Tags: node.js, graphql, design, typescript, pwa, offline-first, next.js, postgresql, push-notifications, background-sync, tailwindcss
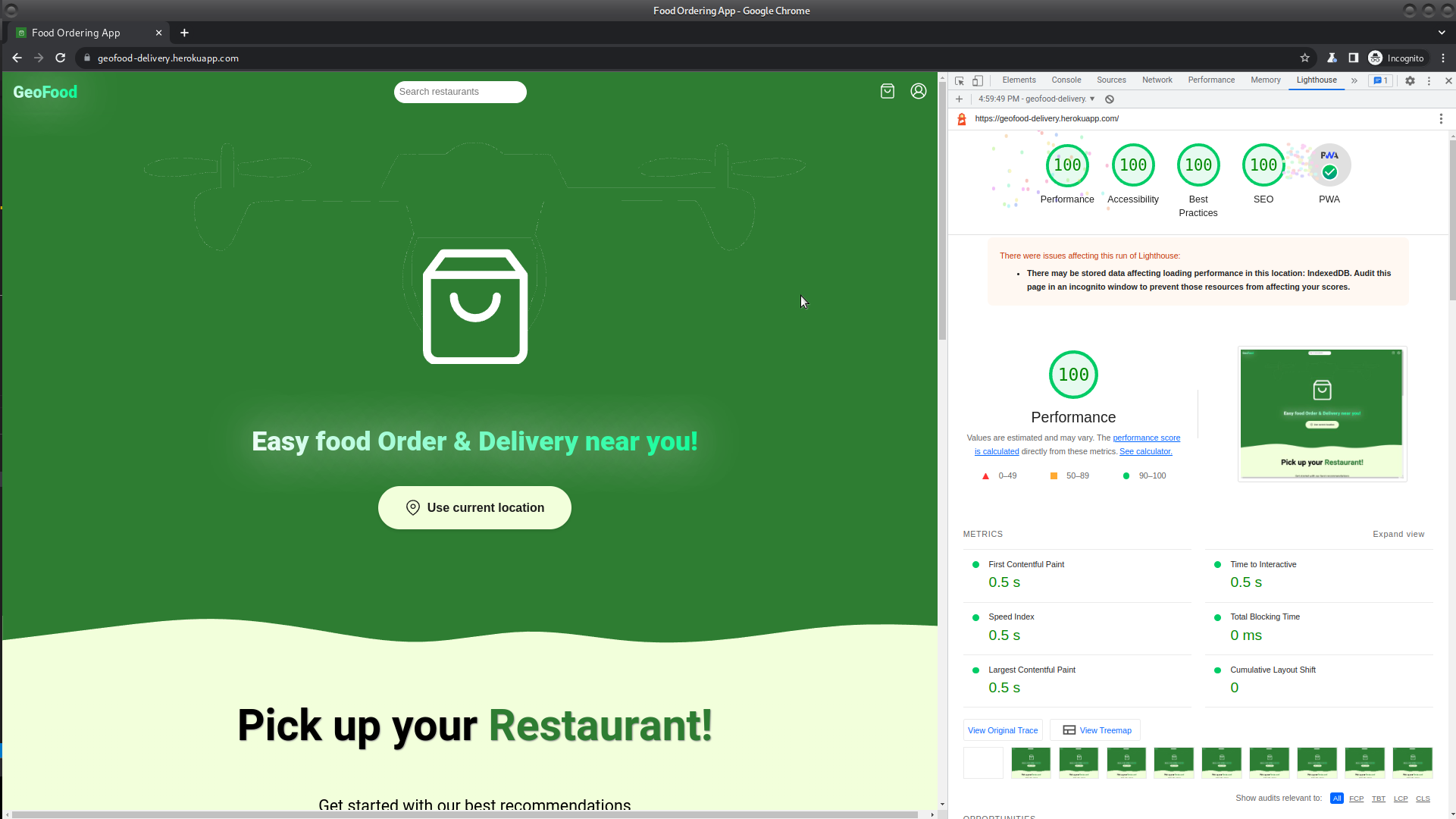
HEROKU: https://geofood-delivery.herokuapp.com/
VERCEL: https://geofood-delivery.vercel.app/
NETLIFY: https://geofood-delivery.netlify.app/
Design and develop a Food Order & Delivery platform using Next.js, with the following features:
- Users can register, add phone & address for delivery
- Restaurants can register, add logo, cover photo, phone & address and can add/manage products for listing.
- Couriers can register, add phone & available time frames for delivery.
- Logged-in Users can add products to cart and place orders.
- Logged-in Couriers can bind for deliveries based on Restaurant & Customer location/address.
- Logged in Employees can change order status.
- The web application can be installed for offline use or giving the feeling of native application.
- Stretch goal: Realtime Push notifications for order & delivery status updates.
- Stretch goal: Deployment as Docker containers.
- Stretch goal: Users can rate Restaurant & Courier
- Next.js
- Emotion
- Responsive Design
- PostgreSQL with Postgres.js
- GraphQL
- Progressive Web App offline first
- WebPush Notifications & Firebase Cloud Messaging