Language: English | 中文简体
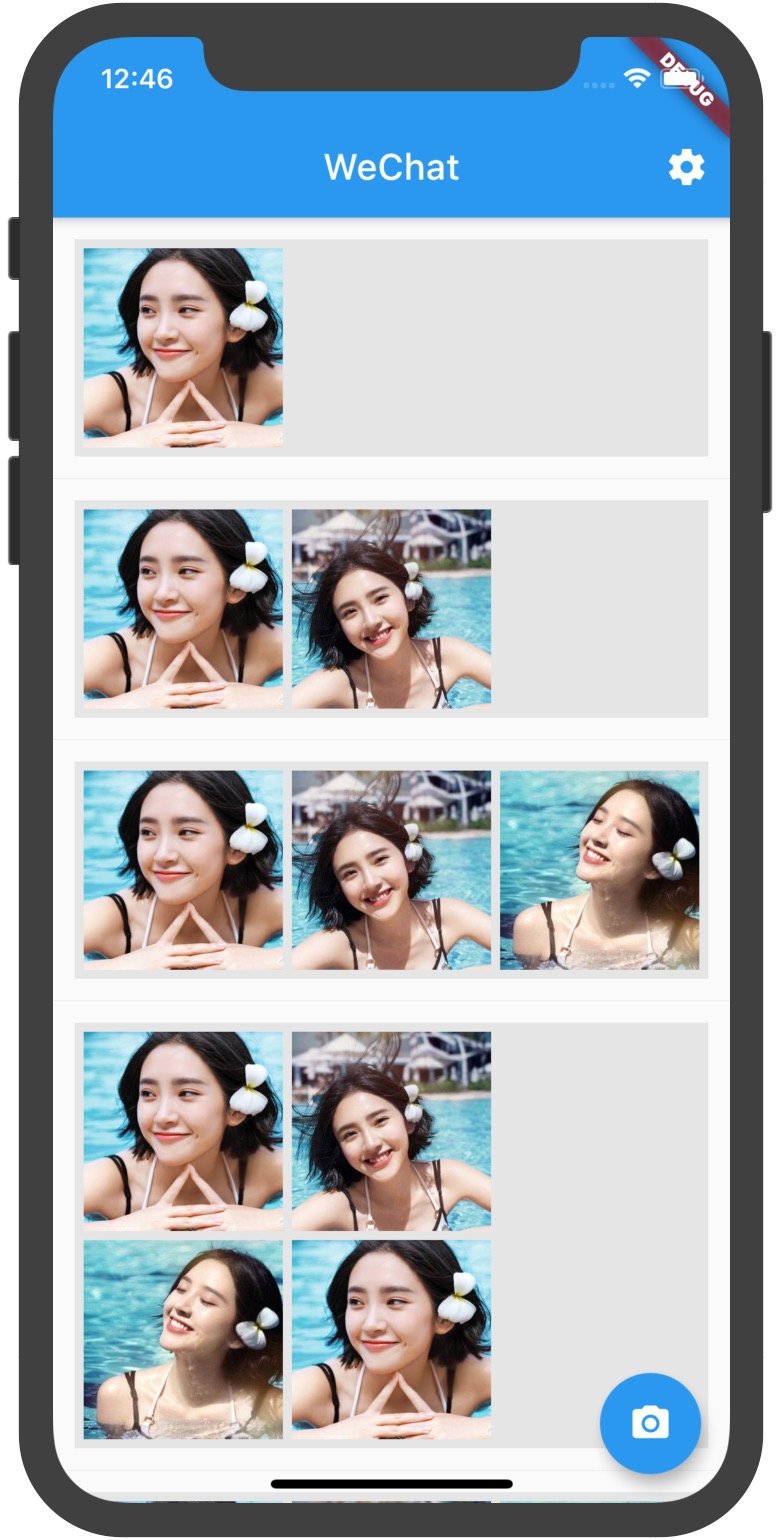
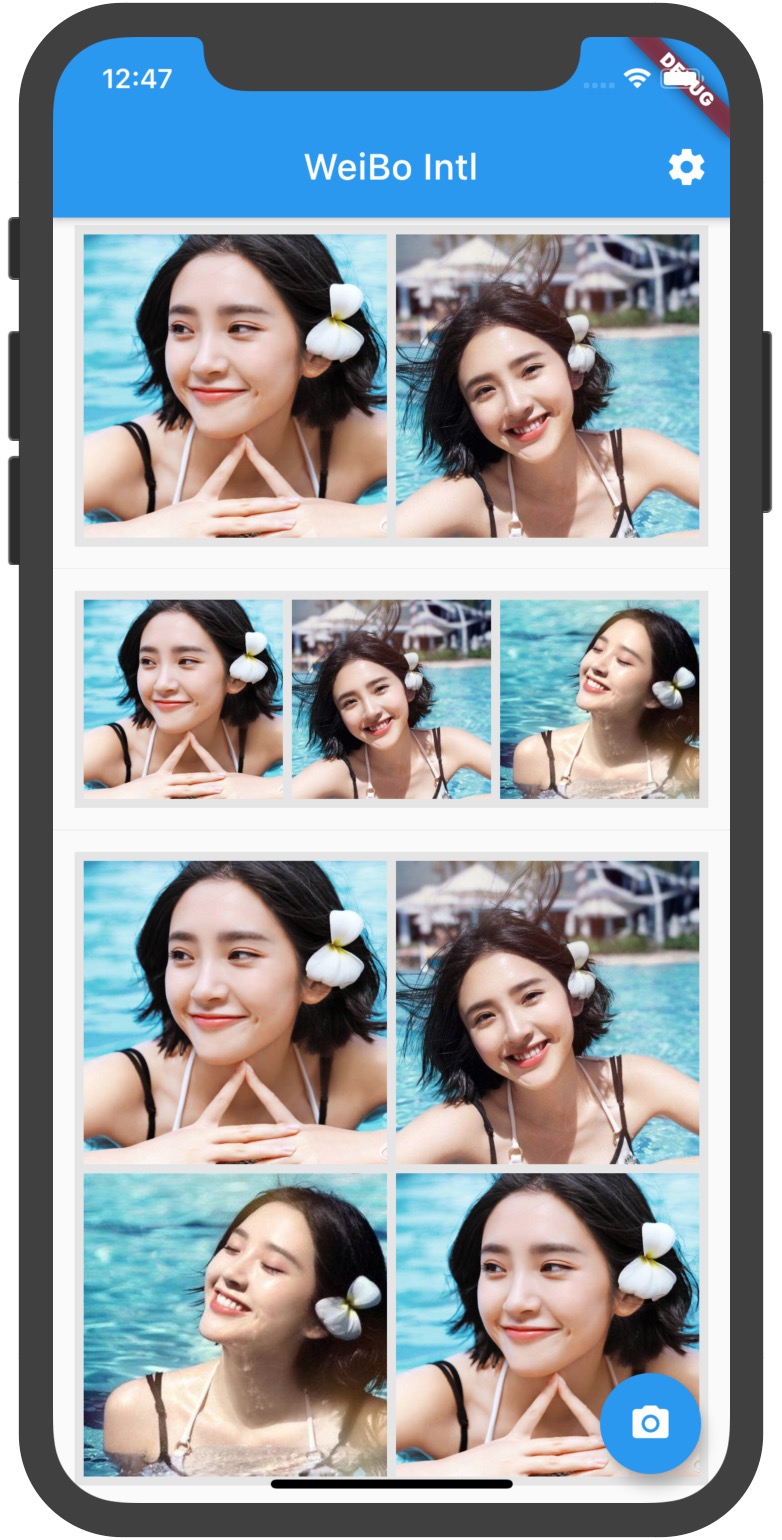
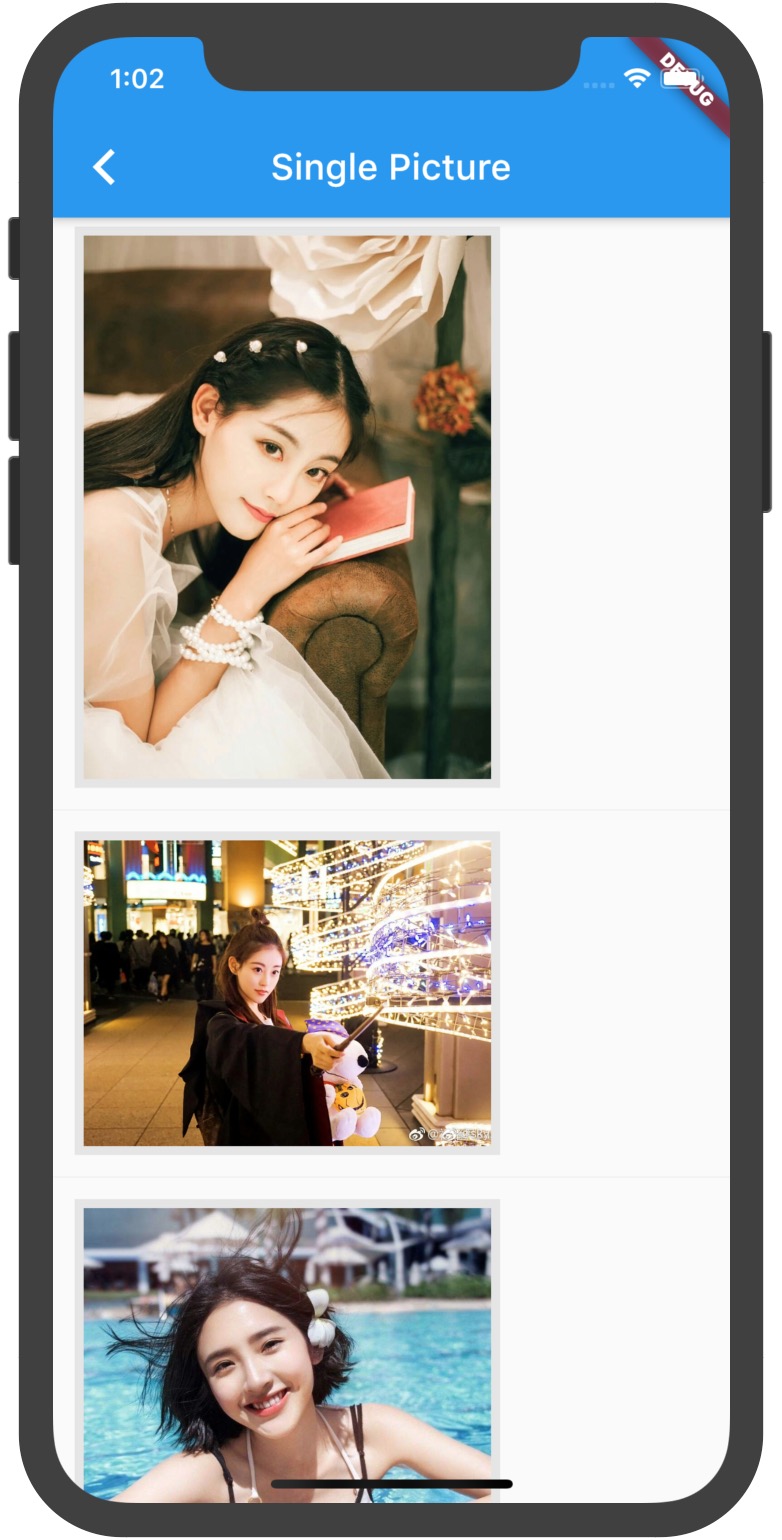
Similar to Weibo dynamics, WeChat circle of friends, nine grid view controls to display pictures. Support single big picture preview.
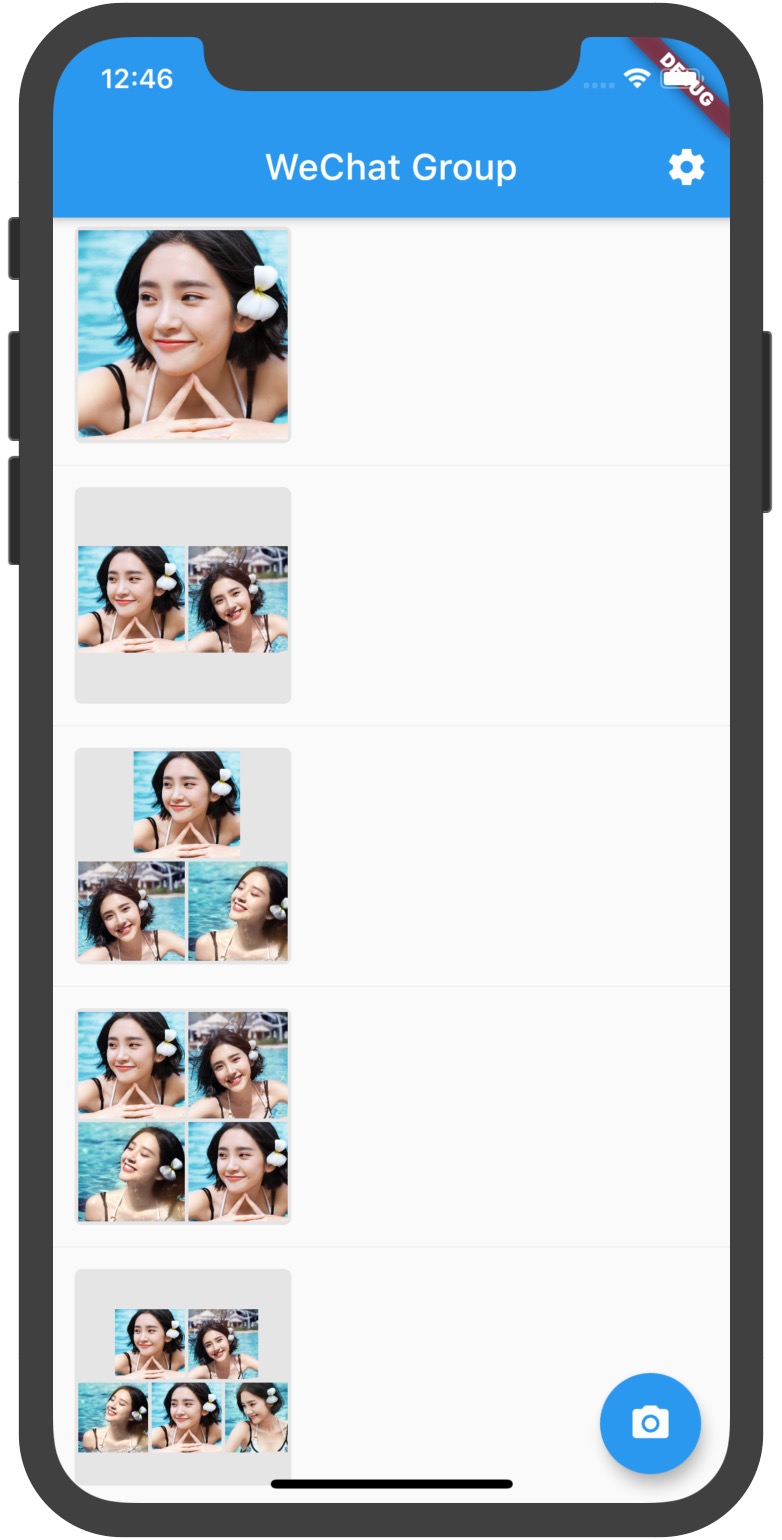
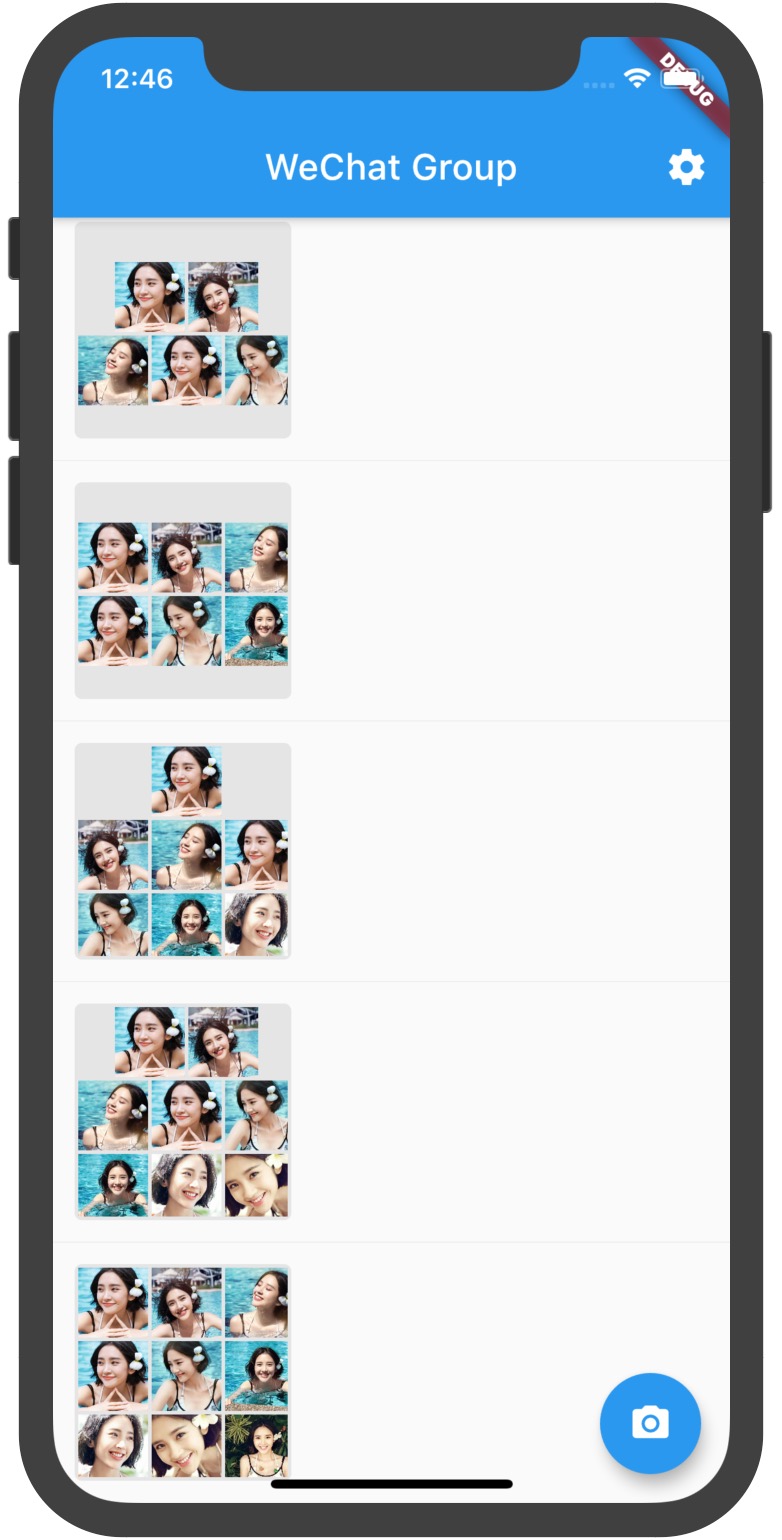
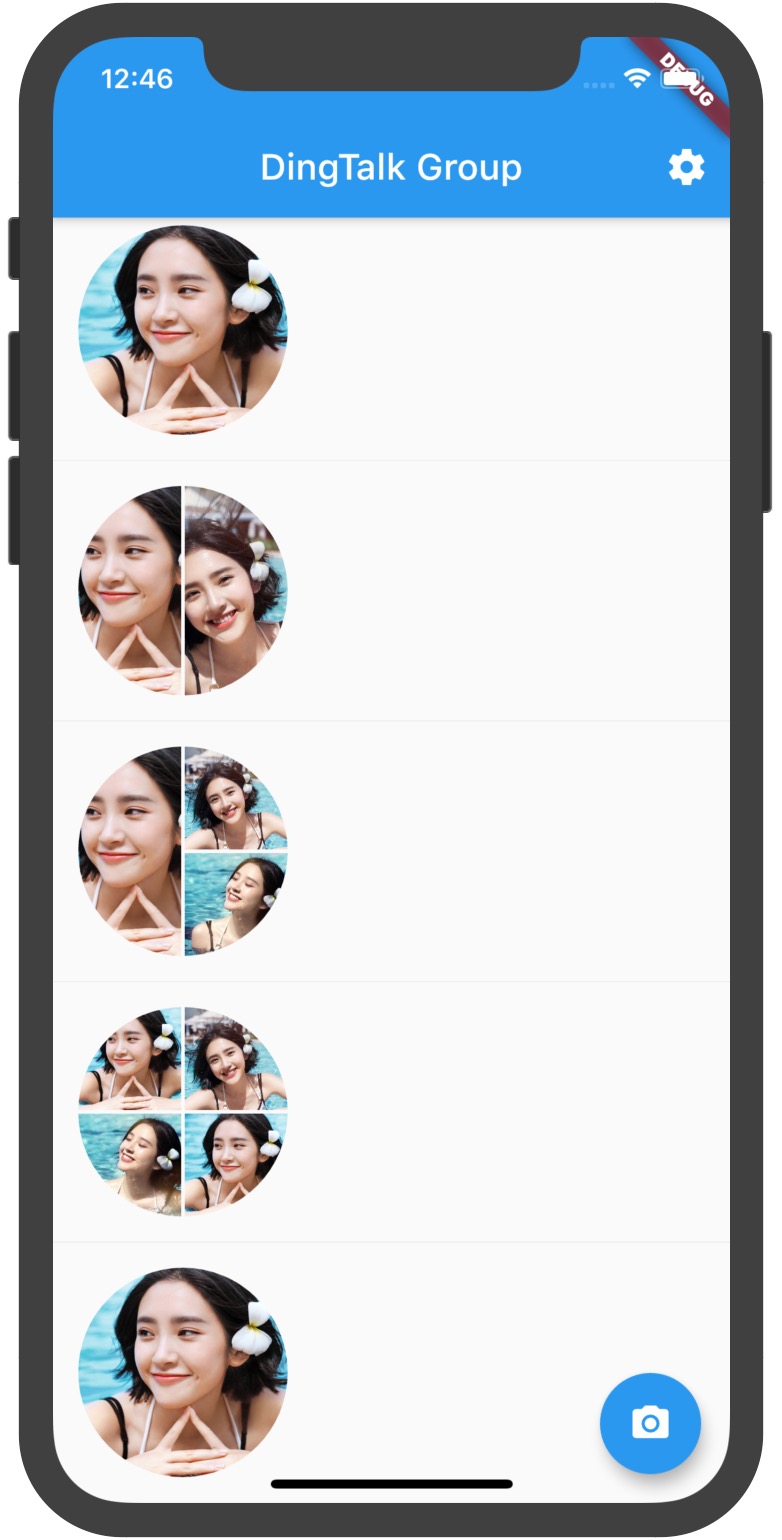
It also supports WeChat group and DingTalk group avatar effects.
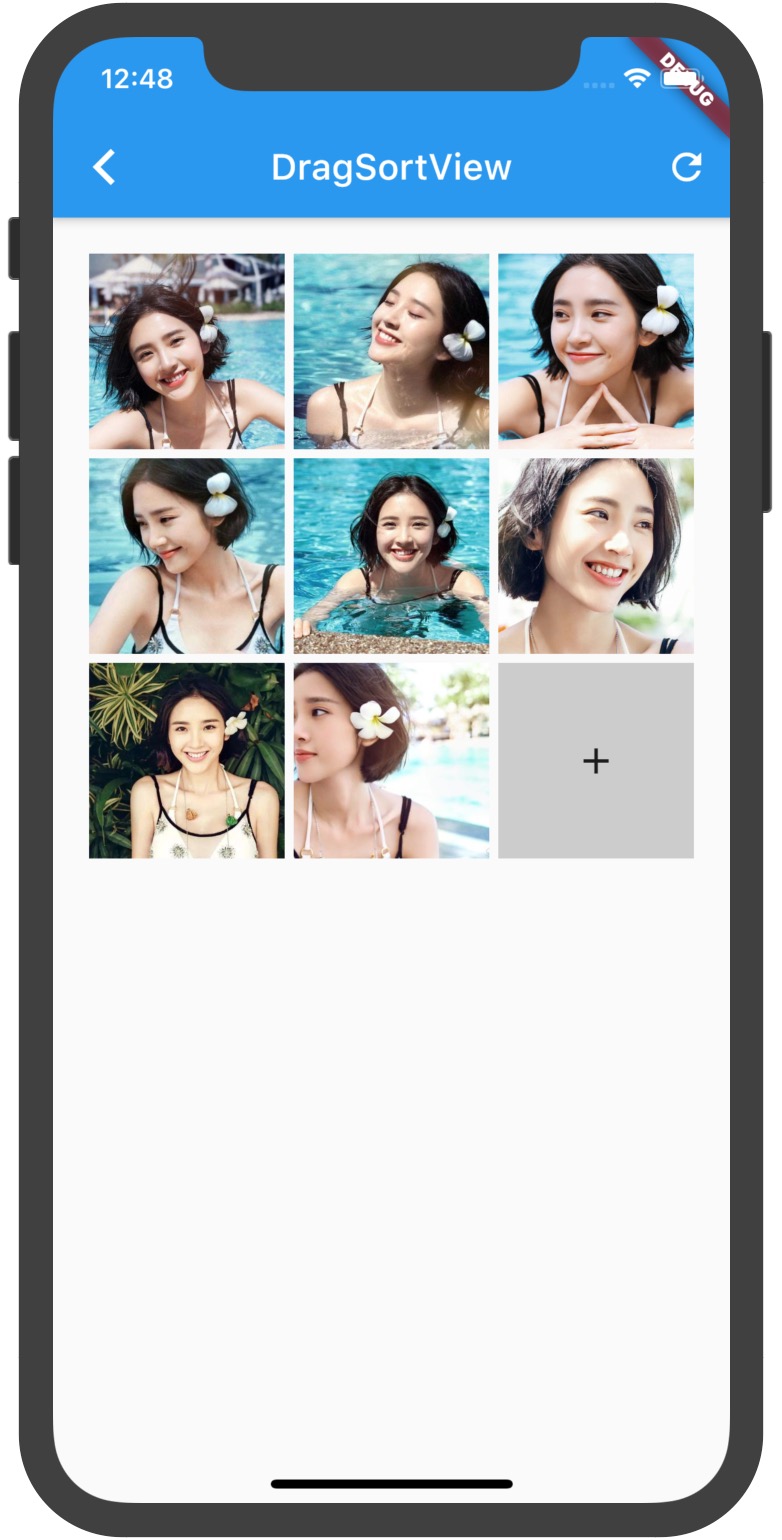
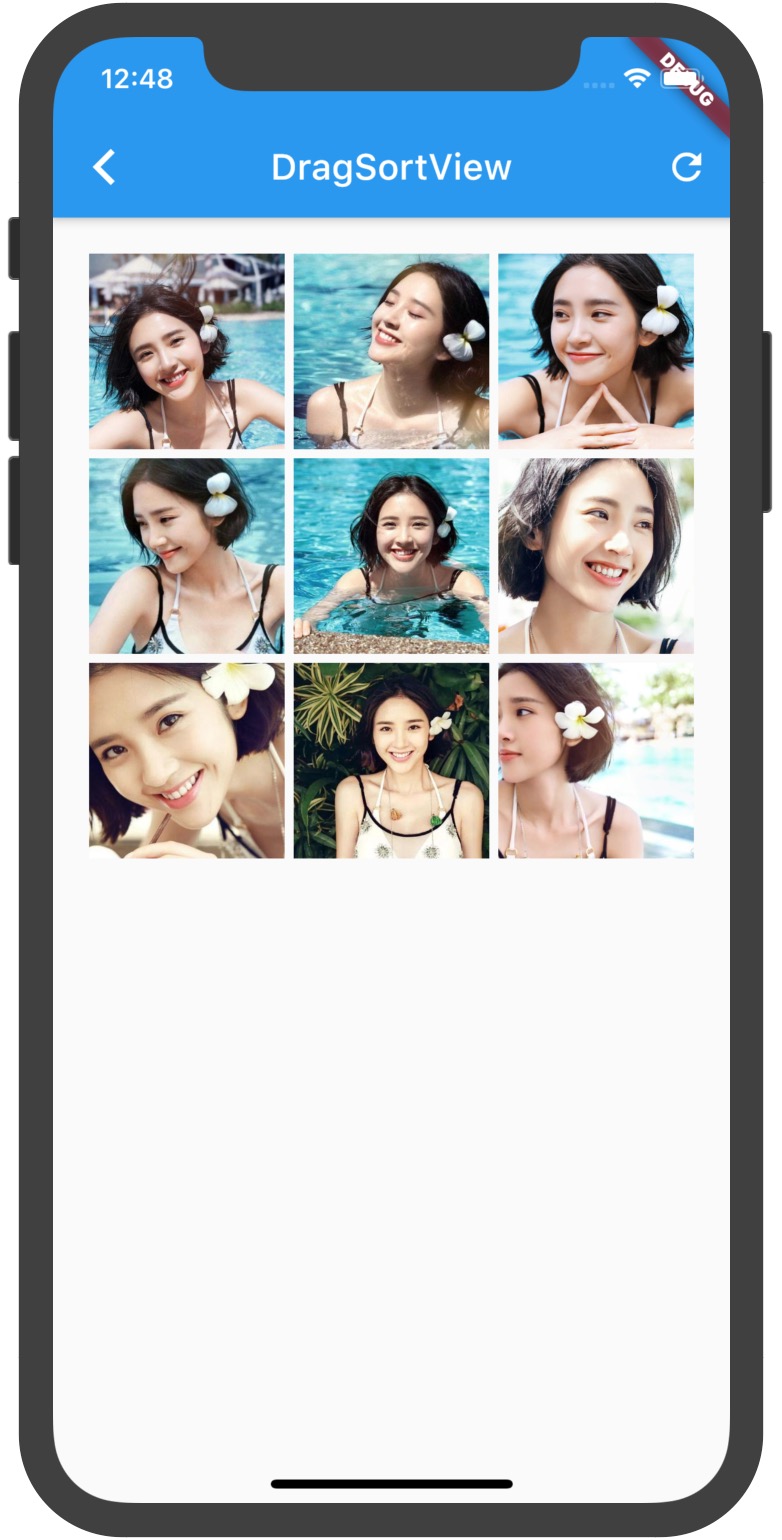
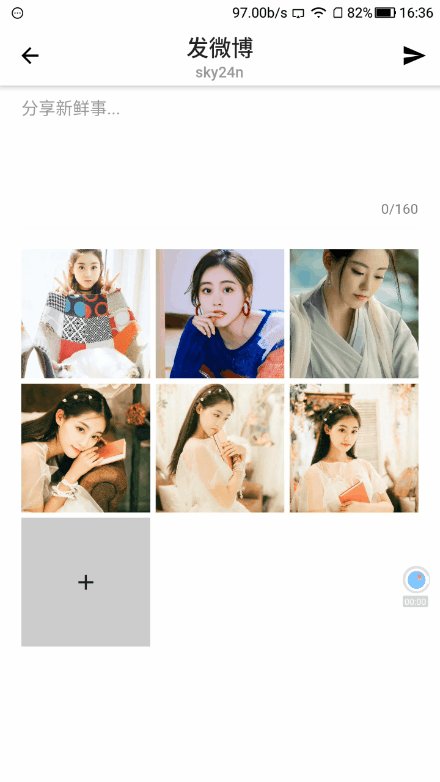
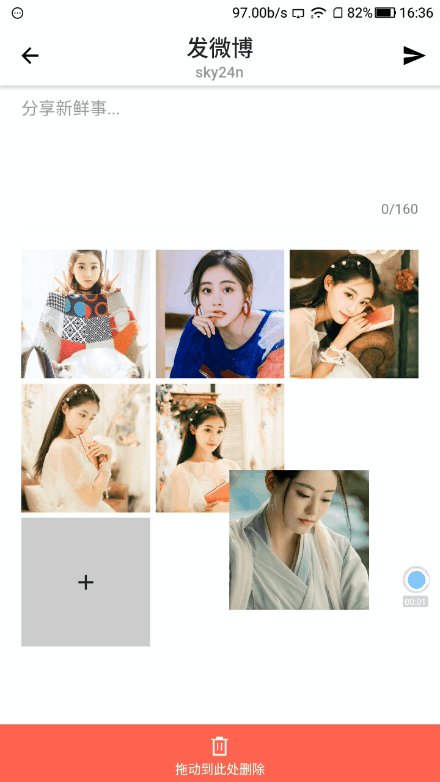
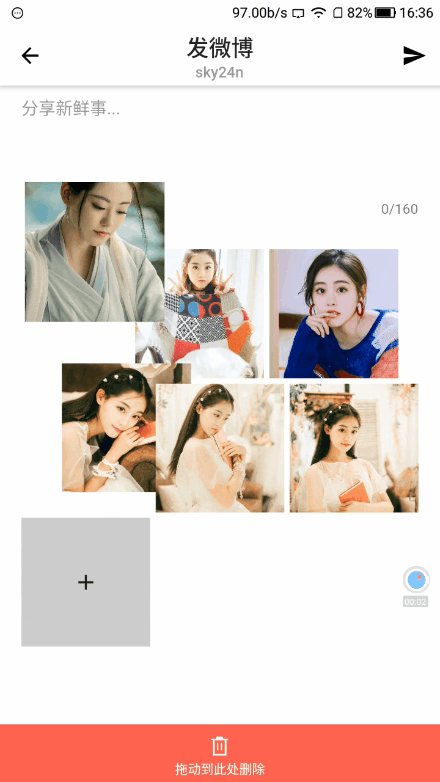
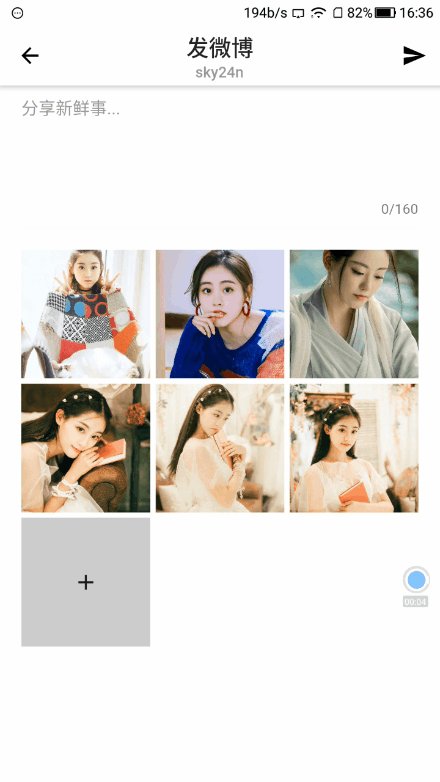
Similar to Weibo/WeChat release dynamic picture selection nine grid view. Support press to enlarge effect, drag and drop sorting, drag and drop to a specified location to delete.
dependencies:
nine_grid_view: ^1.0.2import 'package:nine_grid_view/nine_grid_view.dart';
NineGridView(
margin: EdgeInsets.all(12),
padding: EdgeInsets.all(5),
space: 5,
type: NineGridType.weChatGp,
itemCount: itemCount,
itemBuilder: (BuildContext context, int index) {},
);
DragSortView(
imageList,
space: 5,
margin: EdgeInsets.all(20),
padding: EdgeInsets.all(0),
itemBuilder: (BuildContext context, int index) {},
initBuilder: (BuildContext context) {},
onDragListener: (MotionEvent event, double itemWidth) {
/// Judge to drag to the specified position to delete
/// return true;
if (event.globalY > 600) {
return true;
}
return false;
},
);  |
 |
 |
|---|---|---|
 |
 |
 |
 |
 |
 |
A Weibo client app developed with Flutter Fitness。
Apk :v0.0.2 (arm64-v8a)
Another NineGridView in flukit UI Kit,using GridView implementation。But in this project used Stack + Positioned。

