django-fontawesome is a django app that provides a couple of fontawesome/django related utilities, namely:
- an IconField to associate fontawesome icons with model instances
- templatetags to render fontawesome icons
also included:
- admin support for the IconField
- fr locale translation
- PyYAML
- Select2 (included)
- JQuery (uses django's jquery in admin panel)
by default, django-fontawesome ships with/uses the lastest fontawesome release. you can configure django-fontawesome to use another release/source/cdn by using:
FONTAWESOME_CSS_URL # default uses locally shipped version at 'fontawesome/css/font-awesome.min.css' FONTAWESOME_CSS_URL = '//cdn.example.com/fontawesome-min.css' # absolute url FONTAWESOME_CSS_URL = 'myapp/css/fontawesome.min.css # relative url
you can also tell it the fontawesome prefix, which as of right now is 'fa', using:
FONTAWESOME_PREFIX # default is 'fa'
- Install via pip
add 'fontawesome' to your installed apps setting like this:
INSTALLED_APPS = ( ... 'fontawesome', )import and use the iconfield:
from fontawesome.fields import IconField class Category(models.Model): ... icon = IconField()
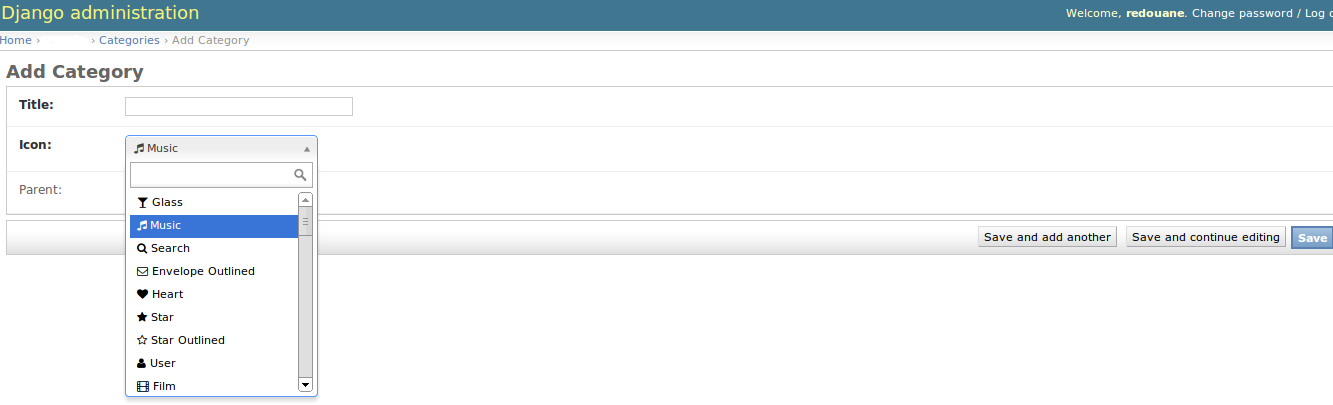
here's what the widget looks like in the admin panel:
you can then render the icon in your template like this:
{% for category in categories.all %} {% if category.icon %} {{ category.icon.as_html }} {% endif %} {% endfor %}- django-fontawesome ships with two template tags, fontawesome_stylesheet and fontawesome_icon.
- the former inserts a stylesheet link with a pre-configured href according to the FONTAWESOME_CSS_URL setting
- the latter renders icons, and accepts the following optional keywords arguments: large, spin, fixed, li, border: (true/false), rotate: (90/180/270), title: (string)
- you can also colorize an icon using the color='red' keyword argument to the fontawesome_icon template tag
{% load fontawesome %} <head> {% fontawesome_stylesheet %} ... </head> {% fontawesome_icon 'user' color='red' %} {% fontawesome_icon 'star' large=True spin=True %} <ul class="fa-ul"> <li> {% fontawesome_icon 'home' rotate=90 li=True %} One</li> </ul>
profit!!!
- updated icon mapping file (icons.yml) for fontawesome 4.5.0
- new keyword arg for fontawesome_icon template tag: title
- Updated locally shipped fontawesome to 4.5.0
- fontawesome_icon's output is now marked safe
- Updated locally shipped fontawesome to 4.4.0
- added two new keyword argument to the fontawesome_icon template tag, color and border
- FONTAWESOME_PREFIX setting is now taken into account when rendering icons using the fontawesome_icon template tag