Welcome to the front-end developer assessment package. Below, you will find list criteria used to determine your development skill level:
- Basic HTML5 knowledge
- Basic CSS3 knowledge
- Understanding of templating engines (specifically Mustache.js)
- Ability to troubleshoot common syntax issues within a front-end environment
- jQuery
- Mustache.js
- Sample data set of reports
- Normalize CSS
- A simple CSS starting point used to achieve the final expected outcome of the assessment
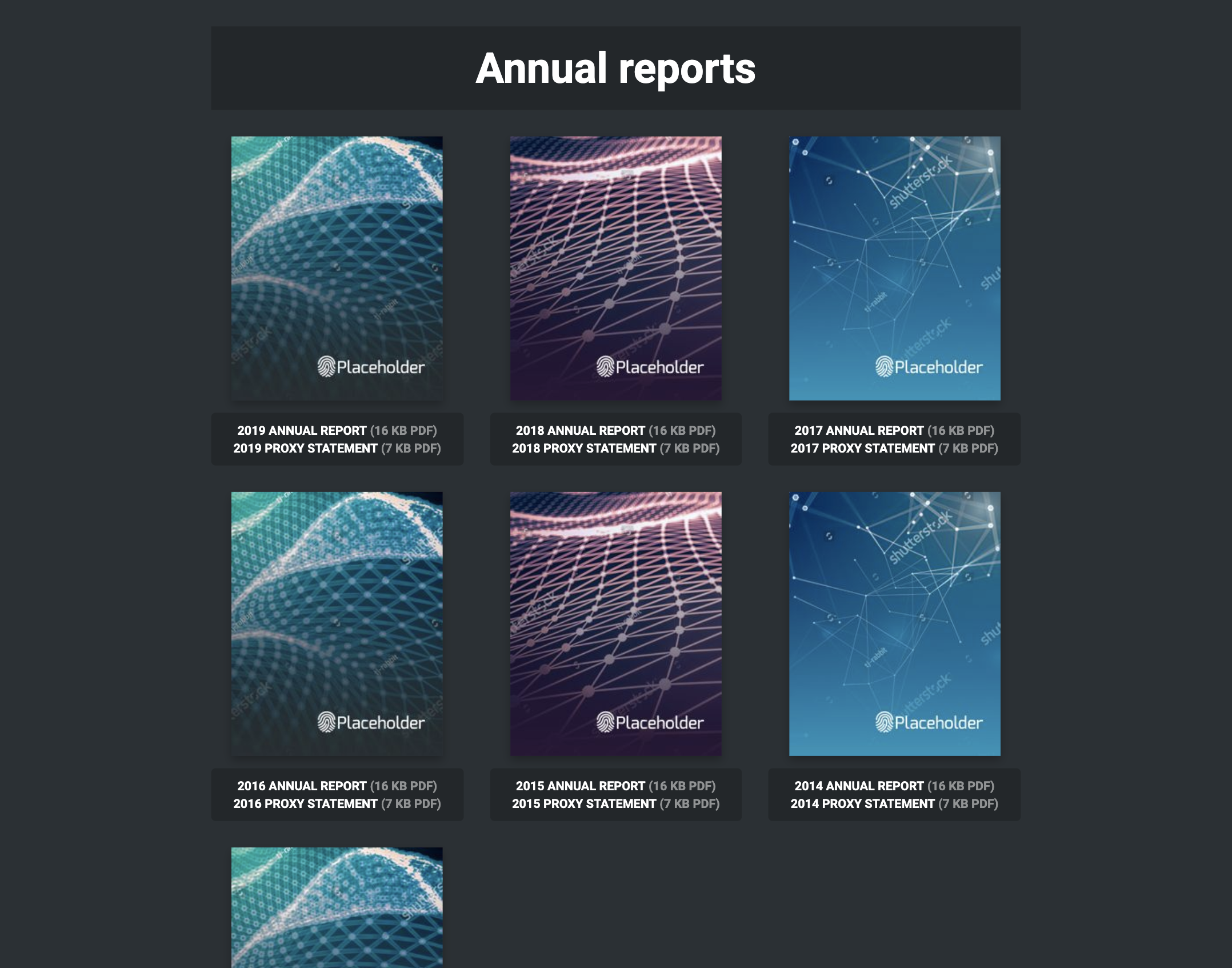
Using the below image as a guide, provide a template-powered reports page. Your goal is to build a responsive and widely browser-compatible web-page that accurately matches the design, layout, and content of the provided image.
Items should appear 30px apart and flow within a 3 column grid. This grid
should also switch to a two column grid when the viewport's width is 768px
or below. Consider how the page will scale as more reports are added over time.
By default, the assessment will appear broken. It is up to you to troubleshoot any missing pieces and build atop the files to achieve the expected result.
- Accuracy of design and content
- Level of efficiency and scalability for the execution of proposed layout
- Ability to fix bugs and identify syntax errors
- The page should be compatible with these browsers: Chrome, Firefox, Safari, Edge, and IE 11
If you have Node.js installed on your machine, running the
project through http-server is an ideal strategy. Open up the project
in any CLI and run the following commands:
$ npm install
$ npm start
Otherwise, simply open the index.html file located within the src folder
in your favourite web browser.