Table of Contents
- About The Project
- Features
- Platform Support
- Languages and Tools
- Directory Hierarchy
- Author
- Contributing
To-do Manager is a web development project using HTML, CSS & JavaScript with local storage. Along with front-end To-Do-Manager demonstrate CRUD operation on local storage. [CRUD operation -> Create, Read, Update, and Delete(CRUD)]
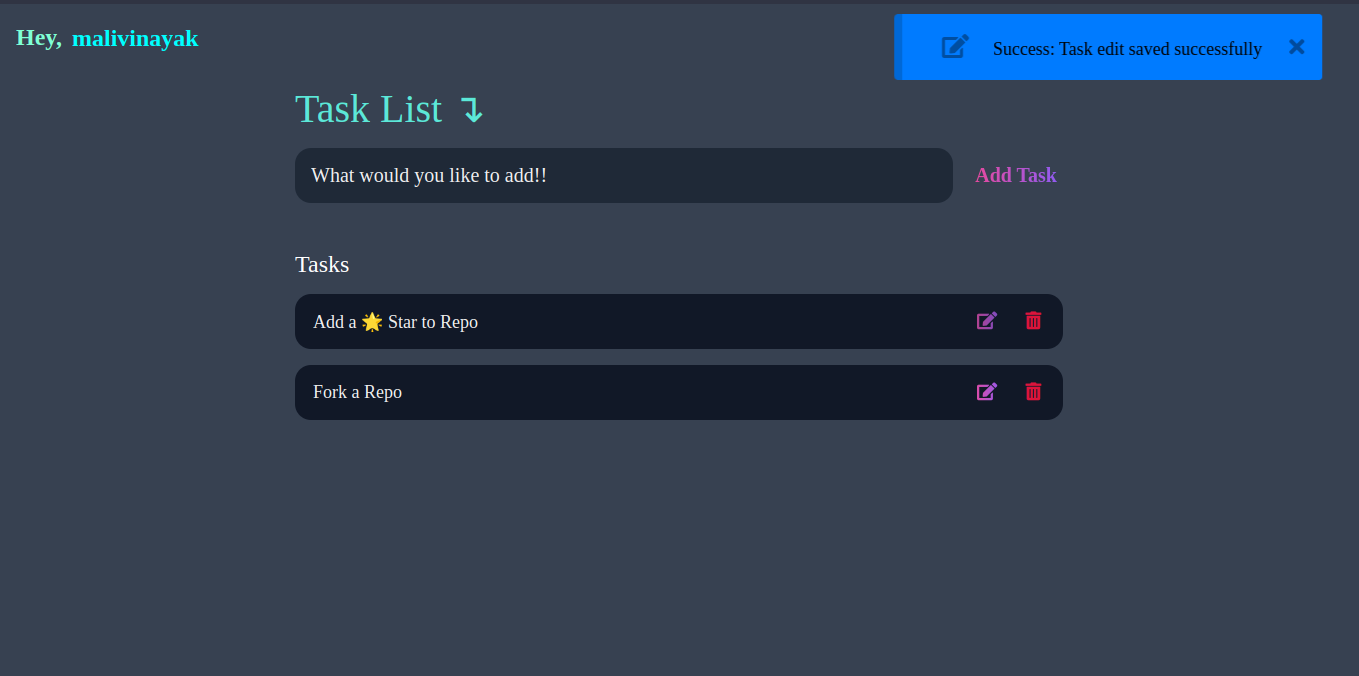
To-Do-Manager is a web app used to maintain our day-to-day tasks or list everything that we have to do. This project provides an easy way to add, edit and delete tasks. Added tasks will be stored in the browser’s local storage so, they won’t be removed on page refresh or tab close.
Let's Try To-Do-Manager - Click me to manage your To-Do list
- Add task
- Edit task
- Delete task
- Save & Fetch Task
- Save Your Name
🔳 android
🔳 linux
✅ web
🔳 windows
|—— assets
| |—— main.css
| |—— main.js
| |—— custom-alert
| |—— alert.css
| |—— alert.js
| |—— name
| |—— storeName.css
| |—— storeName.js
| |—— to-do-task
| |—— loadTask.js
| |—— storeTask.js
|—— index.htmlVinayak Mali (@malivinayak)
Contributions are what make the open source community such an amazing place to be learn, inspire, and create. Any contributions you make are greatly appreciated.
- Fork the Project
- Create your Feature Branch (git checkout -b feature-AmazingFeature)
- Commit your Changes (git commit -m 'Add some AmazingFeature')
- Push to the Branch (git push origin feature/AmazingFeature)
- Open a Pull Request
You can show some ❤️ by starring the repository!