[Work in Progress] Web application to locate SATS gym centers on a map and see the available facilities
The purpose is to make it easy to check whether your favorite SATS gym center is open, and also to check the available facilities, all of which in English and easy to access in one single map.
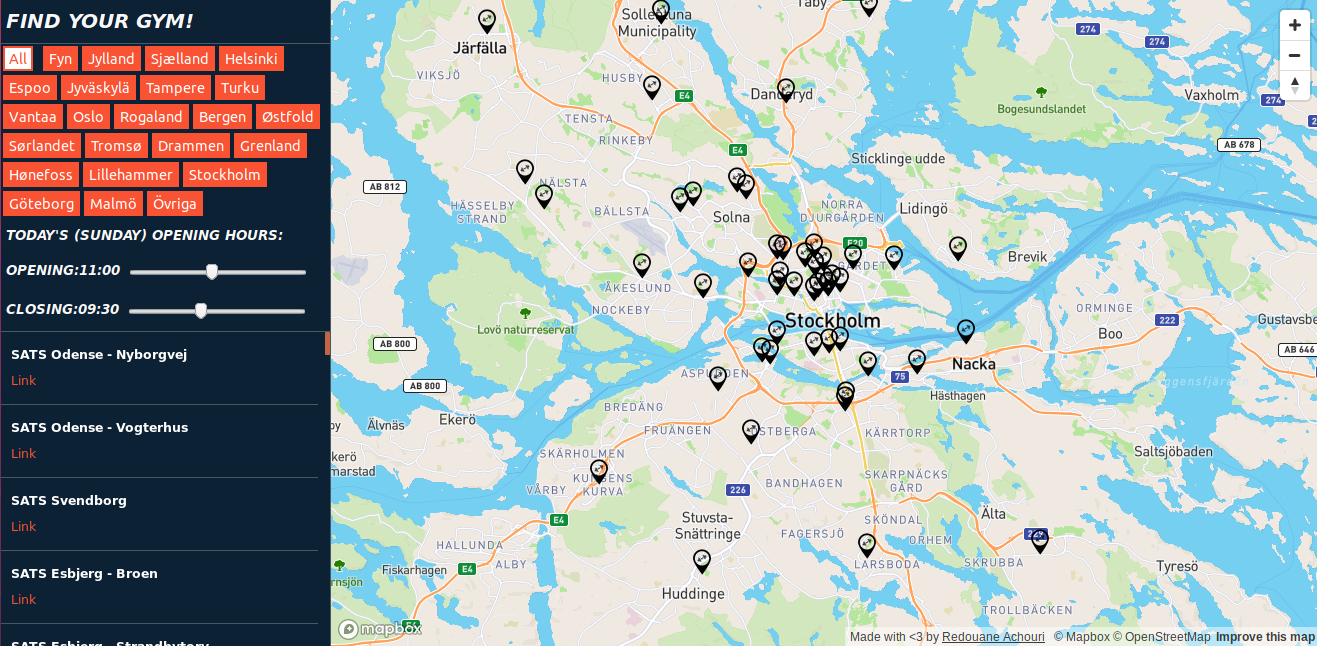
The application is deployed at this link
The original SATS website are:
- Sweden: Centers JSON
- Norway: Centers JSON
- Denmark: Centers JSON
- Finland (Named Elixia): Centers JSON
N.B.: The map is provided externally, but if you want to have a self-hosted map then I have a script to deploy an OpenStreetMap server here.
This project uses Mapbox and is deployed via Docker on Heroku.
You can run the server via Node JS CLI or via a Docker container.
We'll start by cloning or downloading the project.
# Clone the Github repo
# cd to your project directory
cd <path-to-project-directory>
git clone https://github.com/redouane-dev/my-gym-locator.gitN.B.: By downloading instead of cloning, you will not have access to the Git branches, commits, ...etc.
# cd to your project directory
cd <path-to-project-directory>
# Download
wget "https://github.com/redouane-dev/my-gym-locator/archive/master.zip"
# Unzip
unzip master.zip
# Rename the project directory
mv my-gym-locator-master/ my-gym-locator/# Install the depedencies by going the project directory and installing with NPM
cd <path-to>/my-gym-locator
npm install
# For development mode (To add the changes to the server automatically without restarting during development)
npm install --no-save nodemon # You can add -g to install globally
# Start (You'll see something like "... Server listening on PORT ...")
node server.js
# For development mode
nodemon --ignore static/data server.js# Build a new docker image and a new container base on it
# Notice the dot at the end
# Add --file <dockerfile-name> to specify non-default Dockerfile
docker build --tag <image-name> .
# Check that the image with name <image-name> has been successfully created
docker images
# We're going to set the external port to 4444 but any free port can work. The internal port is designed to be 4444.
docker run --detach -p 4444:4444 <image-name>After spinning the server, you can open your browser at http://localhost:4444/ to see the map
- Improve the UX
- Add other gyms