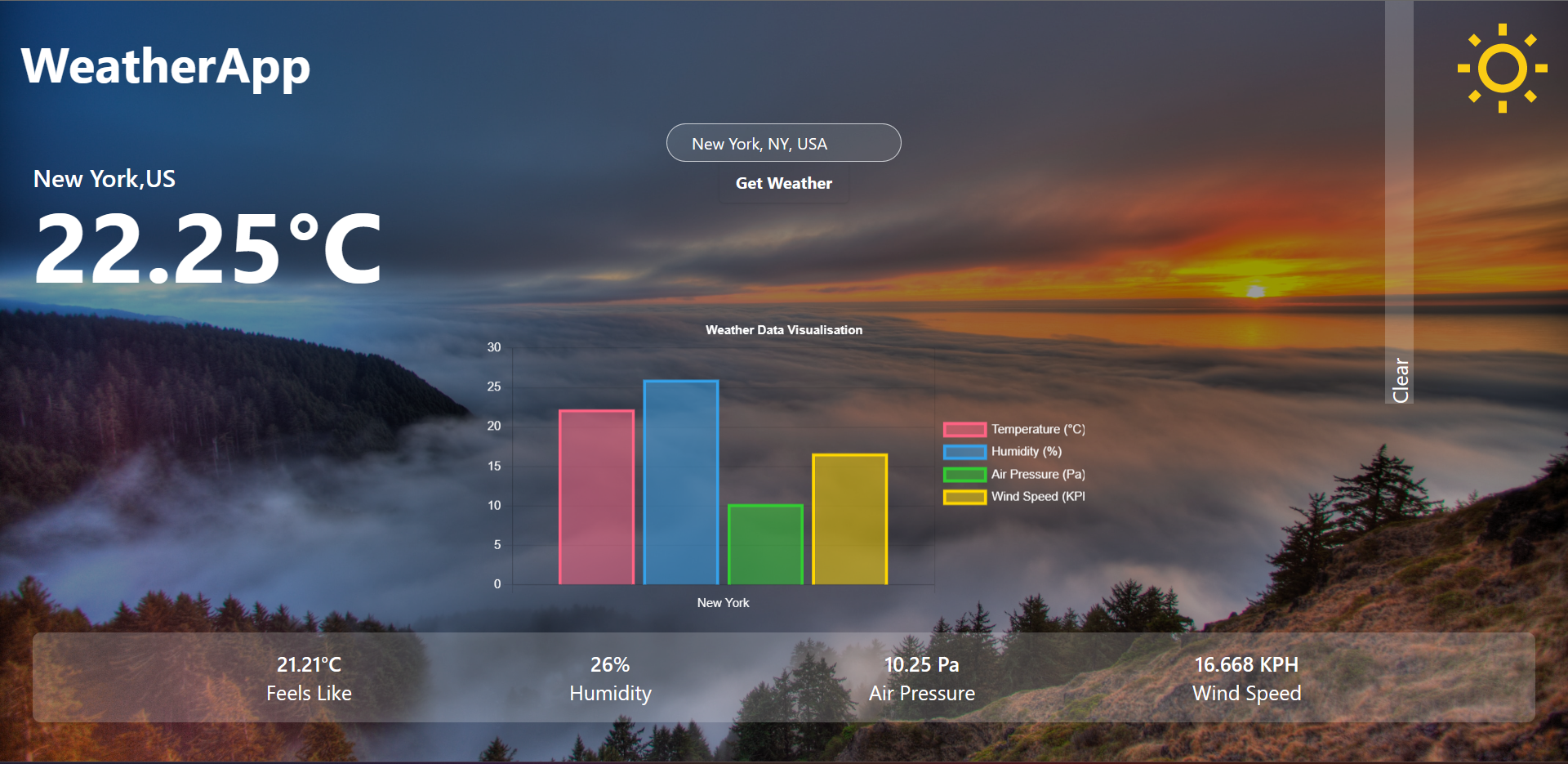
This is a Weather App. You can check weather condittions of that particular city.
To deploy this project run
npm run build
npm install -g serve
serve -s buildClick here to get the live demo of the project....
https://drive.google.com/file/d/1rCbILm1cBpP5u2HyG6BHfTwXsKDV6wTt/view?usp=sharing
GET https://api.openweathermap.org/data/2.5/| Parameter | Type | Description |
|---|---|---|
api.base |
string |
Required. Your API key |
GET ${api.base}weather?q=${city}&units=metric&APPID=${api.key}| Parameter | Type | Description |
|---|---|---|
api.key |
string |
Required. Id of item to fetch |
For the Above Project I have used Openweathermap api to fetch weather data. Bar from Chart.Js is used to represent the data in visual format. For the autocomplete feature I have use Geo-location API from Google Cloud.
Clone the project
git clone https://github.com/rajatsinha1710/WeatherApp.gitGo to the project directory
cd weather-appInstall dependencies
npm installStart the server
npm run startInstall weather-app with npm
npm install weather-app
cd weather-appClient: React, Redux, TailwindCSS, ChartJS
API: OpenWeathermap, Google Cloud
Deployment: Netlify