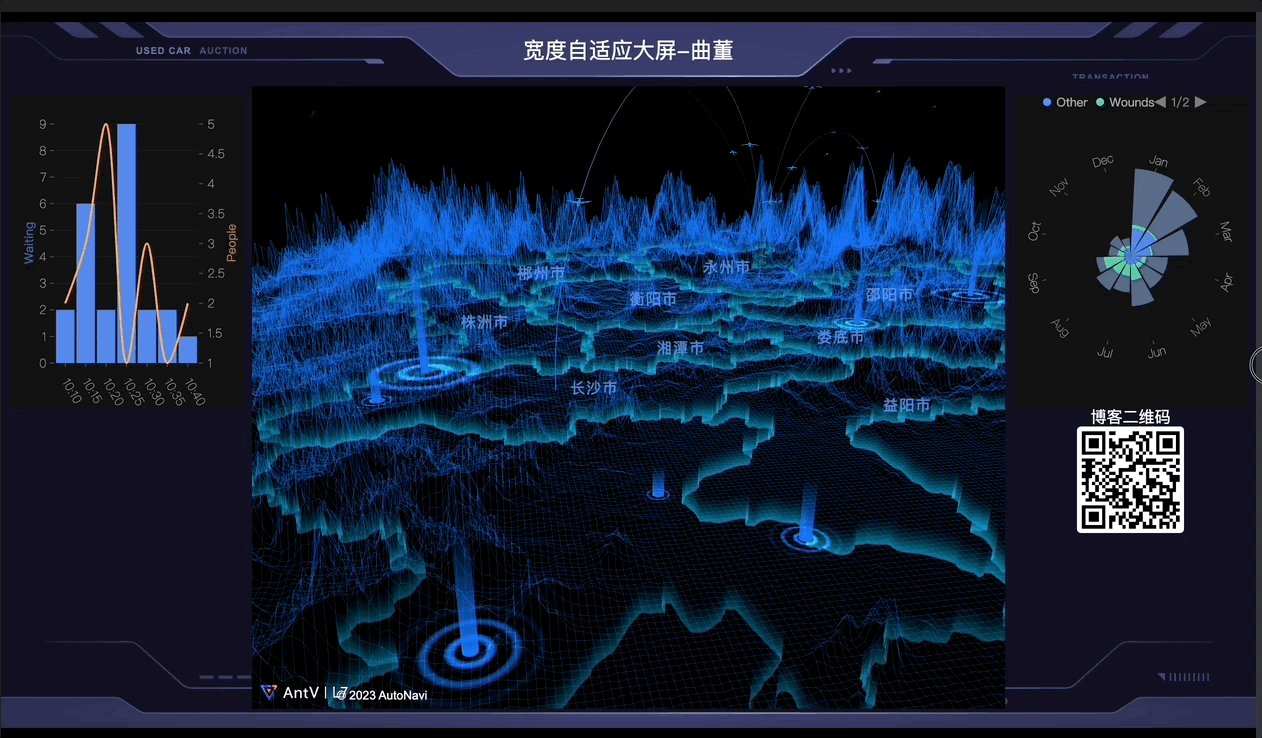
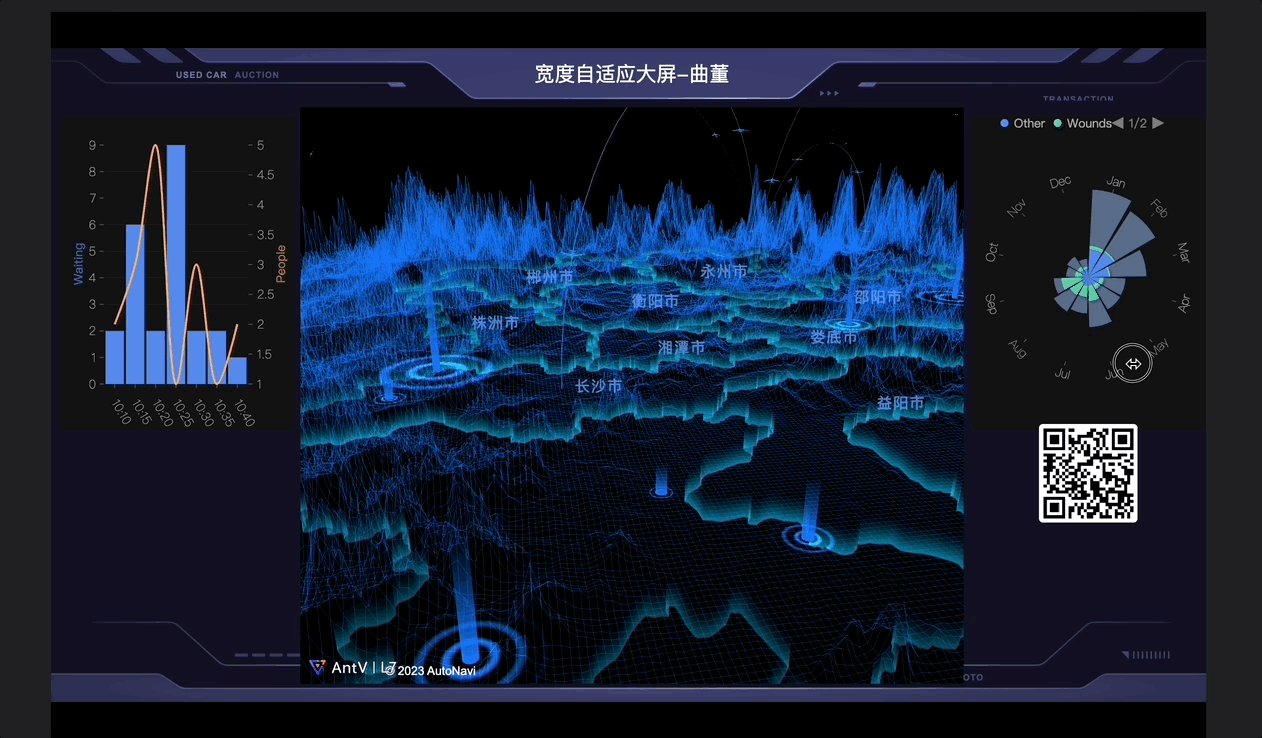
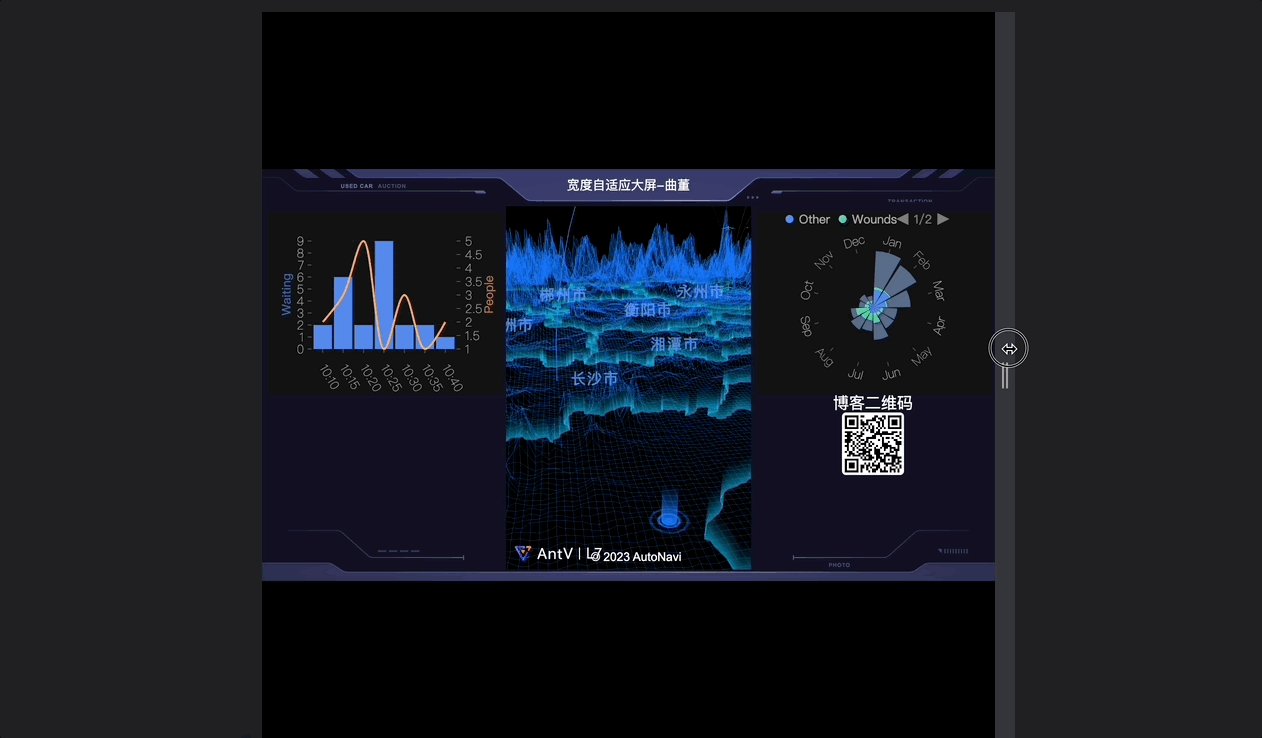
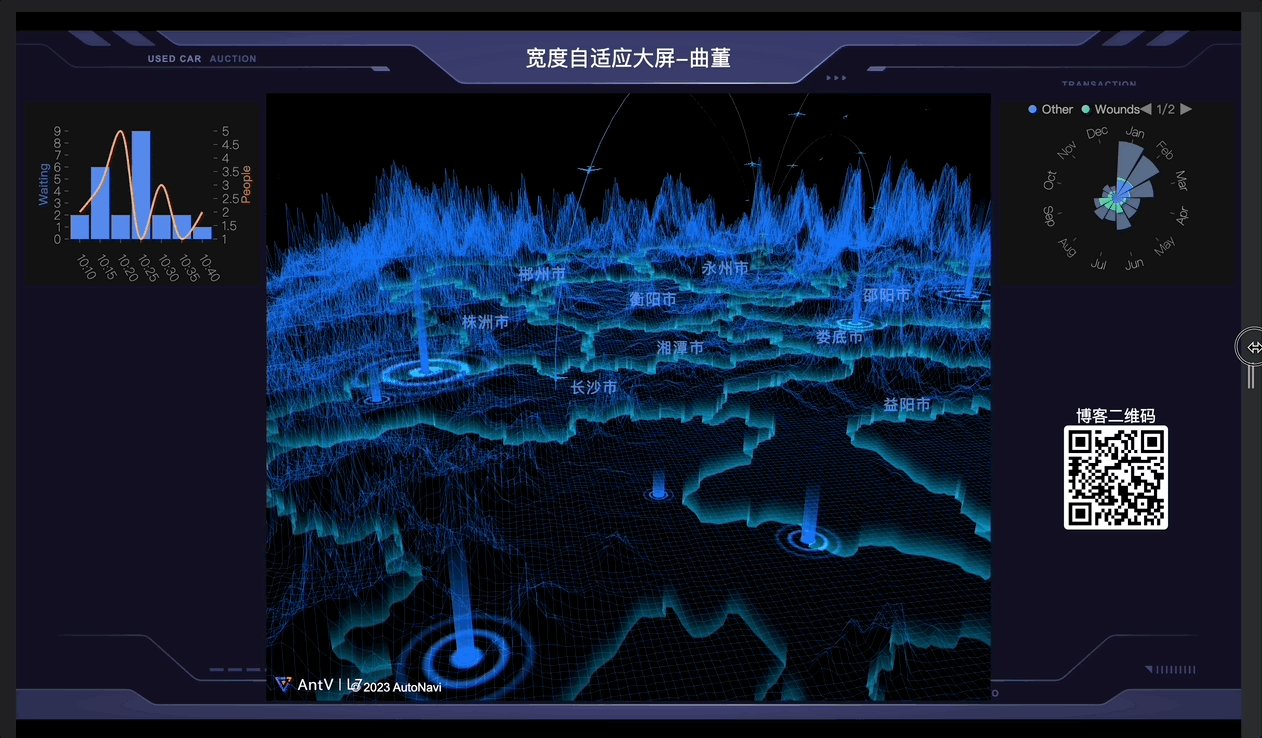
开箱即用的 vue3 vite5 antv 数据大屏模板,即刻预览
- 🚀 ScreenAdapter.vue 屏幕适配组件,需按照设计搞设置宽高样式
- 💪 适配插件:主要配置 viewportWidth: 1600, // UI设计稿的宽度
- 🔥 Enter键 全屏模式切换
- 💡 增加 antv G2图表 L7地图示例
- ⚡️ Vue 3, Vite5 - 快!
- 💪 Typescript - 当然!必不可少
- 🎉 Element Plus 开箱即用 - 基于 Vue.js 3 的强大 UI 库
- 🔥 Axios 配置和封装 - 基于 Promise 的 HTTP 请求库
- 💡 Vue Router 4 - Vuejs 的官方路由
- 📦 组件自动按需加载 - 自动按需注册组件, 无需 import
- 📥 API 自动按需加载 - 无需手动 import 进行引入
- 🍍 Pinia 状态管理 - 你将会喜欢上的 Vue Store
- 😃 icones - 强大的图标库,各种图标集为你所用
- 👩🎨 NProgress - 页面加载进度反馈
- 😃 SVG 支持 - 支持以 组件形式使用 SVG 图片
- 🔑 完整支持的代码风格规范和代码提交规范
- Element Plus - 基于 Vue.js 3 的强大 UI 库
- 🔍Icônes - 使用任意的图标集
- unplugin-icons - 自动按需引入你所需要的图标!
- Vue Router 4 - Vuejs 的官方路由
- Pinia - 新一代的 Vue Store 状态管理
- Axios - 基于 Promise 的 HTTP 请求库
- unplugin-vue-components - 自动按需加载组件
- unplugin-auto-import - 自动按需加载 API
- unplugin-fonts - Vite 的字体加载器
- VueUse - 实用的 Composition API 工具合集
- vite-svg-loader - 支持以 组件形式使用 SVG 图片
- ESLint 配置为 Airbnb Style
- TypeScript
- Netlify - 零配置的部署
- VS Code 扩展
- Volar - Vue 3 IDE 支持
- Iconify IntelliSense - 图标内联显示和自动补全
- ESLint - 代码质量和规则检查
- Prettier - Code formatter - 专注于代码格式化、美化代码
- EditorConfig for VS Code - 编码风格检查
只需要执行以下命令就可以在 http://localhost:5173 中看到
pnpm servepnpm build:prod
# pnpm build:test