DevRadar
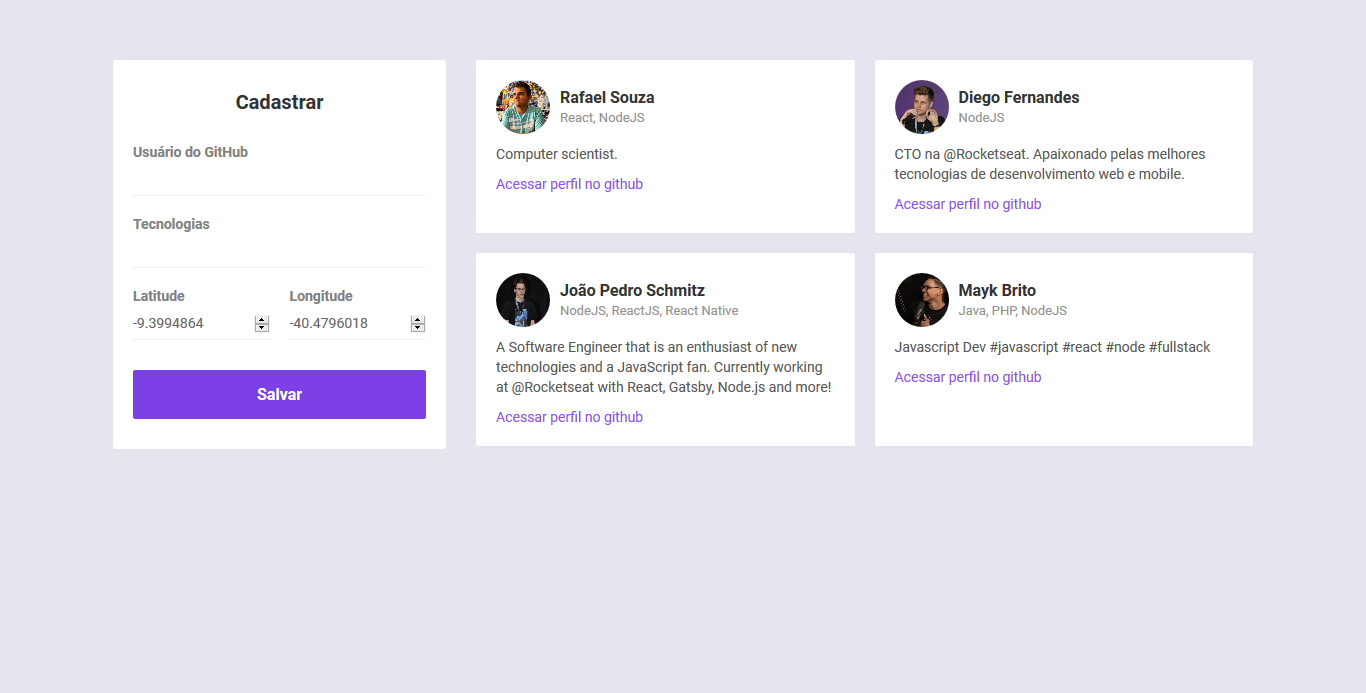
Site
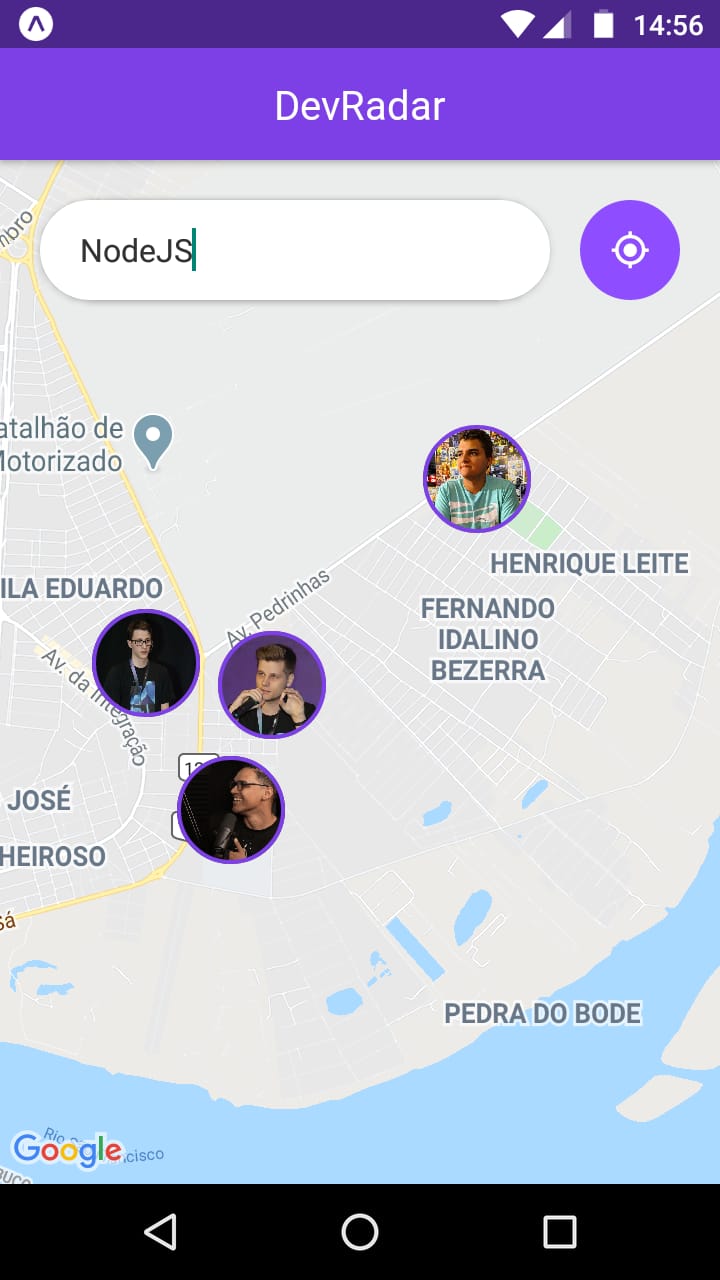
Aplicativo Mobile
Uma aplicação fullstack onde desenvolvedores podem se cadastrar no site e são exibidos no mapa pelo o aplicativo mobile
Instalação
Backend/API
Clone este repositório e instale as dependências
git clone https://github.com/rafaelsouz/devradar.git
cd devradar/backend
yarn
# ou
npm install- No arquivo
indexincluir em sua URL de conexão com o banco de dados MongoDB
Rodar Backend/API
yarn dev
Lembre-se de deixar rodando o backend...
Frontend
Instale as dependências dentro da pasta devradar/frontend
Em um novo terminal execute os comandos:
cd frontend
yarn
# ou
npm installRodar Frontend
yarn start
App Mobile
O modo mais fácil de rodar esse aplicativo no Android é utilizando o Expo.
Primeiro instale o expo-cli de forma global em sua máquina.
Dentro da pasta devradar/mobile instale as dependências do app, em seguida execute o app.
npm install -g expo-cli
yarn
yarn start
Ao abrir uma aba em seu navegador do Expo DevTools com o QRCode, baixe o aplicativo do Expo em sua play store e faça o Scan do QRCode em seu celular.
- No arquivo
service/apiincluir emLOCALHOSTo URL que aparece pra você no Expo DevTools (Em cima do QRCode).
Utilizei as seguintes tecnologias:
Made with ♥ by Rafael Souza 👋 linkedin