This is an atempt to create a base converter using React. It's inspired by another project called app-ideas, which suggest some creative ideas of apps to practice new skills/technology's instead the good old "to do list". The original idea is to make a simple binary to decimal translator, however, I decided to make something like a google translate for number and their number bases.
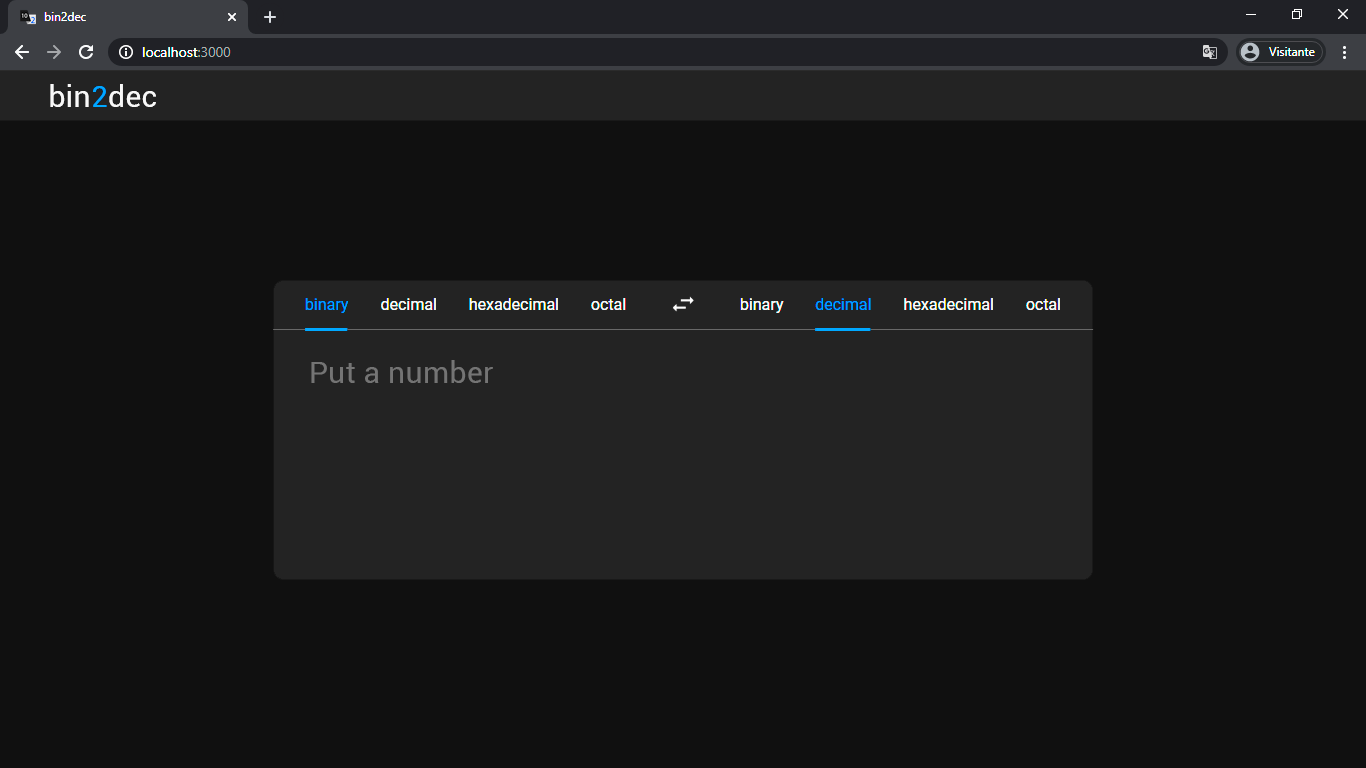
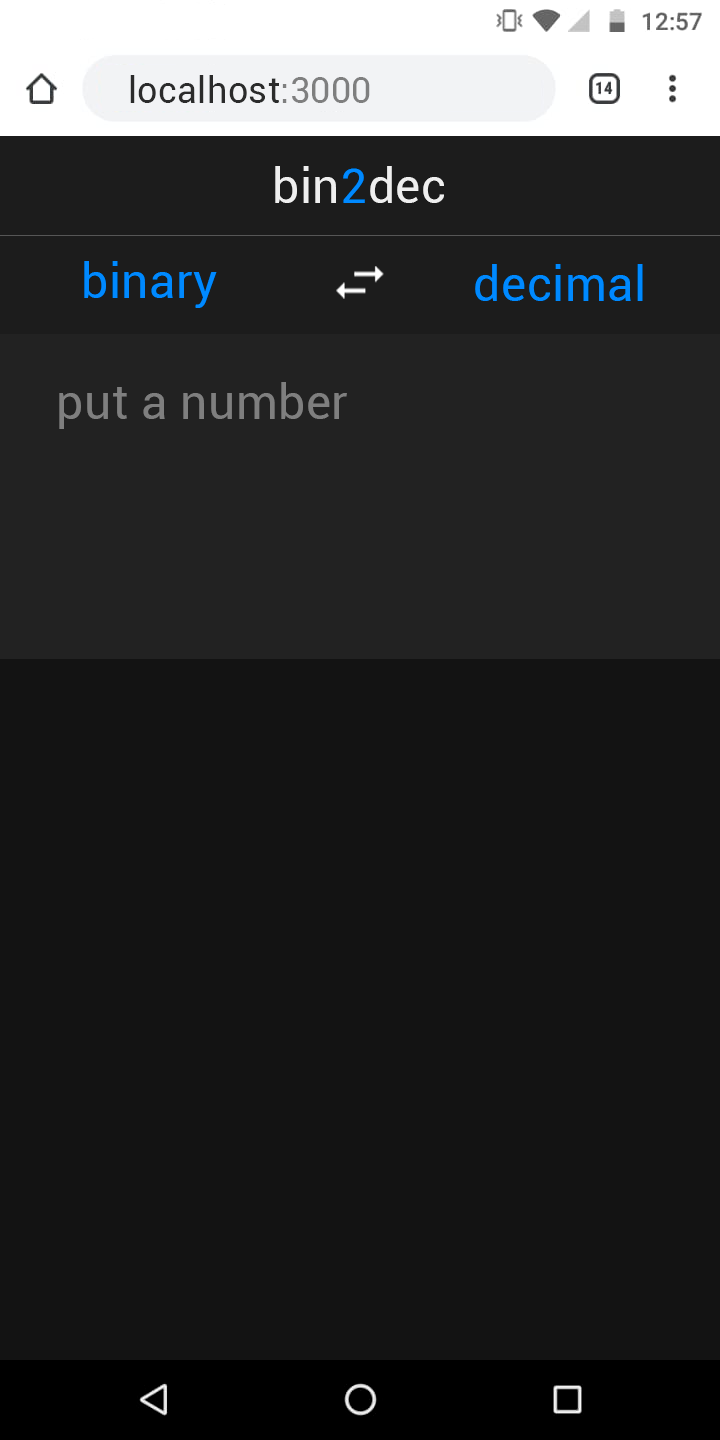
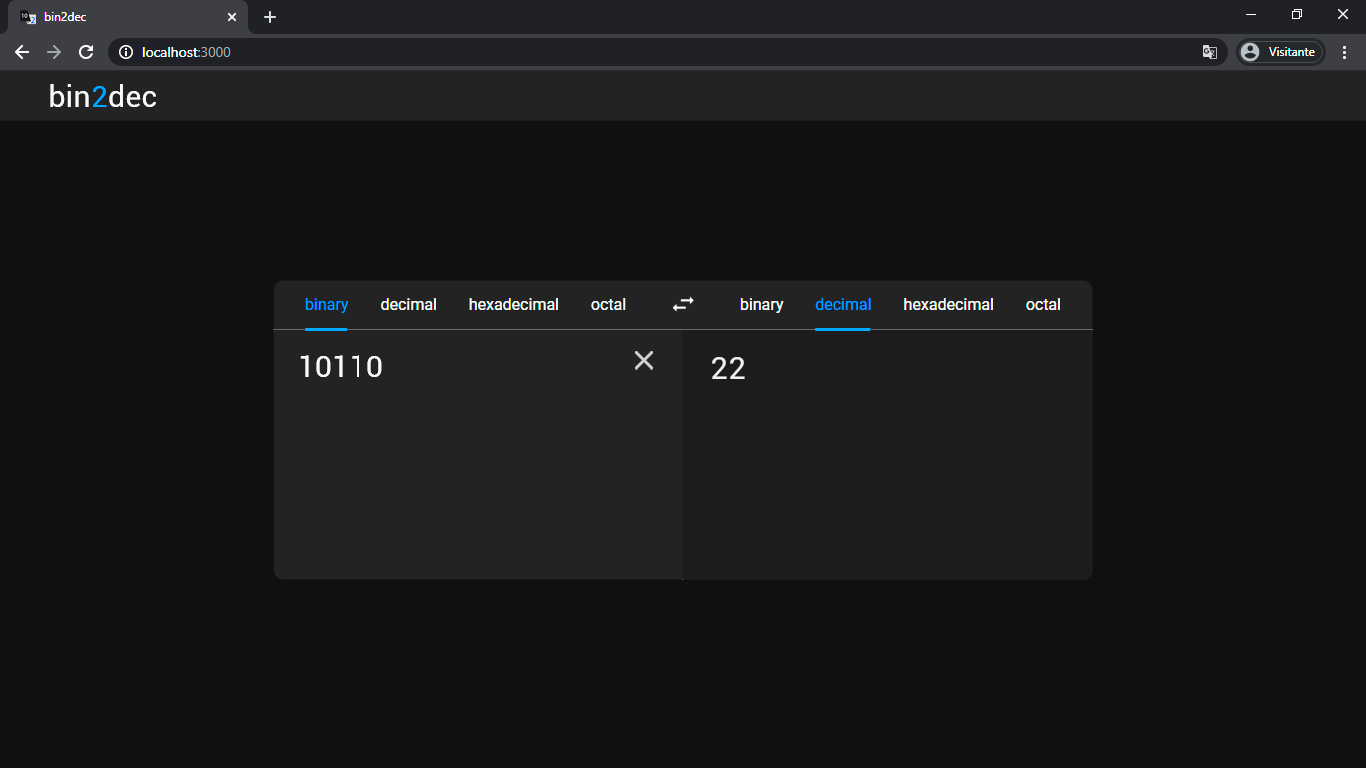
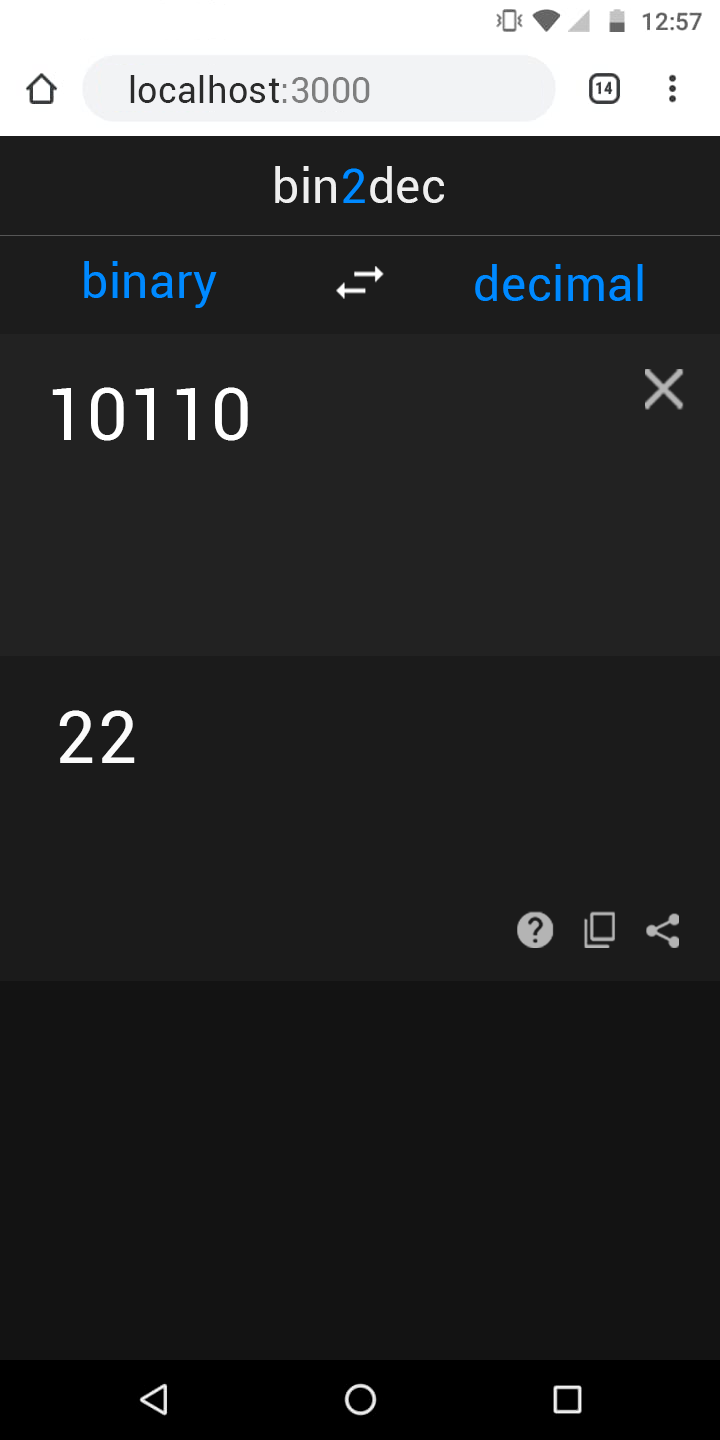
Expected result (To be honest, have some details that I didn't decided yet)
These instructions will get you a copy of the project up and running on your local machine for development and testing purposes. See deployment for notes on how to deploy the project on a live system.
- Node.js
- React
- React Media
$ npm install react-media - React Router
$ npm install react-router-dom
First, in the terminal, enter in the project folder and type
$ git clone https://github.com/raissonsouto/bin2dec.git
Than enter in the directory created
$ cd bin2dec
And install the dependencies
$ npm install
Finally, run the app
$ npm start
- Translate
- bases selector
- dynamic textarea
- Mobile version
- Translate v2.0
- A step by step to show the translation process
- bin2bin (In bin2dec, the program translate a number in some base to the same number but in another base. In bin2bin (I didn't find in a better name), the idea is to translate this binary to another binary represetation (like two's complement, excess-128, etc))
- This isn't an actual bug, but is something that I doubt. I don't know if it's better change the input value when the user change the input base or if I keep the typed value
- mobile: infinite width and 2x height
- mobile: base selector behind the input box
- Raisson Souto