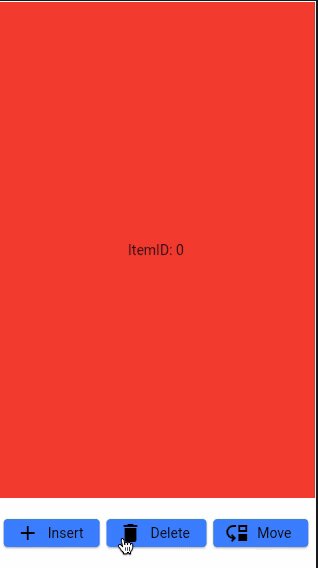
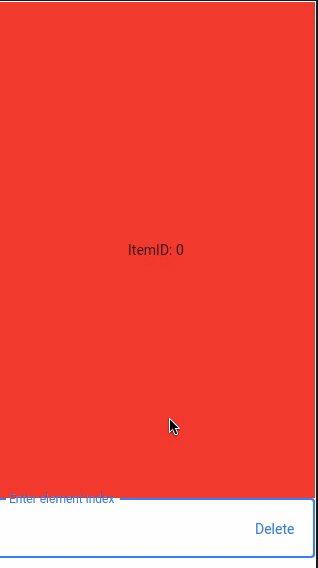
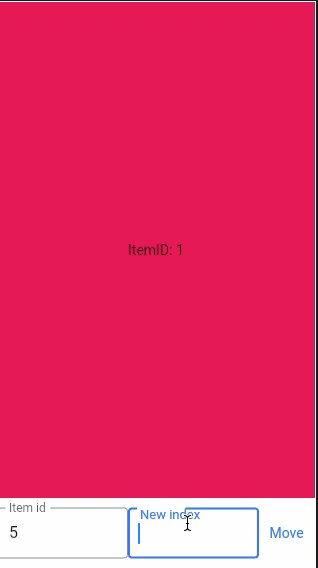
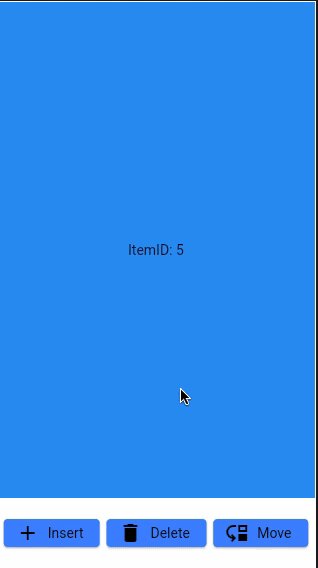
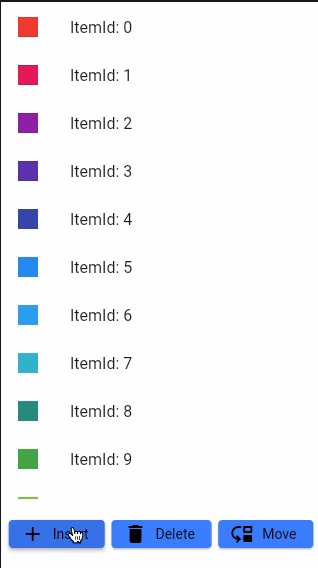
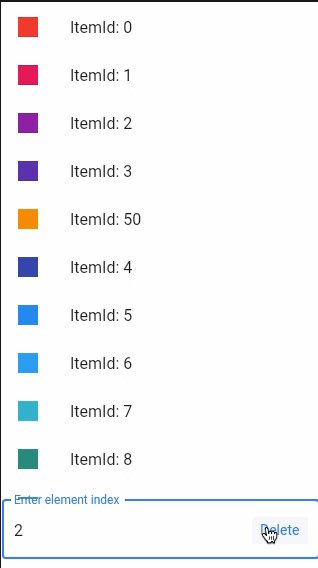
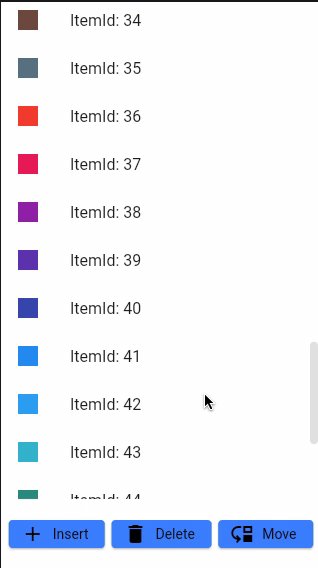
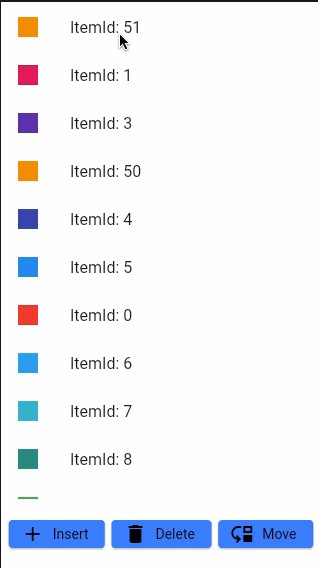
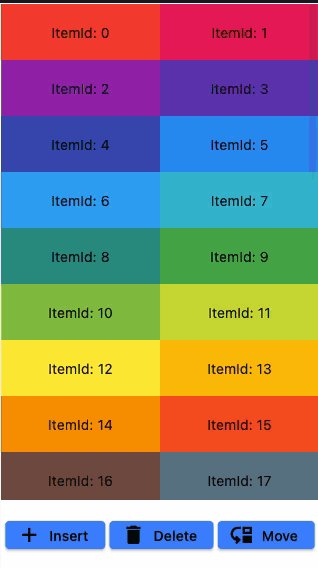
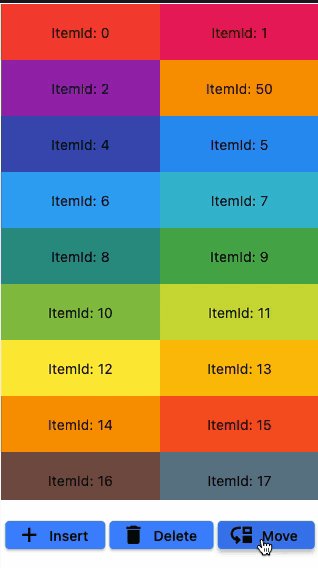
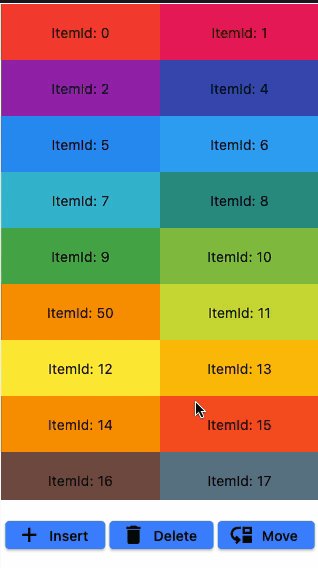
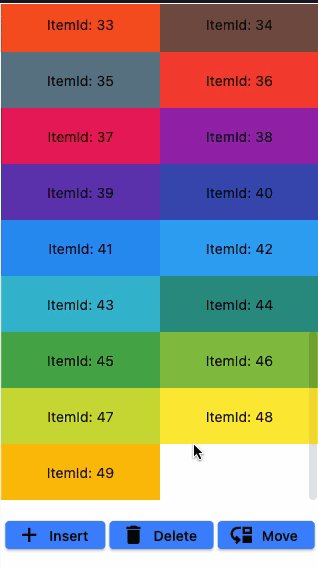
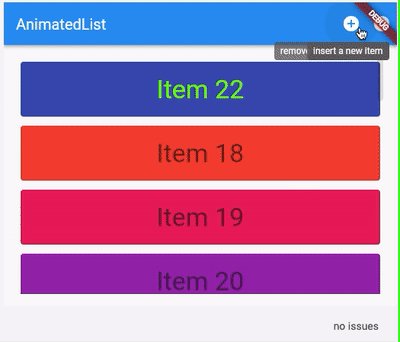
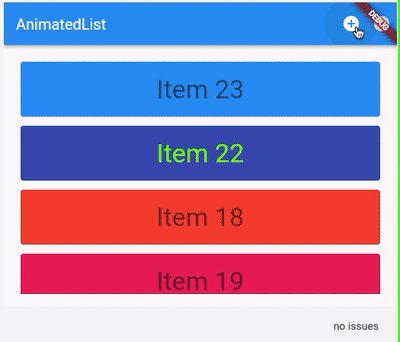
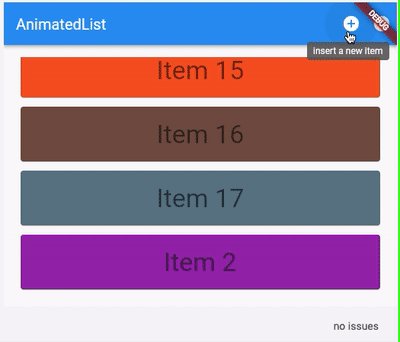
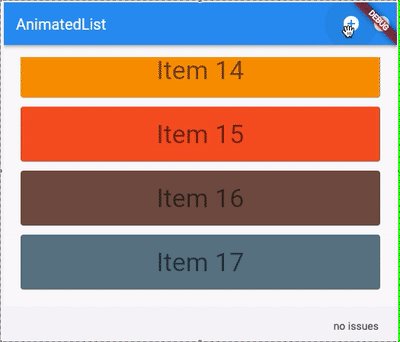
Scrollable widgets, which lets you easily animate its items list modifications(insert, remove, move, etc.).
At the moment, this package provides ListView, GridView, and PageView implementations.
AnimatedListView / SliverAnimatedListView |
AnimatedGridView / SliverAnimatedGridView |
|---|---|
 |
 |
Be careful using this package in production because there are still many untested cases.
Examples(from live demo) can be found here. Real application examples can be found here and here
Mainly, developed as a replacement for out-of-the-box animated scrollables:
AnimatedListSliverAnimatedListAnimatedGrid(available from flutter version 3.7.0)SliverAnimatedGrid(available from flutter version 3.7.0)
because of their numerous disadvantages:
-
Scroll offset jumps when an item is built atop(outside) of the current layout(Issue #74031):

-
Out-of-the-box animated scrollables have inconvinient API, developer is required to write a lot of code to make it work
-
There is a lot of cases when developer can forget/miss something to setup, and, as a result, lose a lot of time figuring out what's wrong(e.g. #63185)
-
AnimatedGridandSliverAnimatedGridare not available if you are using flutter version below 3.7.0
Also, AnimatedPageView widget can be useful for you, as it does not have an out of the box analogue:
There are already implementations-replacements for each of the out-of-the-box animated scrollables mentioned above:
AnimatedListView(replacement forAnimatedList)SliverAnimatedListView(replacement forSliverAnimatedList)AnimatedGridView(replacement forAnimatedGrid)SliverAnimatedGridView(replacement forSliverAnimatedGrid)
Also, you can extend AnimatedScrollView, and create your own
implementation, using the API of this package.
Add animated_scroll_view to your pubspec.yaml:
flutter pub add animated_scroll_view
or manually:
dependencies:
animated_scroll_view: ^<latest version>Install it:
flutter packages get| Status | Task Name |
|---|---|
| ✅ | Simultaneously removing and inserting item when moving(#35618) |
| ✅ | Write documentation |
| ✅ | For GridView and PageView: animate items, rebuild of which is caused by another items modification event |
| ✅ | Set default axis for SizeAndFadeTransition to axis of the scrollable(#100931) |
| ⬜ | Cover all code with tests |
| ✅ | AnimatedPageView(#58959)? |
| ✅ | Wrap ItemWidget in SizedAndFadeTransition and PointerIgnorer by default? |
| ✅ | Widgetbook with live demo examples |
| ⬜ | Removing previous page of PageeView without index changing(#58959)? |