Features | Technologies | Deploy | Getting Started | Contributing | License
O projeto foi construido a partir da aula da disponibilizada no Masterclass realizado pela RocketSeat.
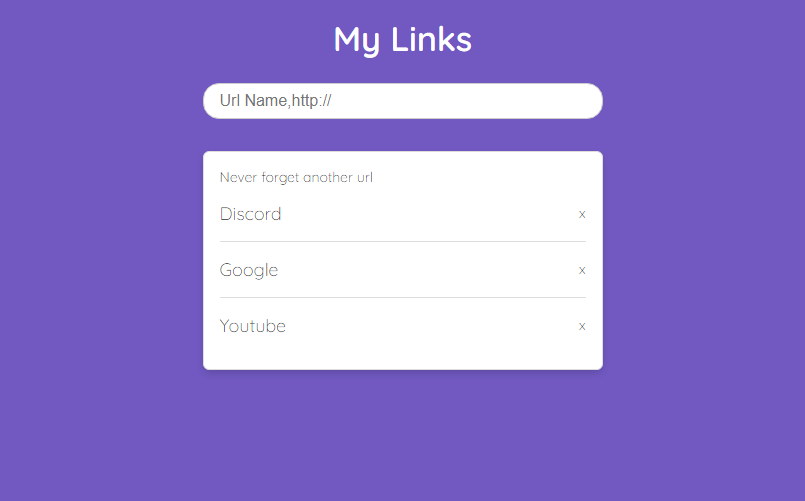
Neste projeto foi desenvolvido uma pagina que guarda links de sites, com seu nome de aplicação e URL. Tudo funciona através de uma API que alimenta o front-end do projeto e atualiza um arquivo JSON de todas as modificações, sejam elas uma criação de um novo elemento ou uma exclusão. Foram estudados vários módulos nativos do Node.
- ✅ A página se alimenta da api para mostrar os dados previamente guardados no arquivo JSON. (LISTAR)
- ✅ Adicione uma função para deletar os dados que estão no arquivo JSON, quando o usuario clicar no X na tela. (DELETE)
- ✅ Adicione uma função para criar os dados no arquivo JSON, quando o usuario der submit na tela de um novo link. (CRIAR)
- NodeJS;
1 - Entre da pasta do projetocd mylinks-app/
2 - Utilize o yarn para iniciar o projeto. Dentro da pasta execute yarn install para baixar as dependências (Só existe o Nodemon).
3 - $ yarn api para executar a api na porta 3000 do localhost.
4 - $ yarn start para subir o front do projeto na porta 5000 do localhost.
Para mais informações verifique o
package.json
- Clone esse repositório apenas usando:
git clone https://github.com/rafaeljurkfitz/my-links.git
Contributions are what make the open source community such an amazing place to be learn, inspire, and create. Any contributions you make are greatly appreciated.
- Fork the Project
- Create your Feature Branch (
git checkout -b feature/AmazingFeature) - Commit your Changes (
git commit -m 'Add some AmazingFeature') - Push to the Branch (
git push origin feature/AmazingFeature) - Open a Pull Request
This project is licensed under the MIT License - see the LICENSE page for details.