Now UI Kit React is a free Bootstrap 4, React, React Hooks and Reactstrap UI Kit provided for free by Invision and Creative Tim. It is a beautiful cross-platform UI kit featuring over 50 elements and 3 templates.
Now UI Kit is one of the most popular UI Kits online, provided in PSD and Sketch formats by Invision. We wanted to find a way for developers worldwide to benefit from using it. So, in collaboration with Invision, we are launching the React version for it!
Create awesome, lifelike prototypes with InVision and Now so your users can experience and give feedback on your vision!
To get the PSD and Sketch files, please visit Invision. We used 100 Icons from our friends from Nucleo Icons, check their 12.000 icons here.
Now UI Kit React is built on top of Bootstrap 4 using React and Reactstrap, so it fully supports React Hooks.
Now UI Kit React is built on top of Bootstrap 4 using React, React Hooks, create-react-app and Reactstrap. This makes starting a new project very simple. It also provides benefits if you are already working on a Bootstrap 4, React or Reactstrap project; you can just import the Now UI Kit React style over it. Most of the elements have been redesigned; but if you are using an element we have not touched, it will fall back to the Bootstrap default.
Now UI Kit React contains some pages already designed and implemented. Here is the list with the pages available. We are also working on more example pages, that you will be able to access no matter the version you download.
Tutorial and components
Once you download the archive, you will be able find a tutorial page inside it explaining how to start using it. You can also check the documentation online.
- Versions
- Demo
- Quick Start
- Documentation
- File Structure
- Browser Support
- Resources
- Reporting Issues
- Licensing
- Useful Links
| HTML | Angular | React | Vue |
|---|---|---|---|
 |
 |
 |
 |
| Login Page | Landing Page | Profile Page |
|---|---|---|
 |
 |
 |
- Download the project's zip
- Make sure you have node.js (https://nodejs.org/en/?ref=creativetim) installed
- Type
npm installin terminal/console in the source folder wherepackage.jsonis located - You will find all the branding colors inside
src/assets/scss/now-ui-kit/_variables.scss. You can change them with aHEXvalue or with other predefined variables. - Run in terminal
npm start.
The documentation for the Now UI Kit React is hosted at our website.
Within the download you'll find the following directories and files:
now-ui-kit-react
.
├── CHANGELOG.md
├── LICENSE.md
├── README.md
├── jsconfig.json
├── package.json
├── public
│ ├── index.html
│ └── manifest.json
└── src
├── assets
│ ├── css
│ ├── demo
│ ├── fonts
│ ├── img
│ │ ├── flags
│ │ └── nucleo-logo.svg
│ └── scss
│ ├── now-ui-kit
│ │ ├── cards
│ │ ├── mixins
│ │ └── plugins
│ ├── react
│ │ ├── now-ui-kit
│ │ ├── plugins
│ │ └── react-differences.scss
│ └── now-ui-kit.scss
├── components
│ ├── Footers
│ │ ├── DarkFooter.js
│ │ ├── DefaultFooter.js
│ │ └── TransparentFooter.js
│ ├── Headers
│ │ ├── IndexHeader.js
│ │ ├── LandingPageHeader.js
│ │ └── ProfilePageHeader.js
│ └── Navbars
│ ├── ExamplesNavbar.js
│ └── IndexNavbar.js
├── index.js
└── views
├── Index.js
├── NucleoIcons.js
├── examples
│ ├── LandingPage.js
│ ├── LoginPage.js
│ └── ProfilePage.js
└── index-sections
├── BasicElements.js
├── Carousel.js
├── CompleteExamples.js
├── Download.js
├── Examples.js
├── Images.js
├── Javascript.js
├── Navbars.js
├── Notifications.js
├── NucleoIcons.js
├── Pagination.js
├── SignUp.js
├── Tabs.js
└── Typography.js
At present, we officially aim to support the last two versions of the following browsers:
- Demo: http://demos.creative-tim.com/now-ui-kit-react/#/index?ref=nukr-github-readme
- Download Page: https://www.creative-tim.com/product/now-ui-kit-react?ref=nukr-github-readme
- Documentation: https://demos.creative-tim.com/now-ui-kit-react/#/documentation/introduction?ref=nukr-github-readme
- License Agreement: https://www.creative-tim.com/license?ref=nukr-github-readme
- Support: https://www.creative-tim.com/contact-us?ref=nukr-github-readme
- Issues: Github Issues Page
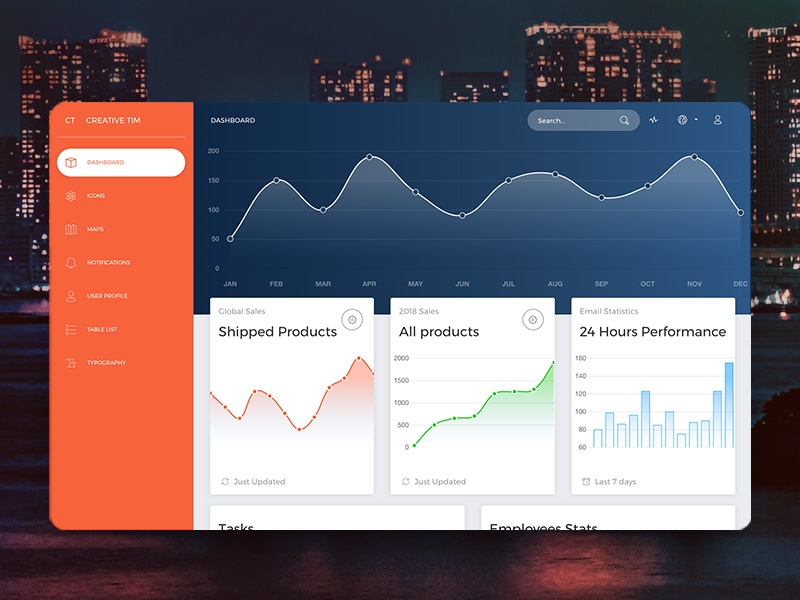
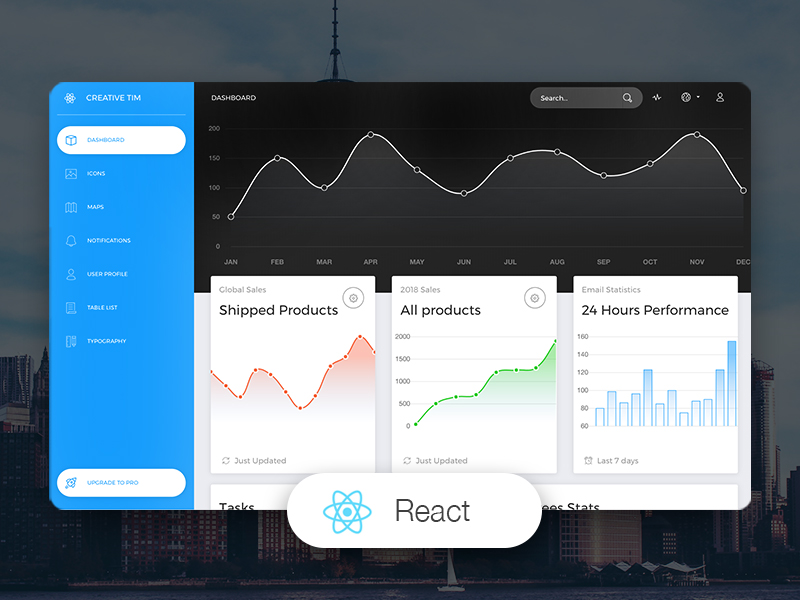
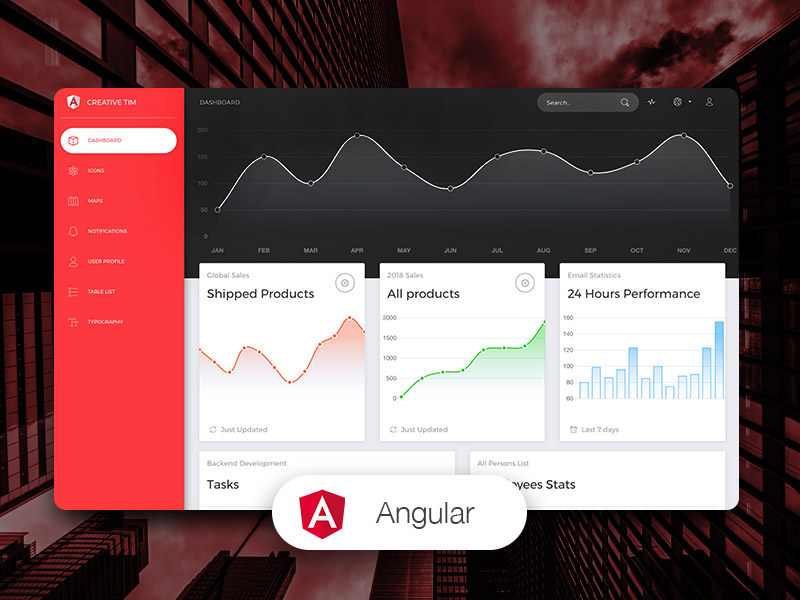
Dashboards:
| HTML | React | Angular |
|---|---|---|
 |
 |
 |
We use GitHub Issues as the official bug tracker for the Now UI Kit React. Here are some advices for our users that want to report an issue:
- Make sure that you are using the latest version of the Now UI Kit React. Check the CHANGELOG from your dashboard on our website.
- Providing us reproducible steps for the issue will shorten the time it takes for it to be fixed.
- Some issues may be browser specific, so specifying in what browser you encountered the issue might help.
- Copyright 2023 Creative Tim (https://www.creative-tim.com/?ref=nukr-github-readme)
- Tutorials
- Affiliate Program (earn money)
- Blog Creative Tim
- Free Products from Creative Tim
- Premium Products from Creative Tim
- React Products from Creative Tim
- Angular Products from Creative Tim
- VueJS Products from Creative Tim
- More products from Creative Tim
- Check our Bundles here
Twitter: https://twitter.com/CreativeTim?ref=creativetim
Facebook: https://www.facebook.com/CreativeTim?ref=creativetim
Dribbble: https://dribbble.com/creativetim?ref=creativetim
Instagram: https://www.instagram.com/CreativeTimOfficial?ref=creativetim








