Snippet Box is a simple self-hosted app for organizing your code snippets. It allows you to easily create, edit, browse and manage your snippets in various languages. With built-in Markdown support, Snippet Box makes it very easy to add notes or simple documentation to your code.
- Backend
- Node.js
- Typescript
- Express.js
- Sequelize ORM + SQLite
- Frontend
- React
- TypeScript
- Bootstrap
- Deployment
- Docker
# clone repository
git clone https://github.com/pawelmalak/snippet-box
cd snippet-box
# install dependencies (run only once)
npm run init
# start backend and frontend development servers
npm run devDocker Hub image link.
For arm platforms use :arm tag.
# Building image for Linux
docker build -t snippet-box .
# Build image for ARM
docker buildx build \
--platform linux/arm/v7,linux/arm64 \
-f Dockerfile.arm \
-t snippet-box:arm .# run container
# for ARM use snippet-box:arm tag
docker run -p 5000:5000 -v /path/to/data:/app/data snippet-boxFollow instructions from wiki - Installation without Docker
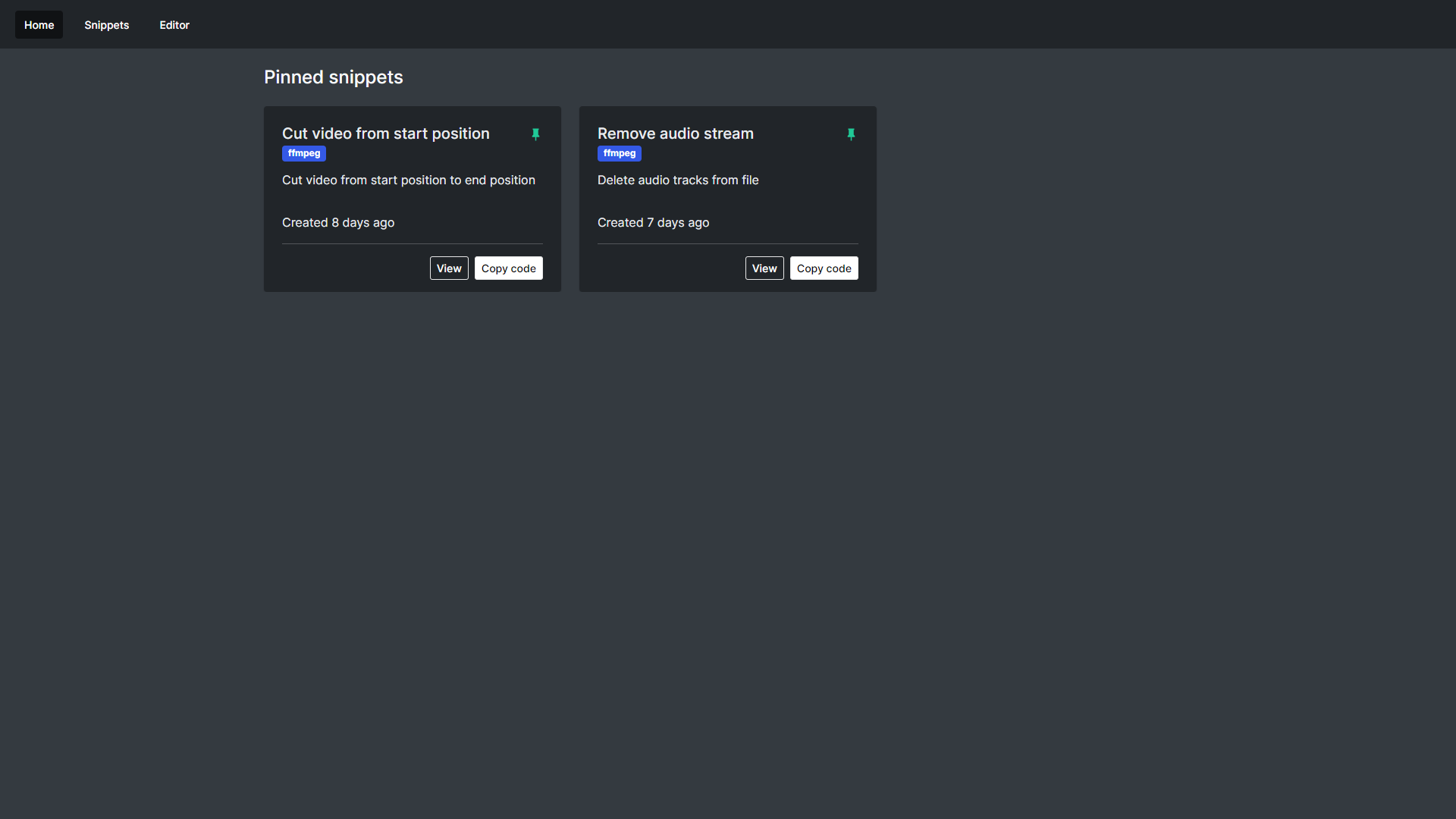
- Pinned snippets
- Pin your favorite / important snippets to home screen for easy and quick access
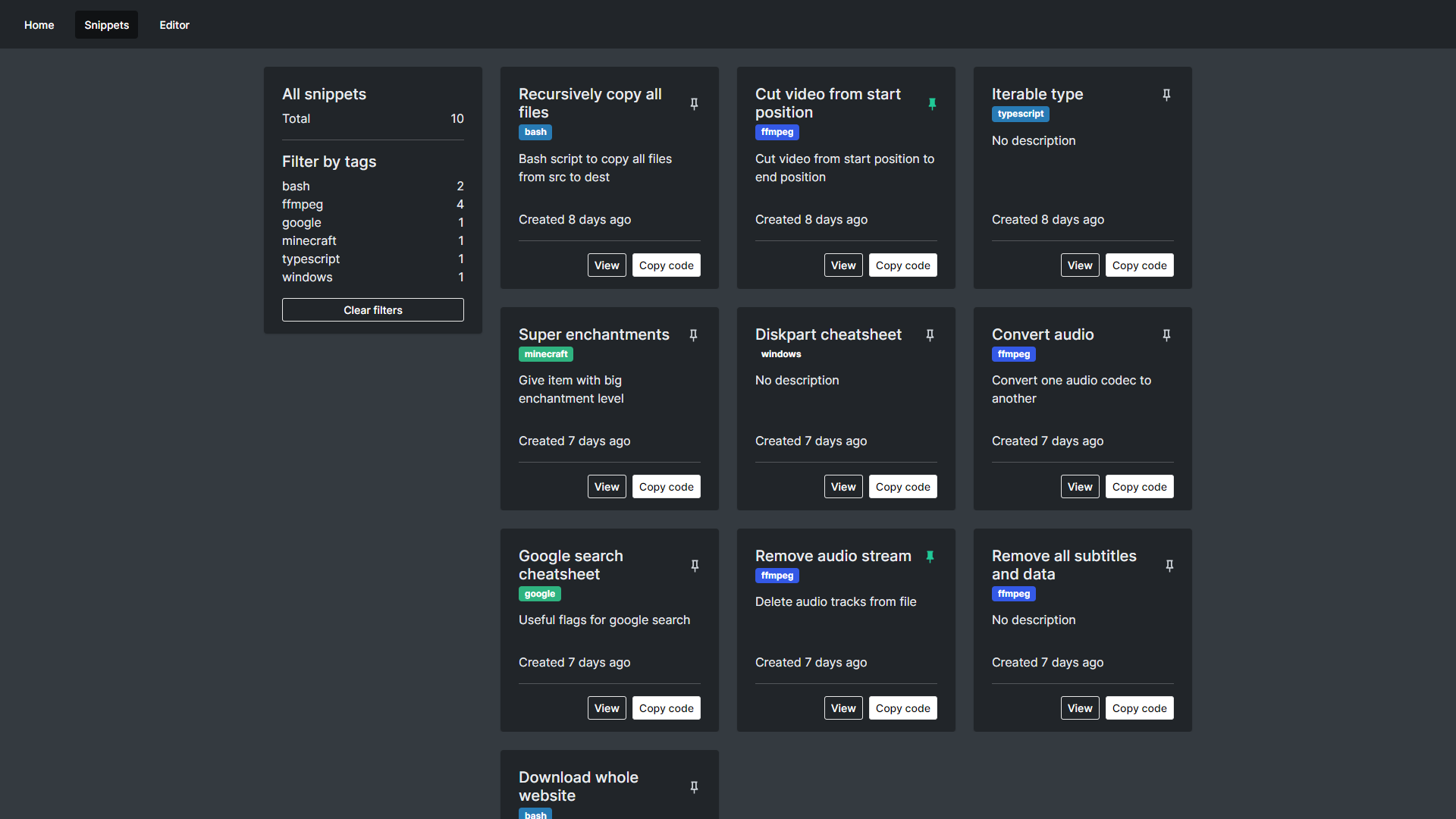
- Snippet library
- Manage your snippets through snippet library
- Easily filter and access your code using tags
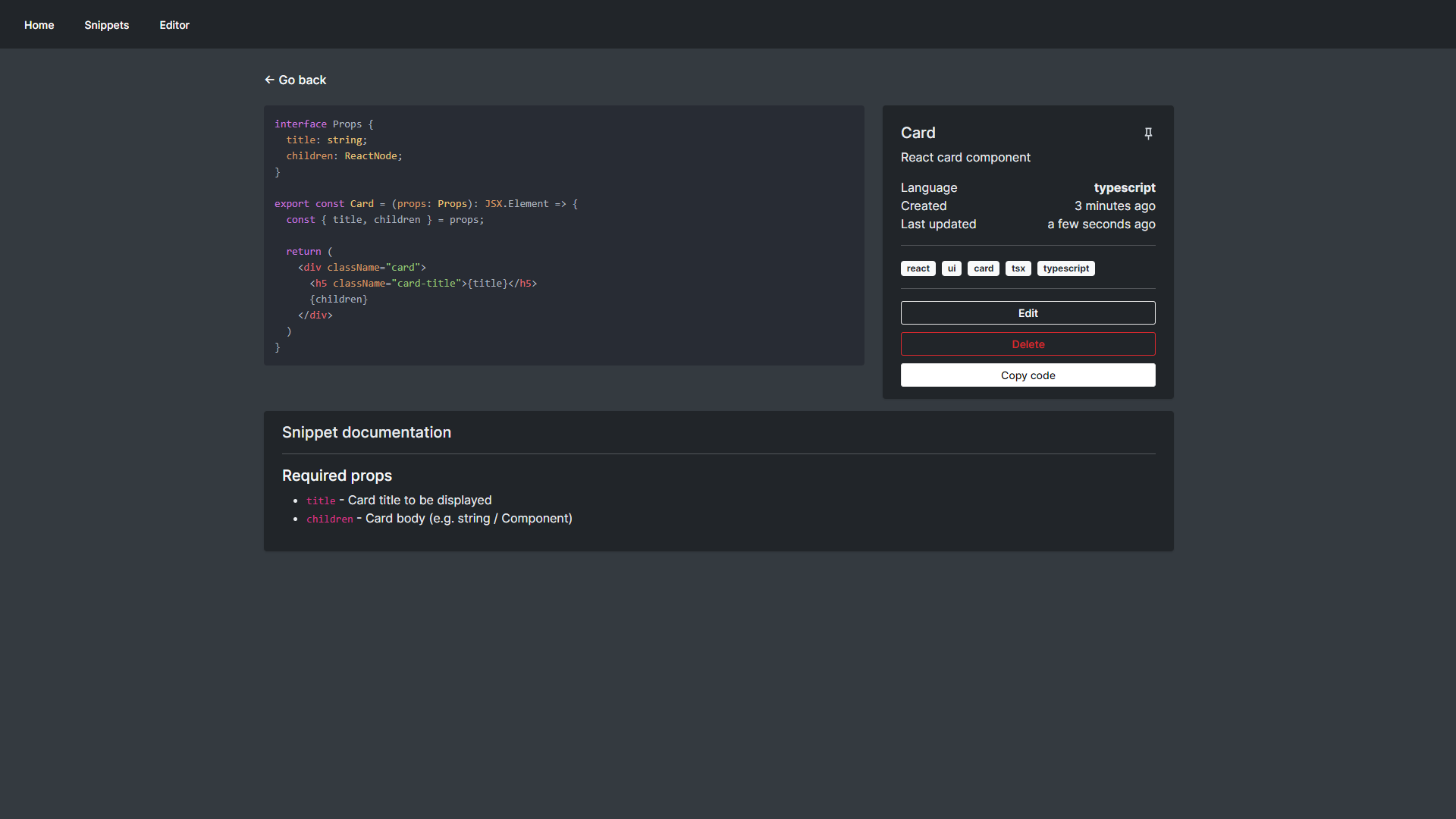
- Snippet
- View your code, snippet details and documentation
- Built-in syntax highlighting
- Easily perform snippet actions like edit, pin or delete from a single place
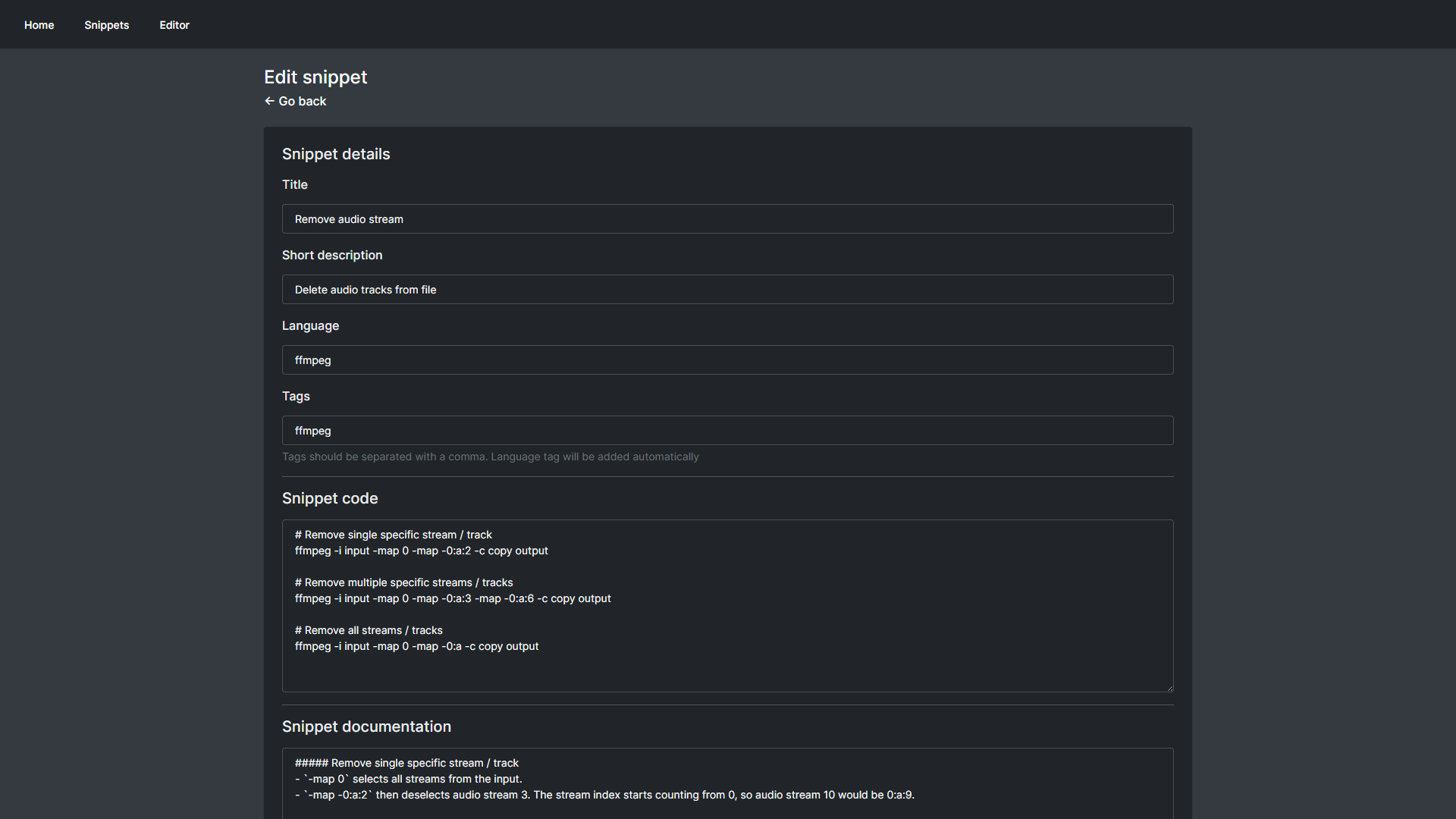
- Editor
- Create and edit your snippets from simple and easy to use editor