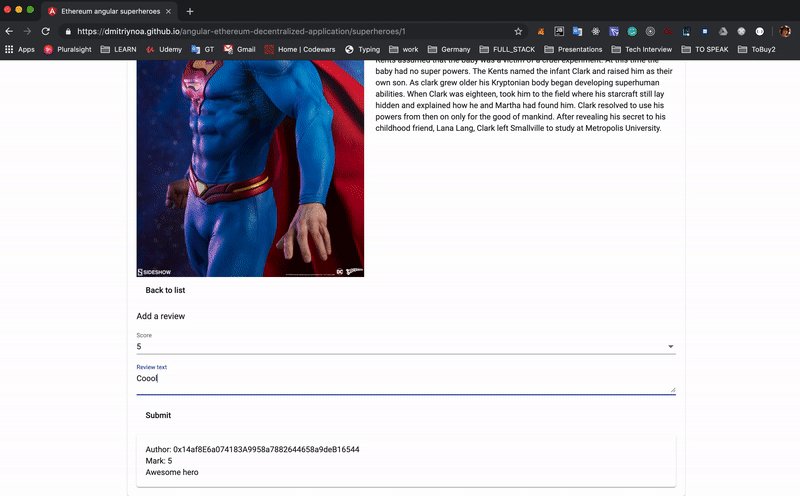
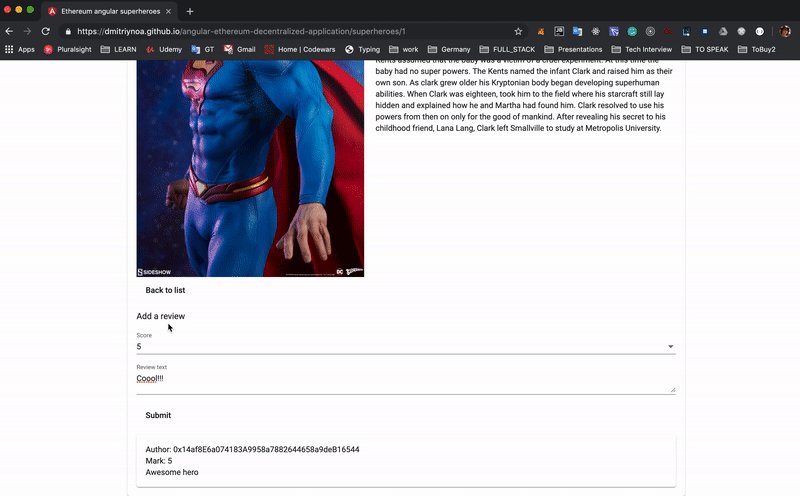
This is an example of DApp (decentralized application). The blockchain part is an Ethereum, Solidity Smart contract, here it is basically the backend (a service). Frontend application is an Angular-cli project. It allows you to review superheroes (add marks, write some feedback), add new superheroes. All data is stored on a blockchain: superheroes, reviews.
This is a learning project. It's not recommended for a production. The Solidity contracts are implemented with experimental flags enabled to simplify the development. I will improve it to make production ready soon. If you would like to help me bringing it ready to production, just let know on dmytro.zharkov@gmail.com.
- Ethereum.
- Solidity.
- Truffle.
- Angular cli.
- Angular 7.
- Web3.
- Truffle-contract.
- TypeScript.
- JavaScript.
- Ganache cli.
- Truffle.
- MetaMask plugin for your browser or a blockchain based browser like Mist.
Simple installation. Run against Ropsten deployment (adding new heroes is restricted to account owner).
git clone https://github.com/DmitriyNoa/angular-ethereum-decentralized-application.git.cd angular-ethereum-decentralized-application.npm i.npm start.
git clone https://github.com/DmitriyNoa/angular-ethereum-decentralized-application.git.- In a terminal run
cd angular-ethereum-decentralized-application. make install_all.- Open new a terminal tab and run the local Ethereum with:
make run_local_ethereum. - Now when local Ganache instance is running we need to deploy the contract to it. In a new terminal tab run:
make deploy_to_local_ethereum. - If the deployment has been successful start the angular app with
npm run start_local. - The project is now available under http://localhost:4200.
- As this is local deployment the app will start with an empty heroes list. To add heroes setup your MetaMask as shown below.
####This step is required if you want to add reviews (perform write operations), or add a superhero when running on local environment.
- Install MetaMask plugin for your browser. FireFox, Chrome and Opera are supported. Follow instruction on https://metamask.io/ or get it from your browser store.
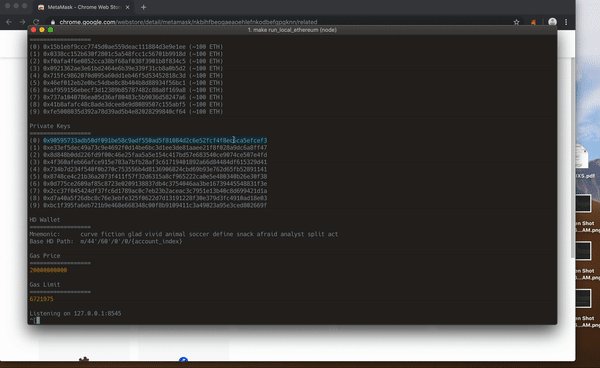
- If running against local Ehtereum: 2.1. go to terminal tab where you ran "make run_local_ethereum". 2.2. At the beginning of terminal output you should see available accounts list. 2.3. Copy the first one under "Private Keys".
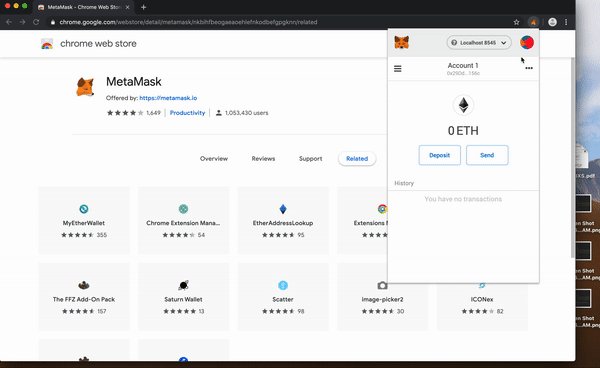
- Go to your browser. Click on the MetaMask extension icon. On the top of the plugin window, change the network to http://localhost:8545.
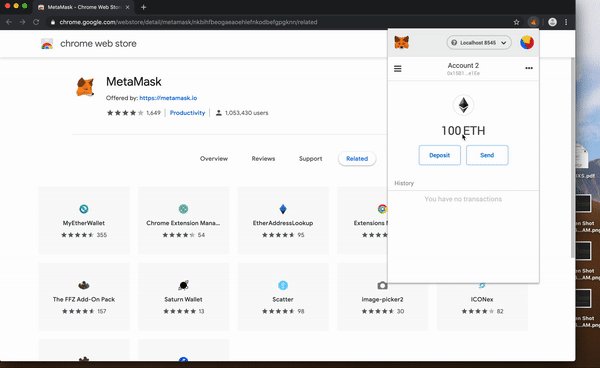
- In the plugin window click on the circle in tight top corner -> import account and copy paste the private key, click add. If everything went well you will see your nw account, it should have just a little bit less then 100 test ETH (99.96 ETH). The small amount of ETH was charged for the contract deployment in previous steps.