This project provides 3-legged OAuth demos using the OAuth 2.0 Authorization Code flow for the RingCentral REST API in various languages using official and community SDKs as described in the API Developer Guide.
The authorization code flow is useful for developers because developers have to do less work and the user is presented with a familiar user experience. It accomplishes these goals by redirecting to RingCentral to mange the authentication, authorization, reset password and single sign-on (SSO) flows using a consistent user experience.
The demos use the popup approach for 3-legged OAuth.
Demos are provided for:
- Server-Side Web Apps (more secure)
- C# with Nancy
- JavaScript with Express (with optional TLS)
- PHP
- Python 2.7 with Bottle
- Ruby with Sinatra
- Client-Side Web Apps (less secure)
From a development perspective, the application needs to make 2 HTTP requests:
- Request for Authorization Code: The application should open a window that is directed to the RingCentral authorization URL that will present the authentication and authorization flows. Upon completion, the window will redirect to the apps redirect URL (provided in the authorization URL or default if only 1 redirect URL is configured). An optional
stateparameter can be provided for additional security. - Request for Access Token: When the window is redirected back successfully, it will include the following query string parameters:
codefor the authorization code andstatefor the state. Assuming thestatematches, exchange the authorization code for anaccess_tokenwith optionalrefresh_token.
The examples here show both of the two above steps and integrate with existing SDKs where available.
For a step-by-step guide, see the RingCentral API Developer Guide section on Authorization Code Flow.
In server-side web app such as PHP, Rails, Django, etc. where the operations occur are slightly different. In these cases, the callback URL should process the callback to retrieve the authorization code and exchange it for an access token.
| Page | Description |
|---|---|
| Login page | This is any page with a Login button. This page will open the popup and listen for the redirect, after which it will shut down the popup window. There's no need to do any client-side processing except to shutdown the popup and refresh the page. |
| Callback page | The callback query string will be processed server-side. Nothing is needed client-side. |
Client-side web apps using JavaScript have a feature in that the callback URL does not need to contain any processing either on the client-side or the server-side. The entire flow can be managed by the parent JavaScript page that is initiating the login.
| Page | Description |
|---|---|
| Login page | This is any page with a Login button. This page will open the popup and listen for the redirect. For client-side processing, this page will also retrieve the query string parameters from the callback page. |
| Callback page | The minimum requirement is for the page to not be redirected to a URL without the redirect_uri since the parent window will poll for the redirect. |
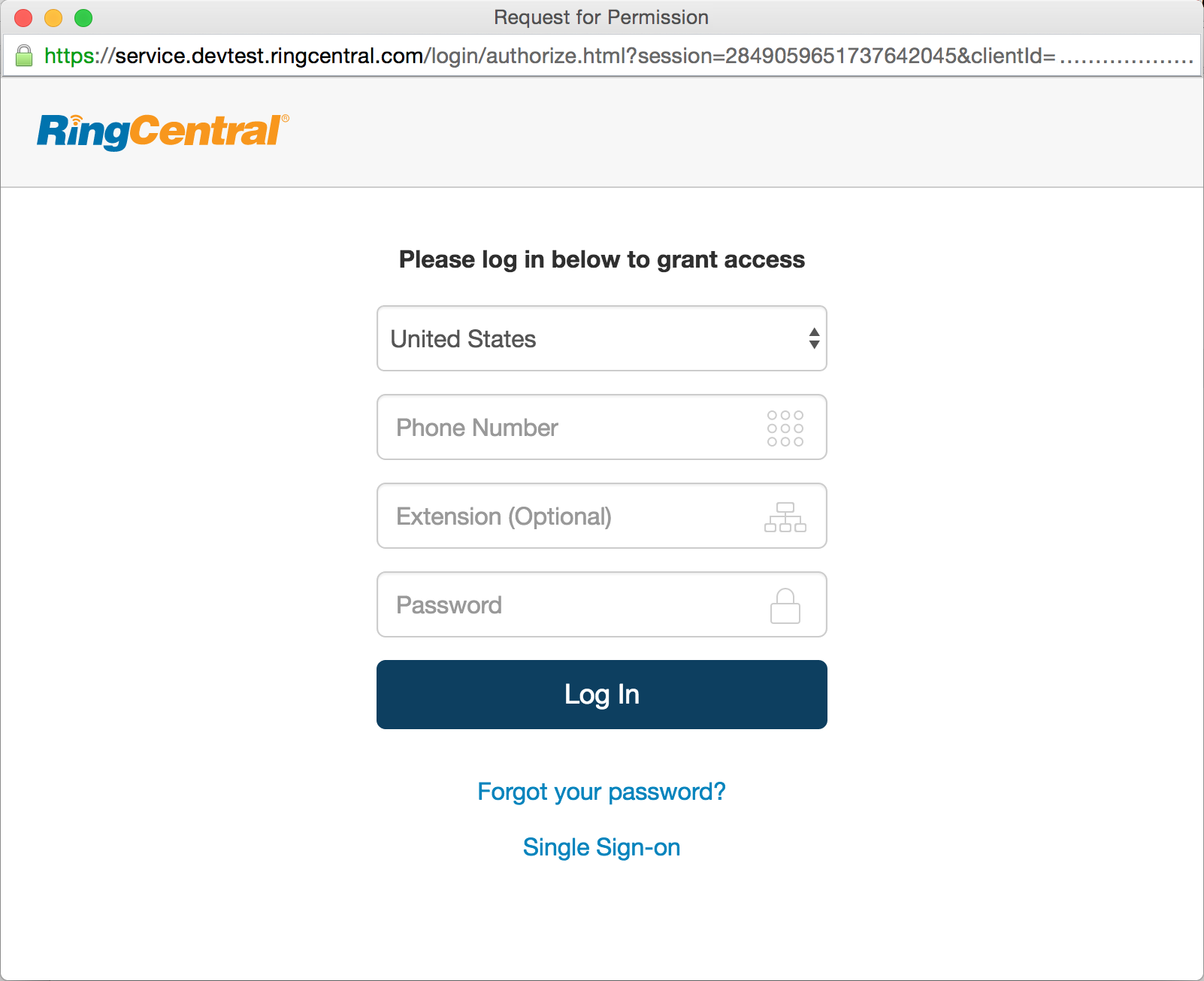
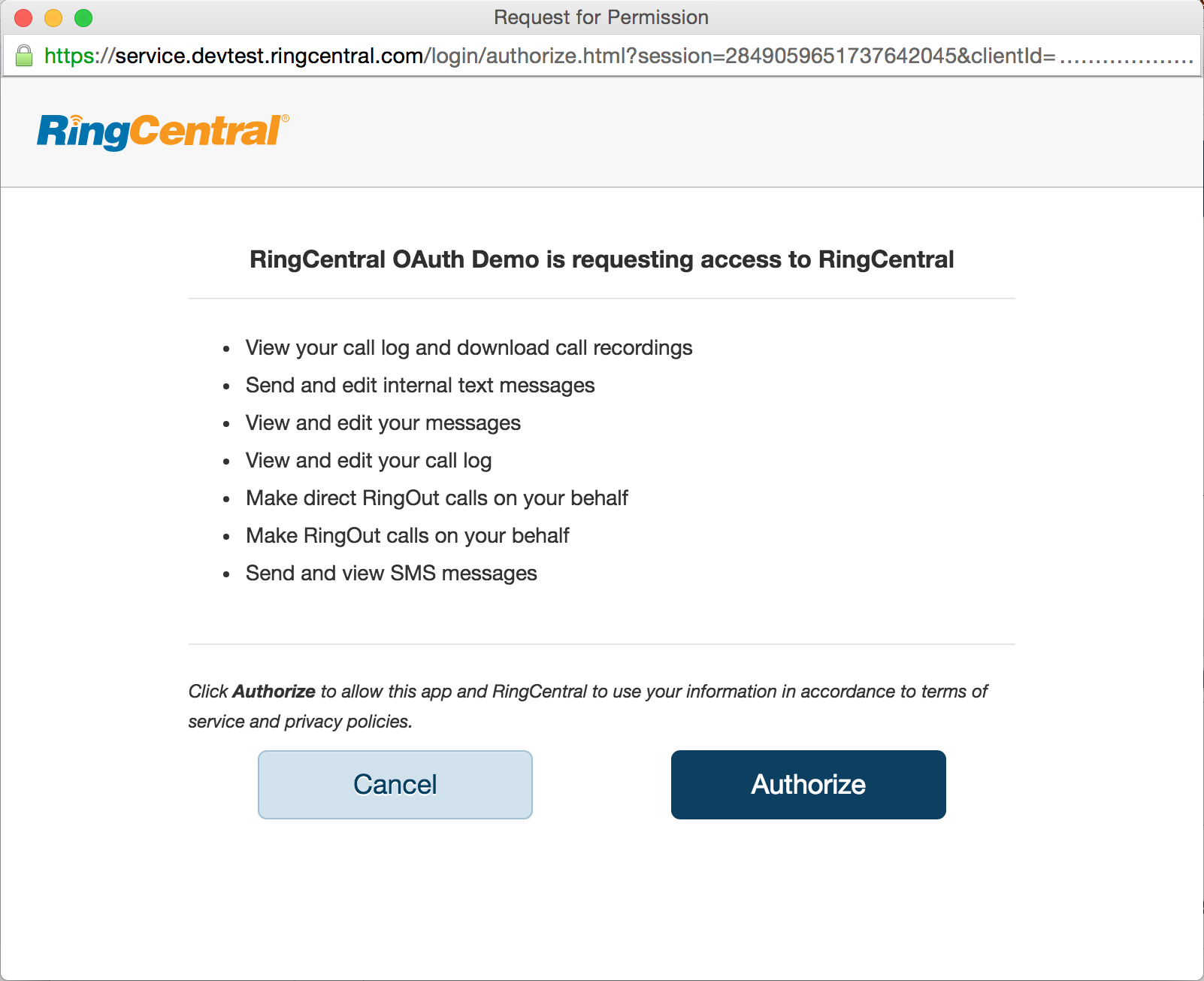
The following are example screenshots of the authentication and authorization pages shown.
- Documentation
- SDKs with built-in Authorization Code helpers (others, like Python can still be used)
- Example Code
- Fork it (http://github.com/grokify/ringcentral-demos-oauth/fork)
- Create your feature branch (
git checkout -b my-new-feature) - Commit your changes (
git commit -am 'Add some feature') - Push to the branch (
git push origin my-new-feature) - Create new Pull Request