信使 UI 是基于 Material 的 Angular 低代码前端框架,丰富的组件库可提供优秀的数字创新体验,
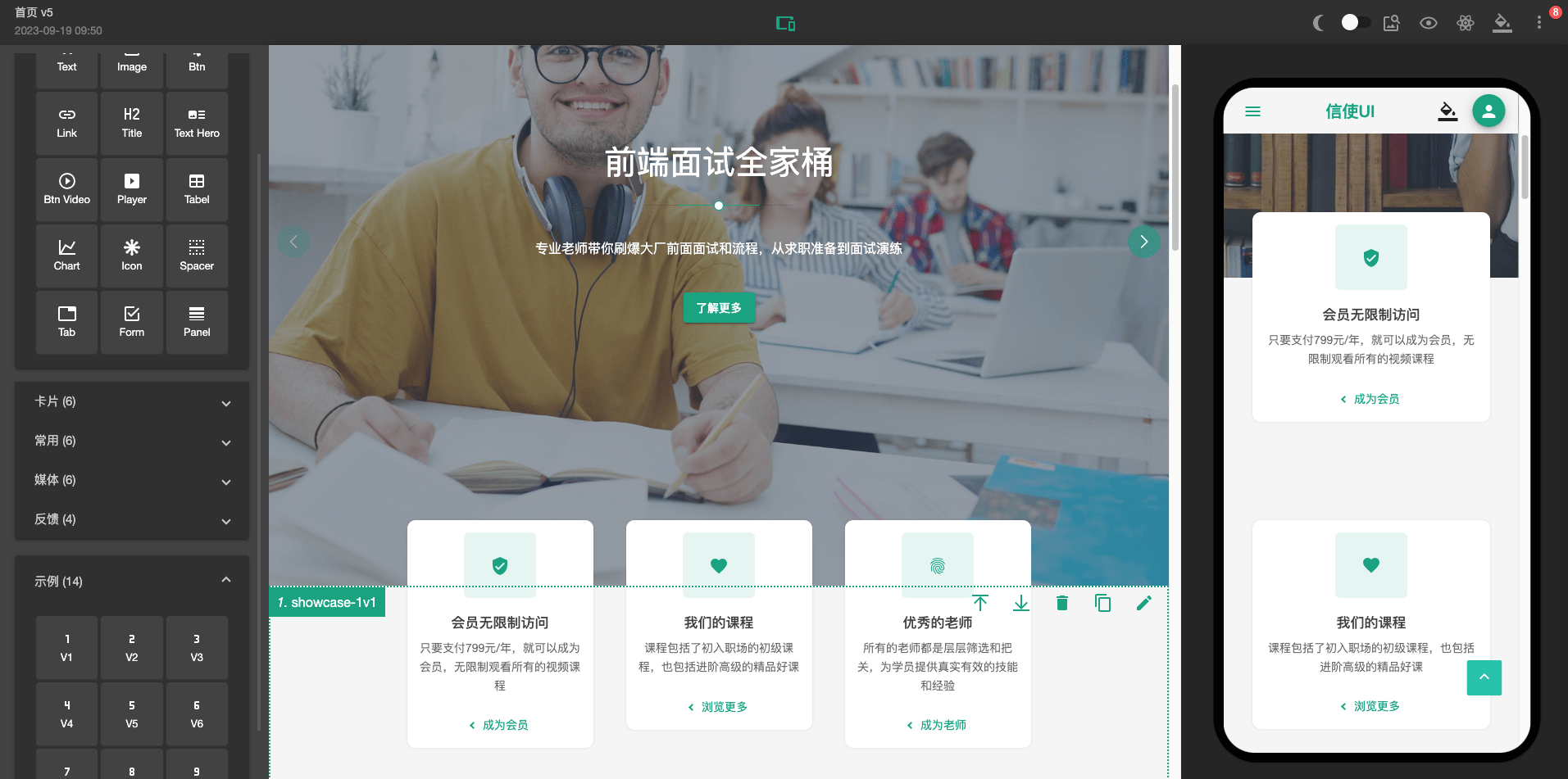
使用 Web Builder 可以通过拖拽快速构建响应式、多主题的 Web 页面。
Web Builder
·
UI Storybook
·
知乎
·
English
观看演示视频
奥陌陌是已知的第一颗经过太阳系的星际天体,意为"远方信使"。
项目非常适合初学者学习或者进阶,它涵盖了绝大部分 Angular 技术知识点,但并不仅限于以下内容。
- 服务端渲染(SSR)
- 懒加载,Inject 依赖注入
- 路由守卫
- 请求拦截缓存
- 动态组件
- 动态表单
- 动态表格
- 多主题
- 自定义指令
- 自定义管道 pipe
- 自定义 icon
- 数据图表
- Rxjs
- flex layout
- Storybook
- Typescript
- Provider
- 地图应用
- 分析:谷歌分析、微软 Clarity
- 信使 UI 在 Drupal 前后端分离中的应用
- 前端:Angular + Material + FlexLayout
- 动态表单:ngx-formly
- web 动画:gsap
- 图表:Echarts
- 视频:Video.js
- 文件生成:jspdf 生成 pdf,html2canvas 生成图像
- 编辑器:quill, ang-jsoneditor
- 幻灯片:swiper
- 字体图标:material design icons + 自定义 svg icon
- 加密:crypto-js
- 工具函数:lodash-es
- 测试预览:storybook
- web 服务:Nginx
- 后端:Drupal(推荐),通过 Drupal 的 views 视图可灵活配置动态组件、动态 api;
详情可查阅开发指南
// src/environments/environment.ts
export const environment: IEnvironment = {
apiUrl: "http://localhost:4200",
production: false,
site: "dist",
port: 4200,
cache: false,
ssr: false,
drupalProxy: false,
};- apiUrl: 是整个应用的 Base api 参数;
- production: 为 false 时,页面的内容 api 将调用本地 json 文件,true 时将会调用
${this.apiUrl}/api/v1/landingPage?content=${this.pageUrl}接口; - site: prod 打包时生成的文件夹名称,此设置是为了生存多个站点项目;
- port: 自定义应用端口;
- cache: 是否开启 api 请求缓存;
- ssr: 是否使用 SSR 服务端渲染方式;
- drupalProxy: 对应后端为 drupal,统一使用 Drupal 来登录登出;
默认会读取 /api/v1/config 的全局配置信息,这里主要是查看该站点是否是开放还是需要登录的,文件路径src/app/core/guards/auth.guard.ts,本地开发时可注释掉大概 35 行reture true;;
配置文件config/proxy.config.js,本地开发时,会根据对应的 api url 前缀进行代理转发,根据实际情况进行配置;
const PROXY_CONFIG = [
{
context: ["/api", "/user", "/sites"],
target: "https://yourdomain.com",
secure: false,
changeOrigin: true,
},
];
module.exports = PROXY_CONFIG;npm start
- 默认首页:http://localhost:4200/home
- 用户登录:http://localhost:4200/me/login
- Web builder: http://localhost:4200/builder
- Drupal 媒体:http://localhost:4200/media
- Drupal 区块:http://localhost:4200/block
除了以上路由页面,其他页面在访问时,会获取url进行接口的数据读取,进而渲染页面,本地环境和生产环境返回会了方便测试做了判断:
loadPageContent(pageUrl = this.pageUrl): Observable<IPage> {
if (environment.production) {
const landingPath = '/api/v1/landingPage?content=';
const pageUrlParams = `${this.apiUrl}${landingPath}${pageUrl}`;
return this.http.get<any>(pageUrlParams).pipe(
tap((page) => {
this.updatePage(page);
}),
catchError(() => {
return this.http.get<any>(`${this.apiUrl}${landingPath}404`);
})
);
} else {
const sample = pageUrl.split('/')[1];
const samplePage = samples.elements.filter(
(item) => item.id === sample
)[0];
if (samplePage) {
this.updatePage(samplePage.page);
return of(samplePage.page);
} else {
return this.http.get<any>(`${this.apiUrl}/assets/app/404.json`);
}
}
}Base 的基础配置可查阅信使 storybook 全局配置
npm run build:ssr
npm run storybook
如果有提示内存不足的报错,执行以下命令,然后重新运行:
export NODE_OPTIONS="--max-old-space-size=8192"
| 联系 | 二维码 |
|---|---|
| 公众号:Drupal 自习室 |  |
| 交流加微信:biaogebusy |  |