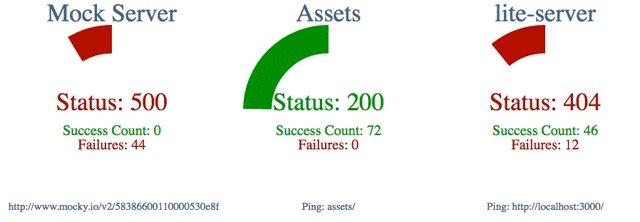
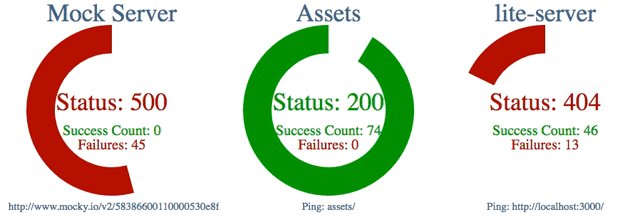
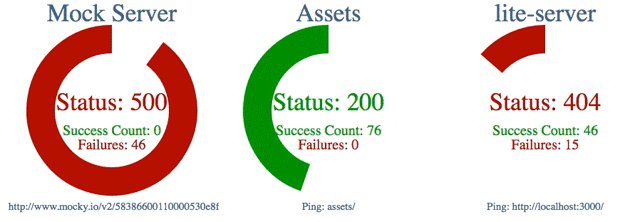
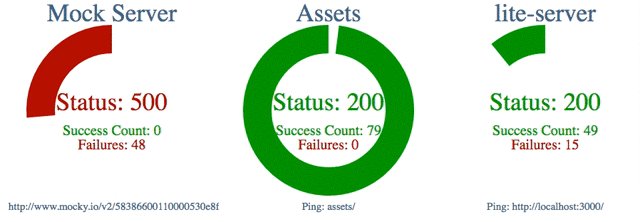
angular2 health check ping module using svg animations
Setup a working angular-2 project using one of the following:
$ npm install ng2-healthcheck --saveImport HealthCheckModule in app module
import { HealthCheckModule } from 'ng2-healthcheck';
@NgModule({
imports: [
HealthCheckModule,
...
]
})
export class AppModule { }Use health-check selector inside app template
<health-check
title="Main Site"
pingIntervalMilli="3000"
pingUrl="/index.html">
</health-check>This will ping /index.html every 3 secs and report the status
The MIT License (MIT)