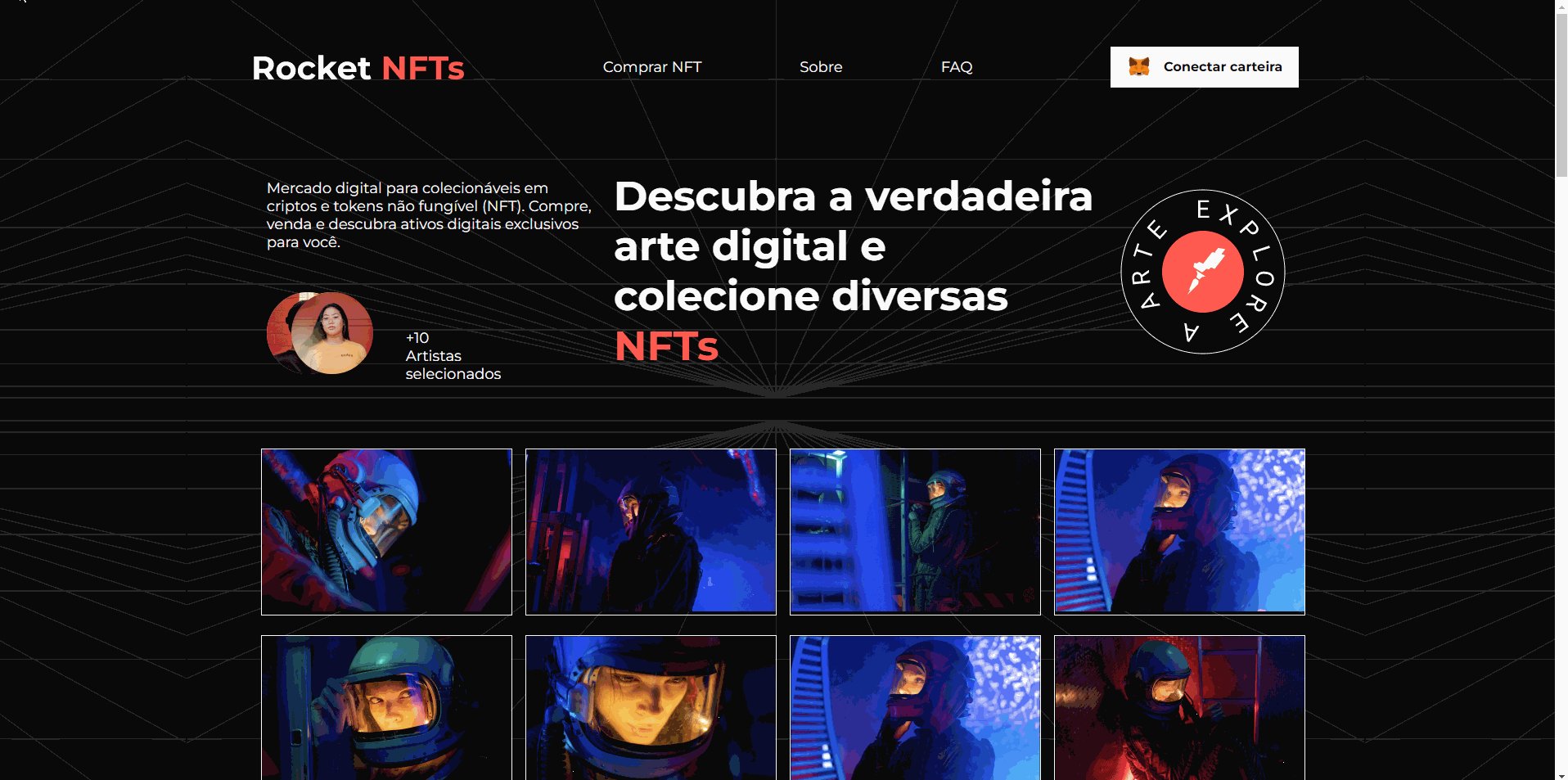
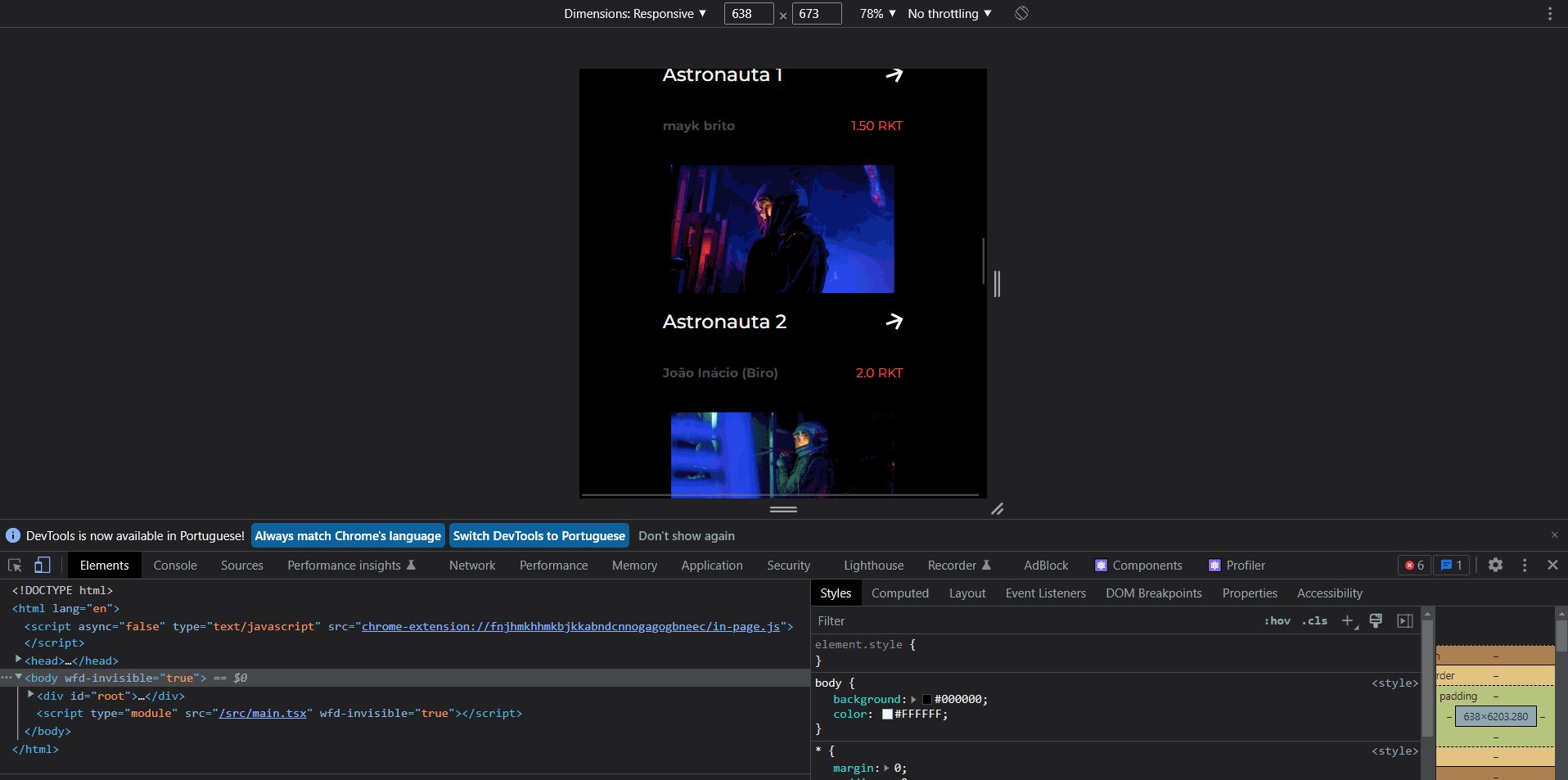
Projeto consiste em simular uma plataforma de blog que se concentra em falar sobre NFTs (tokens não fungíveis) - ativos digitais únicos que são registrados em uma blockchain. Com uma interface fácil e responsiva, o site oferece aos usuários a oportunidade de aprender sobre NFTs, descobrir novos projetos e artistas que estão criando NFTs, e acompanhar as últimas notícias e tendências. Os usuários podem facilmente navegar pelo site, ler artigos, ver imagens e vídeos relacionados a NFTs, e interagir com outros usuários por meio de comentários e compartilhamento de conteúdo. A interface é projetada para ser intuitiva e fácil de usar, permitindo que os usuários encontrem rapidamente as informações que procuram sobre NFTs. Além disso, o site é responsivo, o que significa que pode ser acessado a partir de dispositivos móveis e desktops sem problemas de visualização ou navegação.
- Vite React em TypeScript
- SCSS
# Clonando o projeto
$ git clone https://github.com/rafaelmasselli/FrontEnd-RocketNFTs-ReactTs
# Entrando na pasta
cd FrontEnd-RocketNFTs-ReactTs# Instalar as dependências
$ yarn
# Iniciar o projeto
$ yarn devO app estará disponível no seu browser pelo endereço http://localhost:3000.
Você pode visualizar o layout do projeto através do link abaixo:
Lembrando que você precisa ter uma conta no Figma.