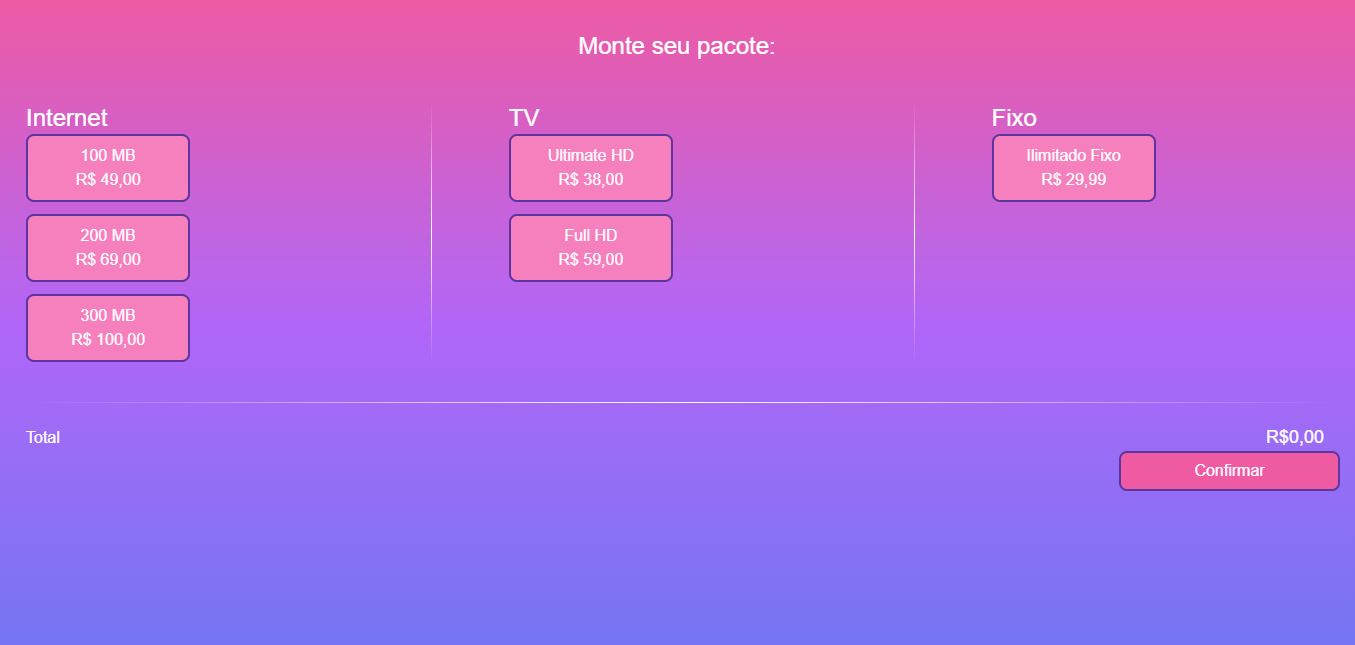
Carrinho de compras desenvolvido em Vue.js com listagem de produtos por categoria (internet, tv, telefone fixo), e permissão de selecionar apenas um produto por categoria, sendo a seleção da categoria internet obrigatória. Inclusão e atualização de preço de forma automática do carrinho, com a possibilidade de remoção dos itens, usando layout responsivo e dentro dos padrões de código Vue.js. Rodando em um container isolado, através do Docker.
Antes de começar, verifique se você atendeu aos seguintes requisitos:
- Você instalou o WSL2 em sua máquina, caso utilize o Windows.
- Você instalou o Docker em sua máquina.
Para instalar o cart-shop, siga estas etapas:
docker-compose build --no-cache
Para usar cart-shop, siga estas etapas:
docker-compose up
Para desligar cart-shop, siga estas etapas:
docker-compose down
Para contribuir com cart-shop, siga estas etapas:
- Bifurque este repositório.
- Crie um branch:
git checkout -b <nome_branch>. - Faça suas alterações e confirme-as:
git commit -m '<mensagem_commit>' - Envie para o branch original:
git push origin cart-shop / <local> - Crie a solicitação de pull.
Como alternativa, consulte a documentação do GitHub em como criar uma solicitação pull.
Esse projeto está sob licença. Veja o arquivo LICENÇA para mais detalhes.