angular-pdf 

Version: 0.3.9
An AngularJS directive
ng-pdfto display PDF files with PDFJS.
Overview [demo]
Integrate PDF files right into web pages.
##Requirements
Check bower.json file for dependencies and their versions:
- AngularJS - get the latest angular.min.js
- PDFJS - build the files
pdf.jsandpdf.worker.js - Evergreen browsers
###Features
- next / previous page
- zoom in / out
- rotate clockwise
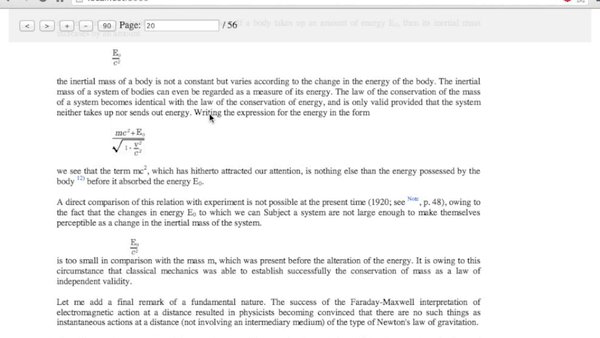
- jump to a page number
- when scrolling, the pdf controls will get fixed position at the top
- define the view template
- define the path to pdf with scope variable
- handles error
- show loading of pdf
- show progress percentage of loading pdf
Getting Started
-
install or copy over the file
dist/angular-pdf.min.jsordist/angular-pdf.jsbower install angular-pdf
-
include the path to the direcitve file in
index.html<script src="js/vendor/angular-pdf/dist/angular-pdf.js"></script>
-
include the directive as a dependency when defining the angular app:
var app = angular.module('App', ['pdf']);
-
include the directive with the attribute path to the partial under a controller
<div class="wrapper" ng-controller="DocCtrl"> <ng-pdf template-url="/partials/viewer.html"></ng-pdf> </div>
-
include the
canvaselement to display the pdf in the template-url file<canvas id="pdf-canvas"></canvas>
-
include the path to the pdf file in the controller
app.controller('DocCtrl', function($scope) { $scope.pdfUrl = '/pdf/relativity.pdf'; });
###Options
-
Next / Previous page: Include the controls in the view file as defined in the attribute
template-url<button ng-click="goPrevious()"><</span></button> <button ng-click="goNext()">></span></button> -
Zoom in / out: Include the controls in the view file as defined in the attribute
template-url<button ng-click="zoomIn()">+</span></button> <button ng-click="zoomOut()">-</span></button> -
Rotate clockwise: Include the controls in the view file as defined in the attribute
template-urland the initial classrotate0<button ng-click="rotate()">90</span></button> ... <canvas id="pdf-canvas" class="rotate0"></canvas>
include the css styles:
.rotate0 {-webkit-transform: rotate(0deg); transform: rotate(0deg); } .rotate90 {-webkit-transform: rotate(90deg); transform: rotate(90deg); } .rotate180 {-webkit-transform: rotate(180deg); transform: rotate(180deg); } .rotate270 {-webkit-transform: rotate(270deg); transform: rotate(270deg); }
-
Jump to page number: Include the controls in the view file as defined in the attribute
template-url<span>Page: </span><input type="text" min=1 ng-model="pageNum"><span> / {{pageCount}}</span>
-
Fixed pdf controls upon scrolling: Wrap the controls in the view file as defined in the attribute
template-urlwith a tagnavwith anng-class. Amend the scroll amount as required.<nav ng-class="{'pdf-controls fixed': scroll > 100, 'pdf-controls': scroll <= 100}"> ... </nav>
And include the relevant css styles as required:
.pdf-controls { width: 100%; display: block; background: #eee; padding: 1em;} .fixed { position: fixed; top: 0; left: calc(50% - 480px); z-index: 100; width: 100%; padding: 1em; background: rgba(238, 238, 238,.9); width: 960px; }
-
open the file
index.htmlwith a web server
###Handle error
-
in the controller, you can call the function
$scope.onError:$scope.onError = function(error) { // handle the error // console.log(error); }
###Show loading
-
in the controller, you can call the function
$scope.onLoadwhen the pdf succesfully loaded:$scope.loading = 'loading'; $scope.onLoad = function() { // do something when pdf is fully loaded // $scope.loading = '';
}
###Show progress percentage
1. in the controller, you can call the function `$scope.onProgress`
```js
$scope.onProgress = function(progress) {
// handle a progress bar
// progress% = progress.loaded / progress.total
// console.log(progress);
}
##Variations
- If using with Angular UI modal,
pageNumattribute is no longer required. Checkout the implementation
##Similar projects
- angular-pdf-viewer - a more self-contained directive
##Credit
PDF example used is Relativity: The Special and General Theory by Albert Einstein as kindly organized and made available free by Project Gutenberg.
#Contribute
Please see CONTRIBUTING.md for details.
#Versioning
This repository follows the Semantic Versioning guidelines:
-
For patches, run the command:
grunt bump
-
For minor release, run the command:
grunt bump:minor -
For major release, run the command:
grunt bump:major
License
(C) Sayanee Basu 2014, released under an MIT license