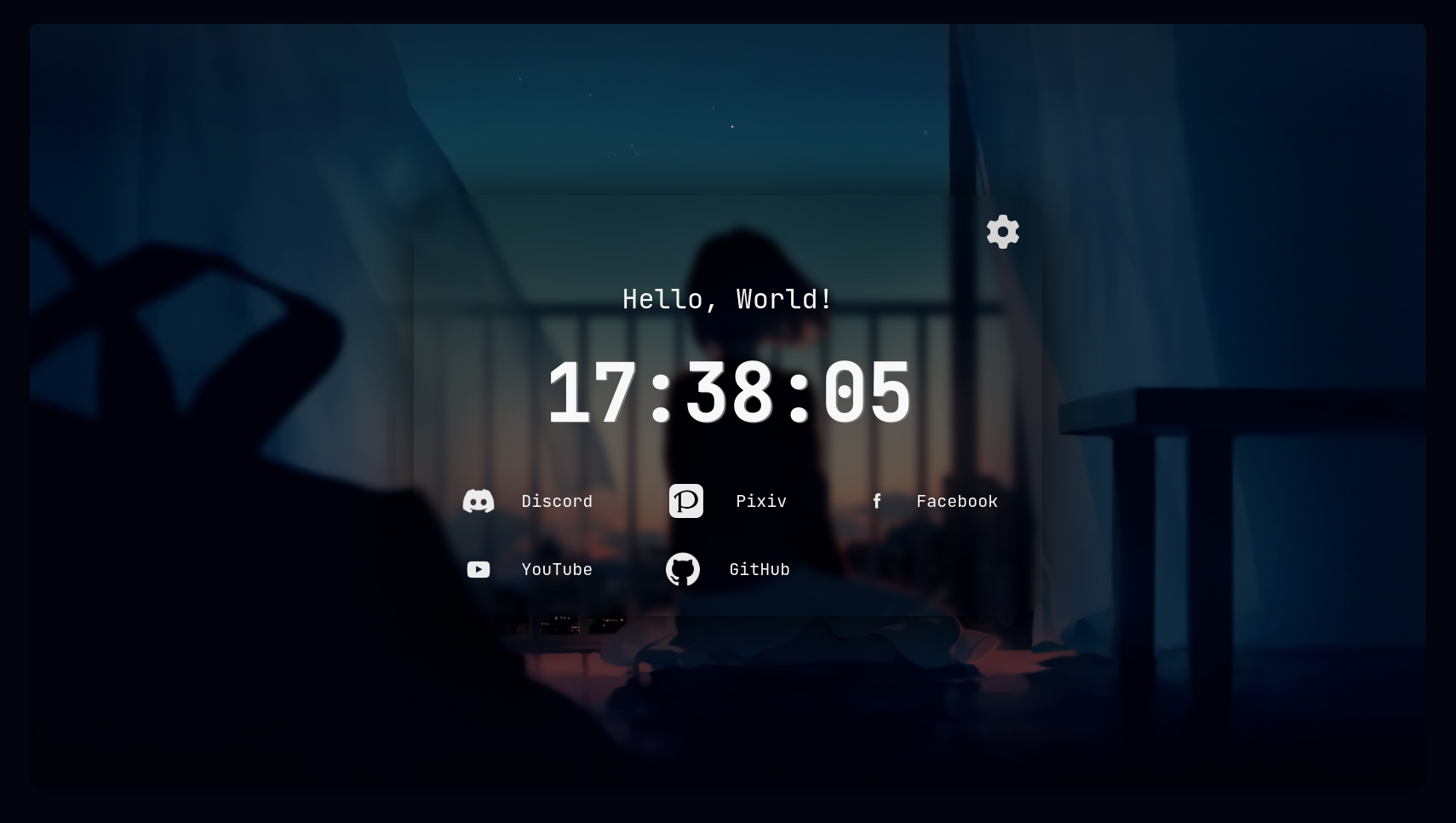
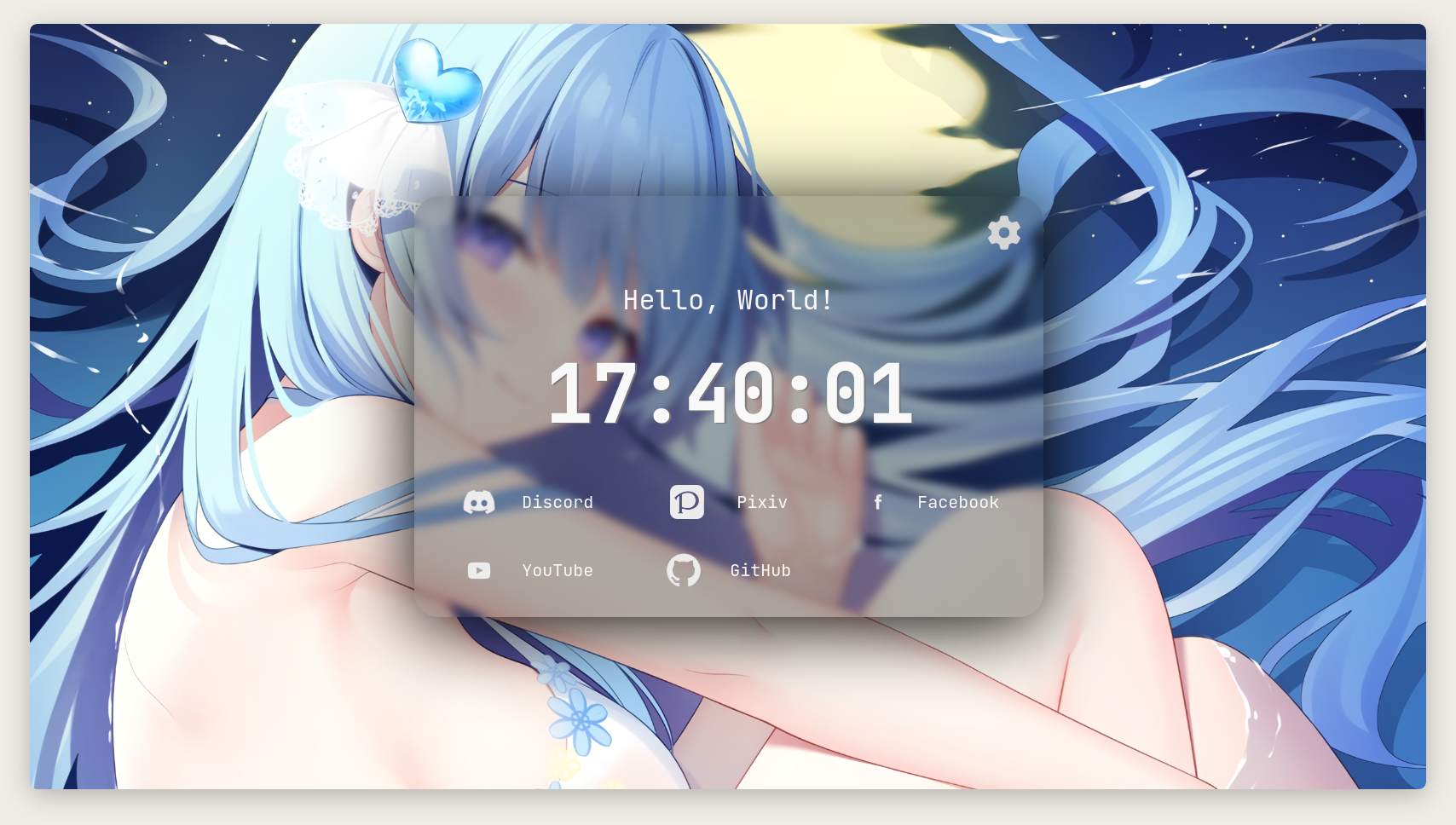
Preview: https://rvnpower.github.io/bnt/public
This is an add-on that was inspired by nightly. The only purpose of this project is to make my new tab looks better.
I will also wrote a blog on how to make this. Soon it will be here.
This add-on should work on every Chrome-based browser. Firefox-based browsers also works but the blur.
- Download the source code by cloning this repository or download and extract the .zip file above.
- Go to your browser's extension page. Example: chrome://extensions/
- Enable Developer Mode by toggling the switch on the top right.
- Click the "Load unpacked" button on the top left.
- Select the source code folder you just downloaded from step 1. (errors about manifest version are safe)
- Enable the extension and disable any extension that may conflict with it.
- That's it! Now try to open a new tab.
- Download the source code by cloning this repository or download and extract the .zip file above.
- Go to the debugging page. Example: about:debugging#/runtime/this-firefox
- Click the
Load tempotary add-onbutton. - Select a random file from the source code folder you justs downloaded from step 1.
- That's it! Blur will not work tho.
- You can try this guide to enable blur, although it does not work for me.
If you are using local paths, then it could only be accessed if it is inside of this extension code directory/repository.
Example:
\ bnt
\ public
\ assets
| dark.png # This is accessible (/public/assets/dark.png or ./assets/dark.png)
| discord.png # This one too (/public/assets/discord.png or ./assets/light.png)
| ...
/
| bundle.css # The core, it will try to access the image.
| global.css
| ...
/
| example.png (/example.png or ../example.png)
Currently working on select file function