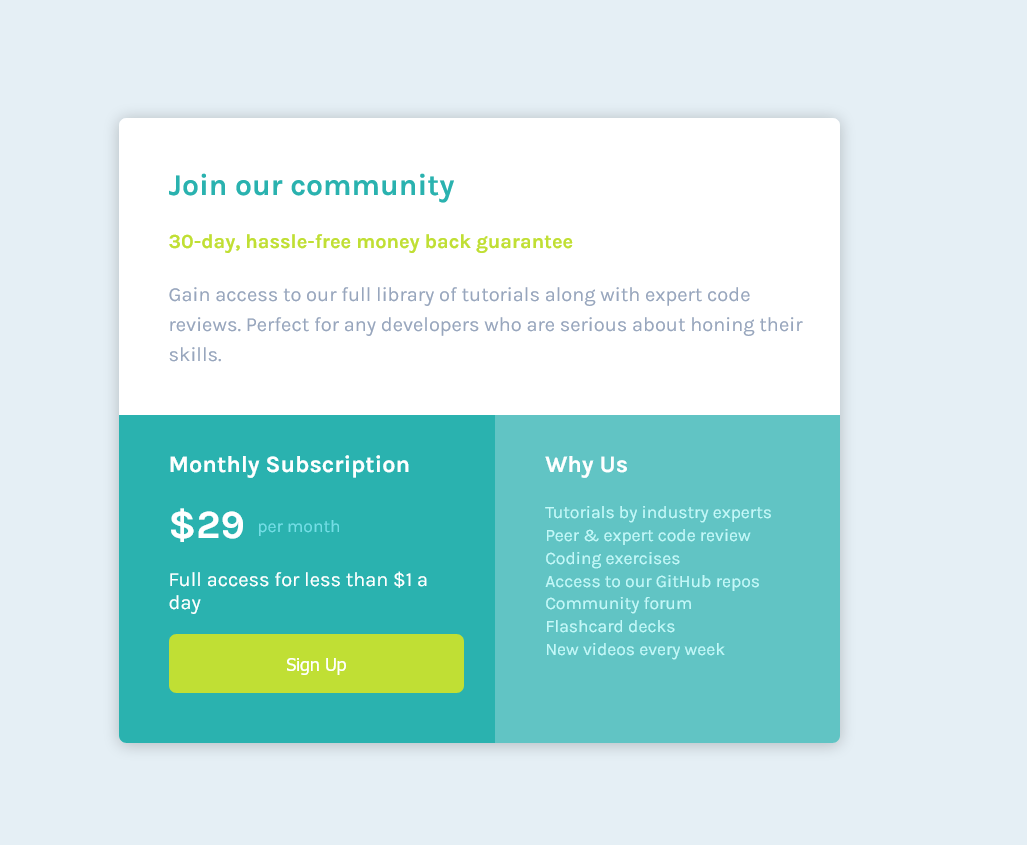
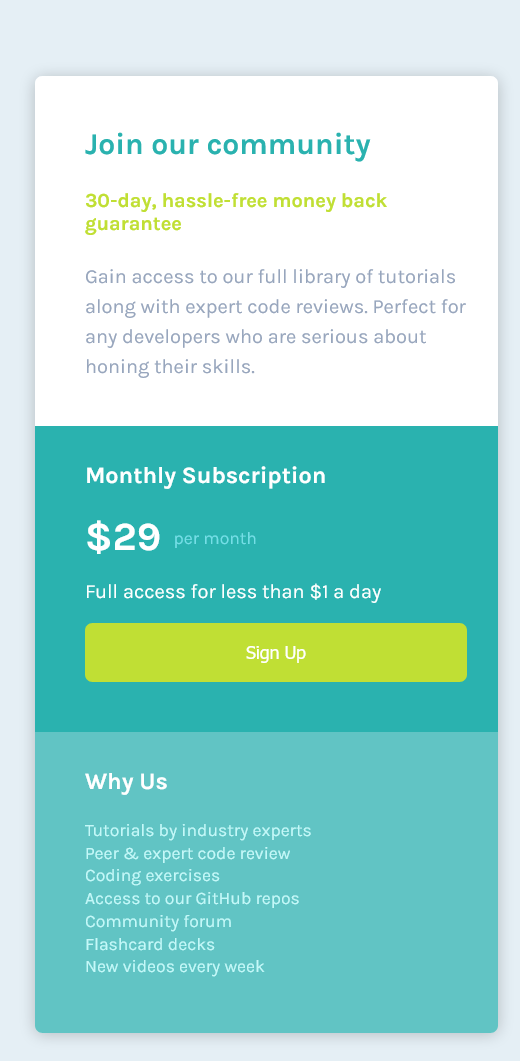
This is a solution to the Single price grid component challenge on Frontend Mentor. Frontend Mentor challenges help you improve your coding skills by building realistic projects.
Users should be able to:
- View the optimal layout for the component depending on their device's screen size
- See a hover state on desktop for the Sign Up call-to-action
- Semantic HTML5 markup
- BEM notation for CSS
- Flexbox
- Mobile-first workflow
Use this section to recap over some of your major learnings while working through this project. Writing these out and providing code samples of areas you want to highlight is a great way to reinforce your own knowledge.
To see how you can add code snippets, see below:
Usage of symantic html like
<main>
<div>
<section></section>
</div>
</main>.subscription-info {
flex: 1;
background: hsl(179, 62%, 43%);
padding-left: 40px;
padding-right: 25px;
padding-top: 10px;
padding-bottom: 40px;
}
.join-info {
flex: 1;
background: hsl(179, 62%, 43%, 0.7);
padding-left: 40px;
padding-top: 10px;
padding-bottom: 30px;
}- Example resource 1 - This helped me understand how to use BEM format for my css classes
- Website - Add your name here
- Frontend Mentor - @yourusername