevel: true });function rarityImageFromItems(
items: string[],
options: {
colorFn?: ColorFn;
displayItemLevels?: Boolean;
displayLootLevel?: Boolean;
imageFormat: "data-uri" | "svg";
}
): string;This function is similar to rarityImage, except it only accepts an array of items. It is useful when you already have a list of items, because it returns a string directly (while rarityImage() returns a Promise resolving to a string).
Options:
colorFnallows to override the color of a particular item.displayItemLevelsallows to add levels to the items list.displayLootLevelallows to display the Loot level badge.imageFormatcontrols the output: data URI ("data-uri") (default) or SVG source ("svg").
Example:
import { rarityImageFromItems } from "loot-rarity";
const bag = [
"Grimoire",
'"Woe Bite" Ornate Chestplate of the Fox +1',
"Silk Hood",
"Heavy Belt of Fury",
"Shoes",
"Silk Gloves",
'"Rune Glow" Amulet of Rage',
"Silver Ring",
];
document.body.innerHTML = `
<img src=${rarityImageFromItems(bag)} />
`;Have a look at the demo app to see how it works.
You can also run it from this repository (see demo/):
# Install pnpm if needed
npm i -g pnpm
# Build loot-rarity
pnpm i
pnpm build
# Run the demo app
cd demo
pnpm i
pnpm dev- @scotato for github.com/scotato/inventory, loot-rarity was heavily inspired by it.
- @Anish-Agnihotri for the data he extracted from Loot and that loot-rarity is using.