This placement cell web application is created for users/employees to manage interviews of students, and allocate students to companies` interviews.
It is built using NodeJs, ExpressJs, MongoDB, EJS and JavaScript.
🔗 Hosted link: placement cell
- User/Employee signUp and signIn
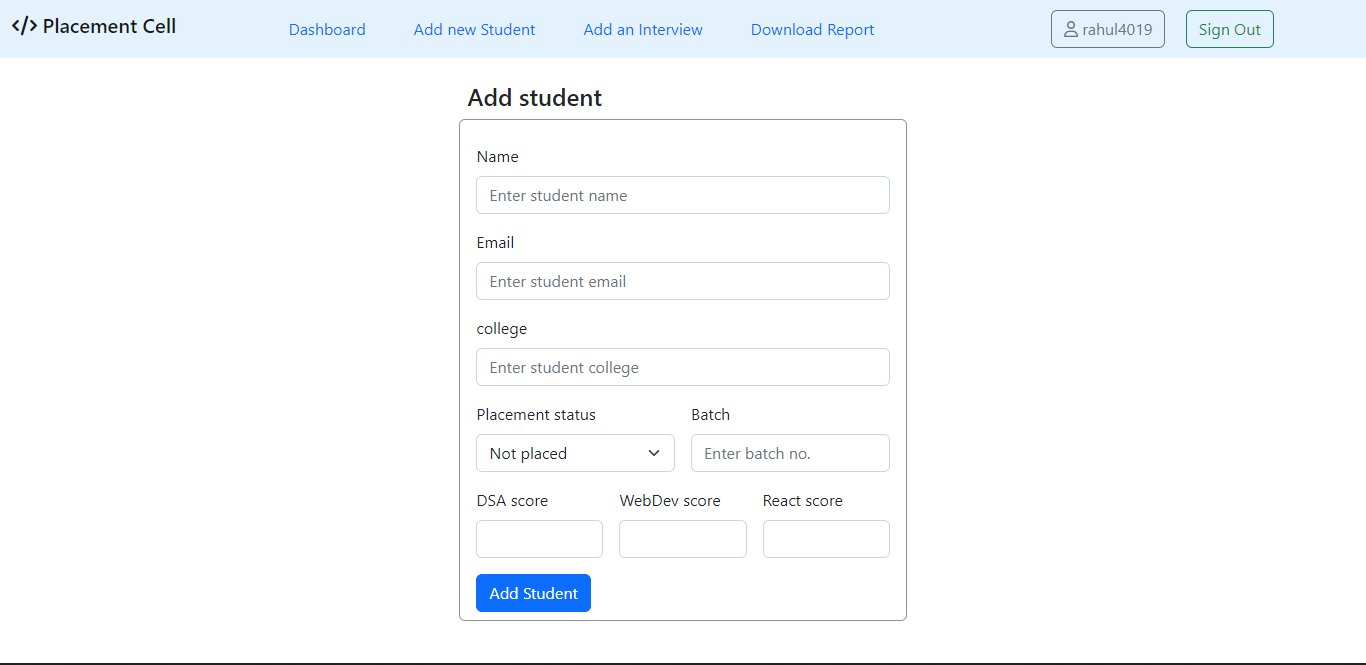
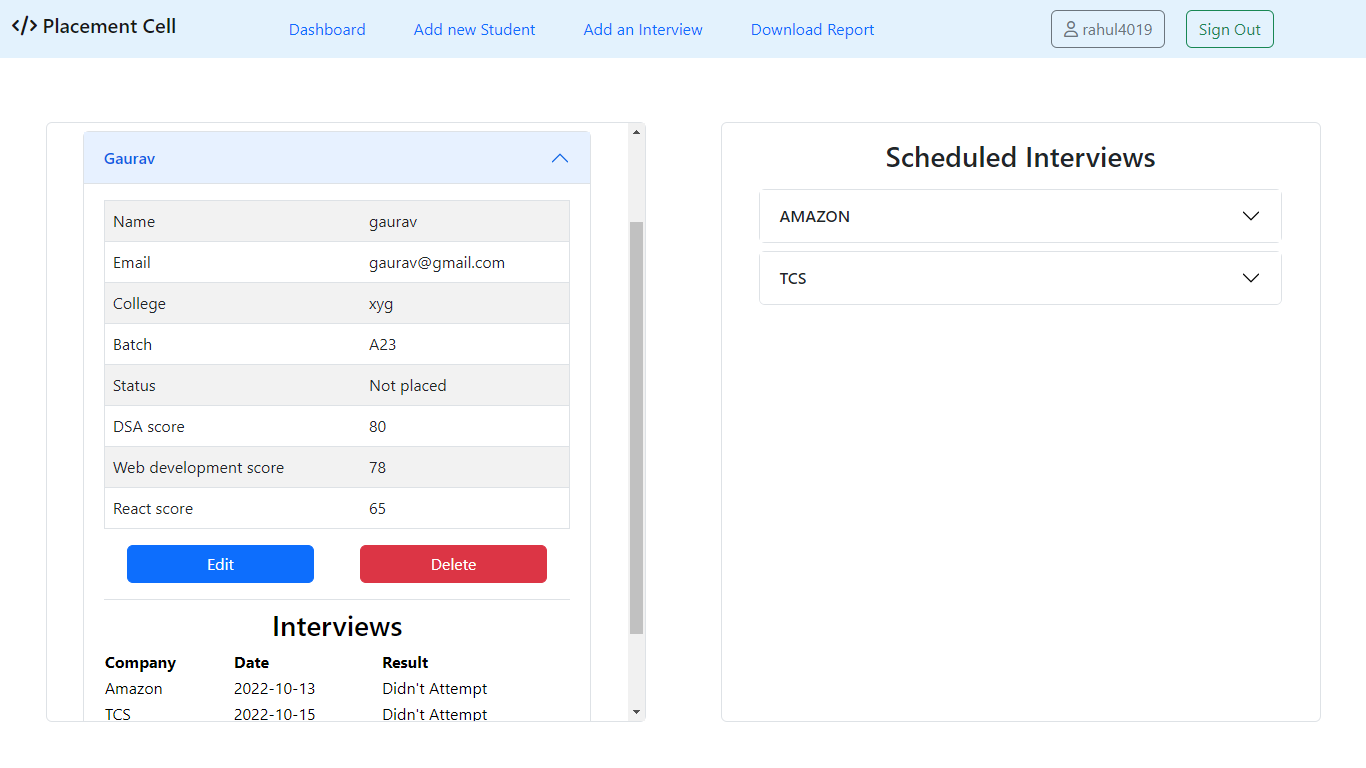
- Add student
- Delete student
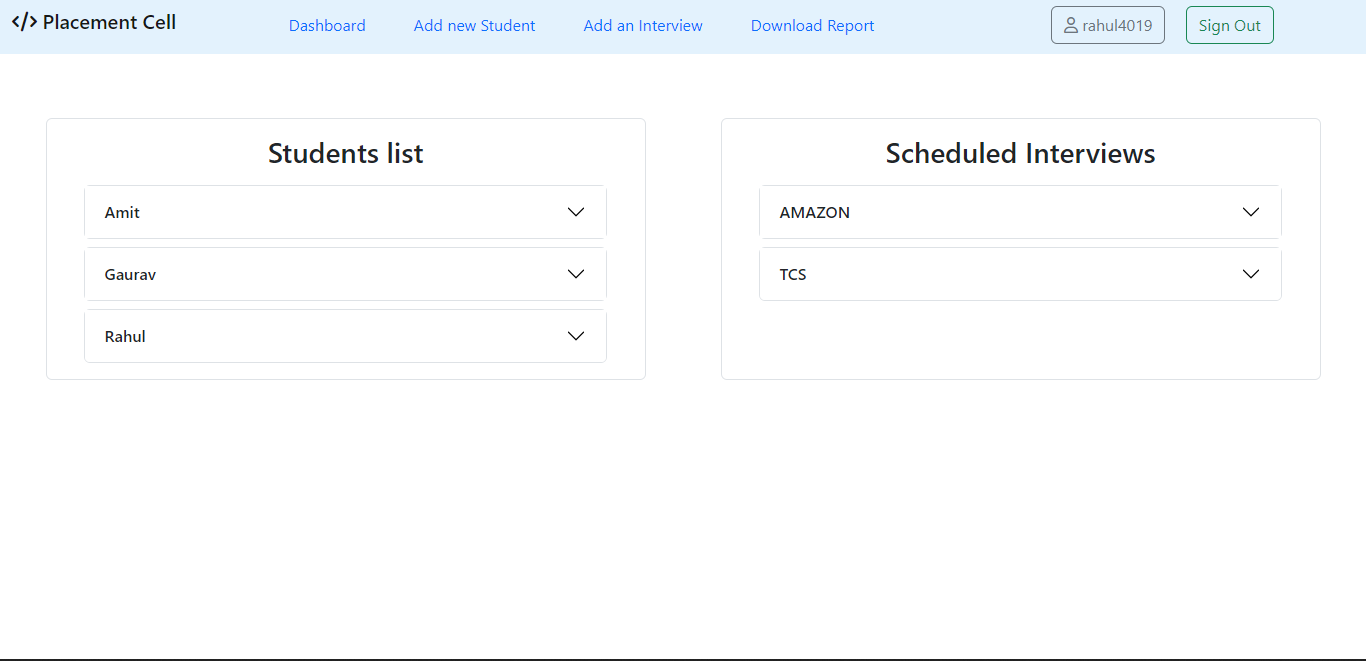
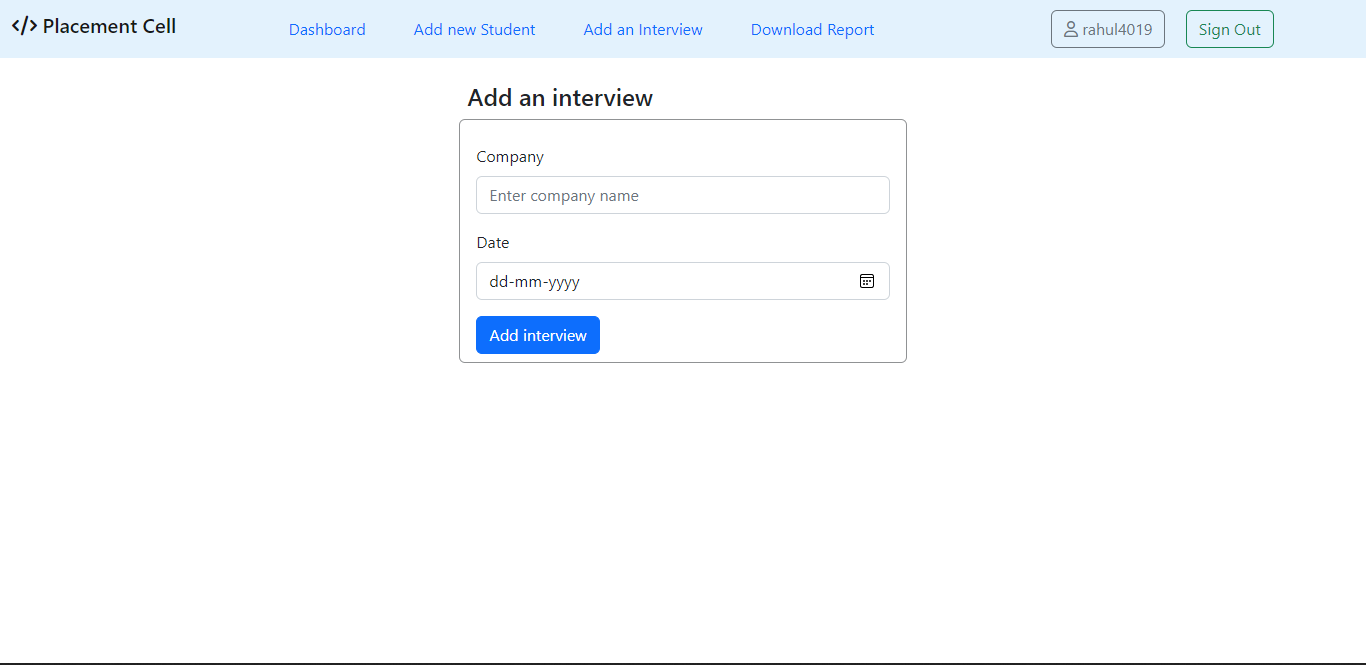
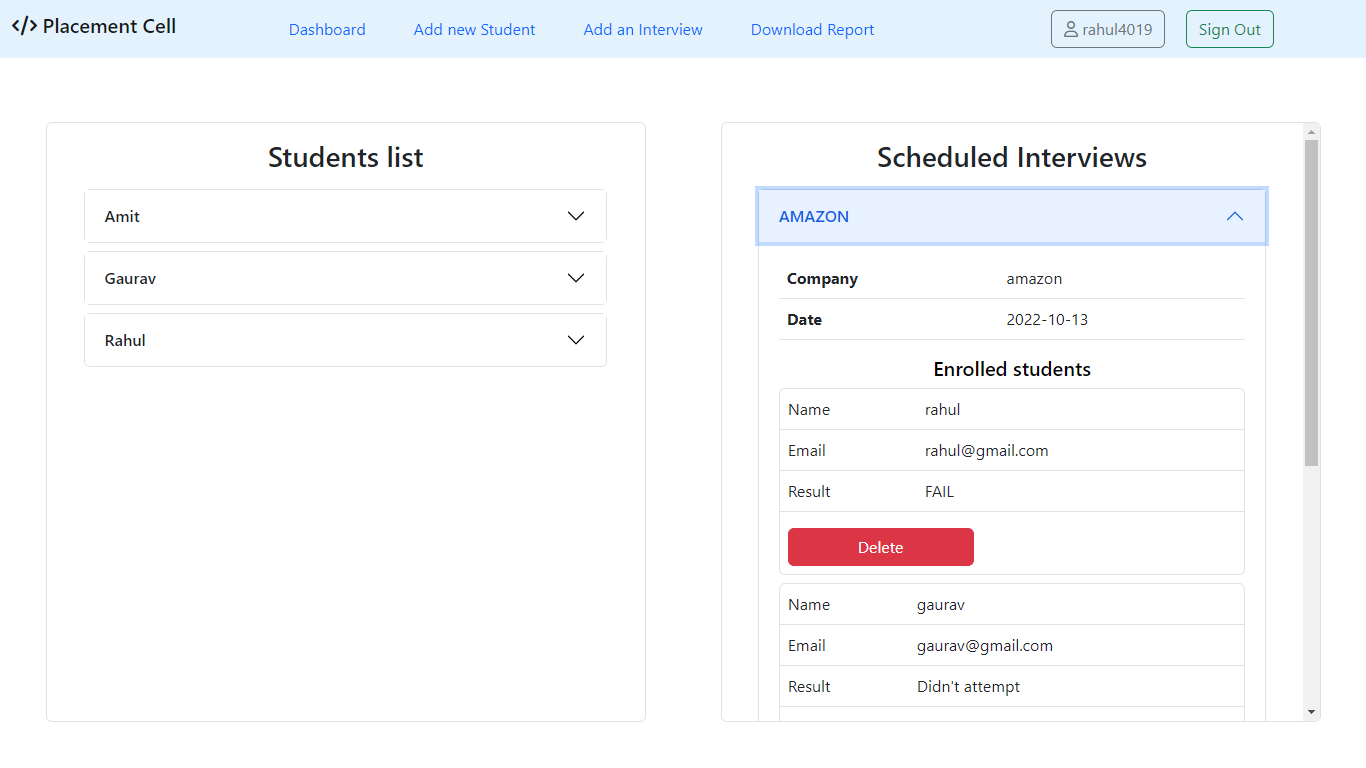
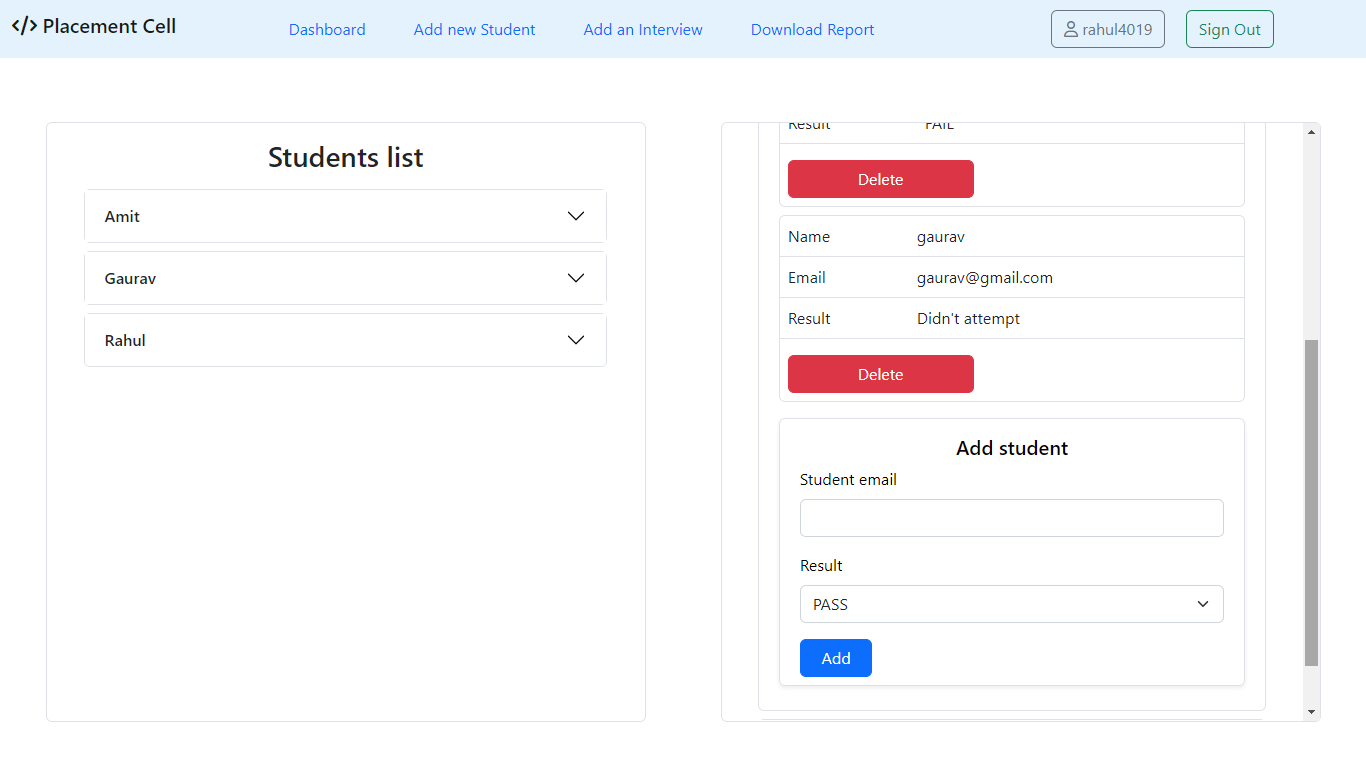
- Allocate added student to the interview
- Deallocate the student from an interview
- Update user profile
- Download the CSV report
- Fork the project
- Clone the forked repository in your local system
- Create .env file in the root directory and add the following:-
- PORT="Your port number"
- MONGODB_URL="Your MongoDB URL"
- SESSION_SECRET_KEY="Your secret session key"
- Install all required packages
npm install - Run project
npm startThe project is running on the port number provided by you.
- NodeJS
- MongoDB
- ExpressJS
- EJS
- Bootstrap
- bcryptjs
- connect-flash
- connect-mongo
- cookie-parser
- dotenv
- ejs
- express
- express-ejs-layout
- express-session
- mongoose
- passport
- passport-jwt
- passport-local