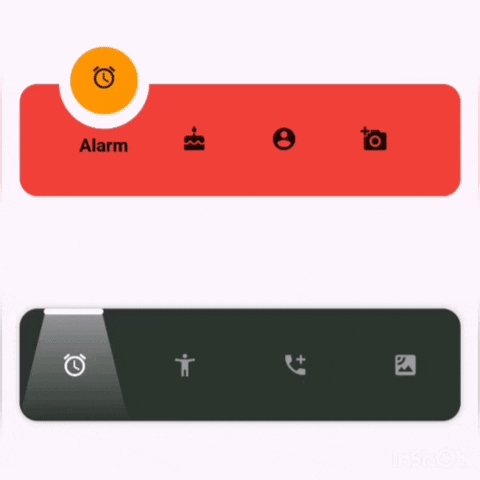
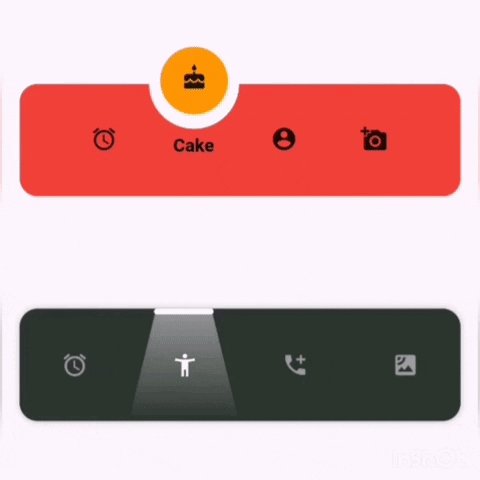
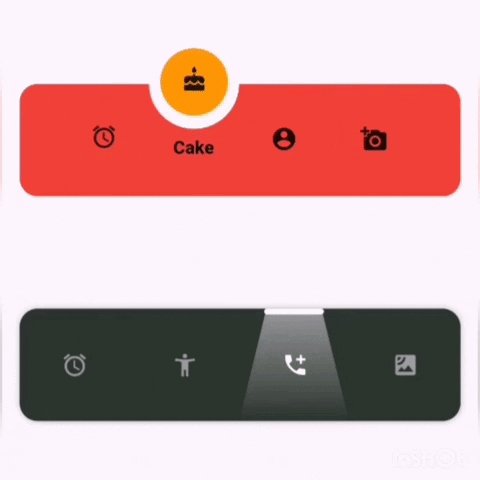
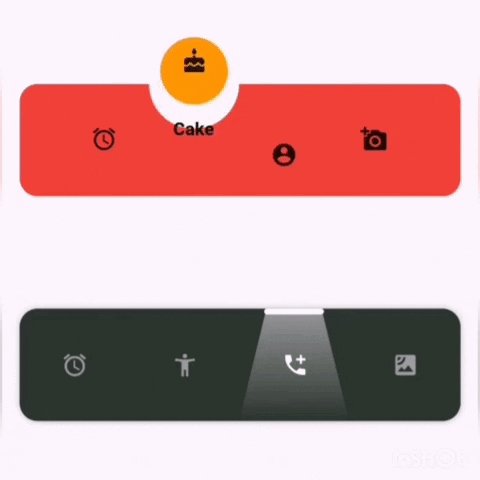
A new Flutter package for navigations bar.
- final Function(int) onchanged : required value
- final Color iconColor : Default => Colors.white;
- final List icons : required value;
- final Color barColor : Default => Colors.amber;
- final Color circleColor : Default => Colors.cyan;
- final BoxShadow boxShadow;
- final Gradient gradient;
- final double margin : Default => 0.0;
- final double height : Default : 70.0;
CustomBottomNavigationBar(
height: 100,
margin: 16.0,
icons: <BarIcon>[
BarIcon(
icon: Icon(Icons.access_alarm),
lable: "Alarm",
onPressed: () {}),
BarIcon(
icon: Icon(Icons.cake),
lable: "Cake",
onPressed: () {}),
BarIcon(
icon: Icon(Icons.account_circle),
lable: "Account",
onPressed: () {}),
BarIcon(
icon: Icon(Icons.add_a_photo),
lable: "Camera",
onPressed: () {}),
],
barColor: Colors.red,
circleColor: Colors.orange,
iconColor: Colors.black,
),- final double height : required value
- final List icons : required value
- final Duration duration : Default(Duration(milliseconds: 900))
- final Color backgroundColor : Default(Color(0xff2c362f))
- final Color unselectedIconColor : Default(Colors.grey)
- final Color selectedIconColor : Default(Colors.white)
NavigationBar(
height: 100,
icons: [
IconButton(icon: Icon(Icons.access_alarm), onPressed: (){}),
IconButton(icon: Icon(Icons.accessibility_new), onPressed: (){}),
IconButton(icon: Icon(Icons.add_call), onPressed: (){}),
IconButton(icon: Icon(Icons.satellite), onPressed: (){}),
],
),