Simple websocket chat developed using Python, JavaScript and HTML CSS
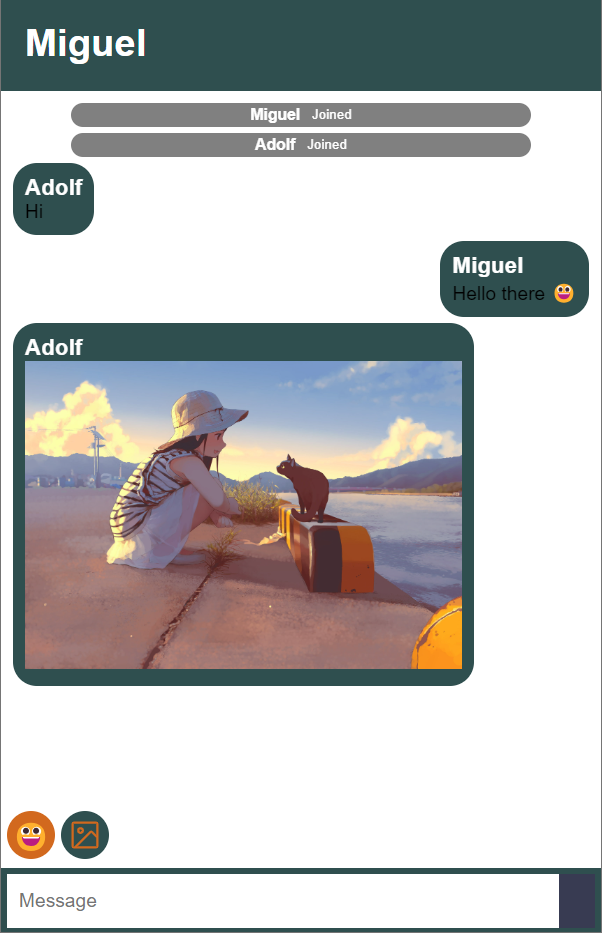
Support Emojis and Images
Flask and FlaskSocketIO as Back-End
Solid-JS as Front_End
- Clone Project
- Run
npm run buildin UI directory - Copy HTML file from
/UI/dist/index.htmlro/templates/ - Copy assets folder from
/UI/dist/assetsro/static - Run
app.py