
- Fork or Clone the repo, then set it up:
$ cd tic-tac-toc
$ yarn install
$ yarn run android
$ cd ios && pod install
$ cd .. && yarn run ios
Build a Tic-Tac-Toe game that would allow two players sitting at the same computer to take turns making moves. The game should know when one player won the game and display a congratulations to that player. You can use whatever user experience works for you (it could be in the console or as a web-site or anything else), the important thing is the quality of the code. You can install any third-party dependencies you wish and use any online resources as long as they're not specific to building a Tic-Tac-Toe game.
-
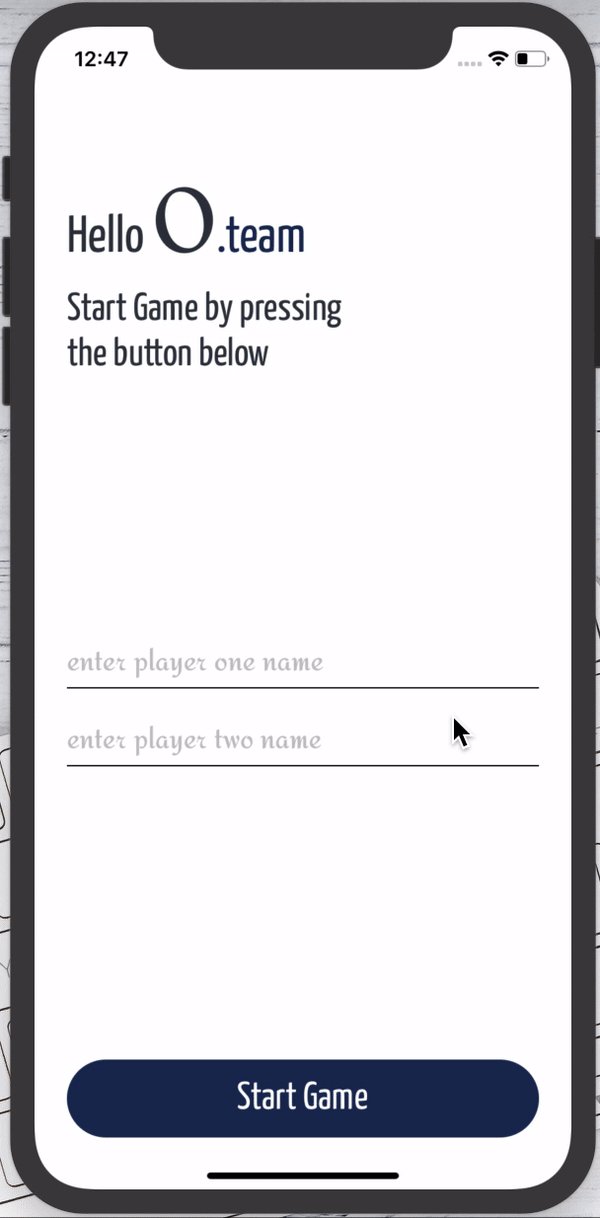
Player one and two input their names respectively.
-
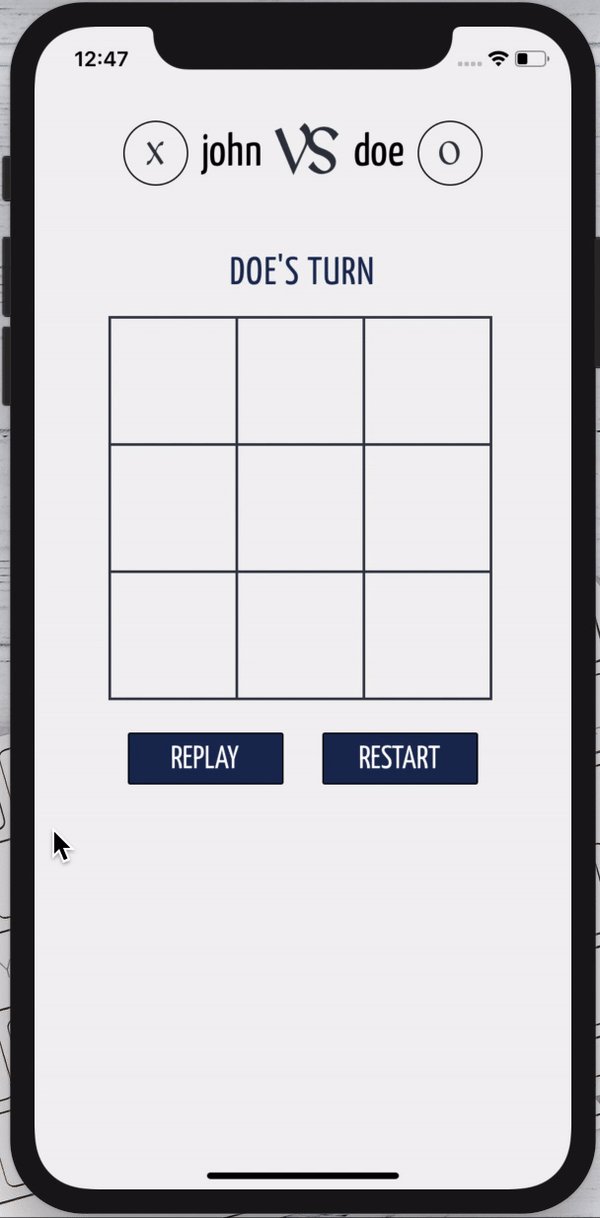
Start button to take the user to an intro screen, where both player name are transitioned to the game screen.
-
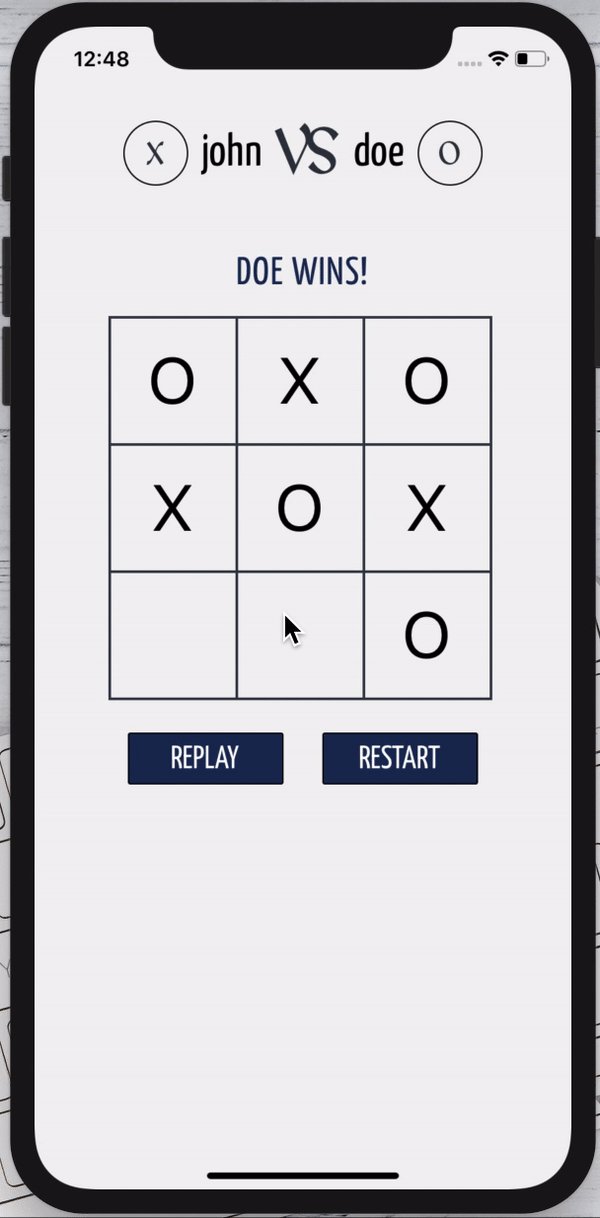
When there is a winner it shows the winner(e.g Ridwan Wins!).
-
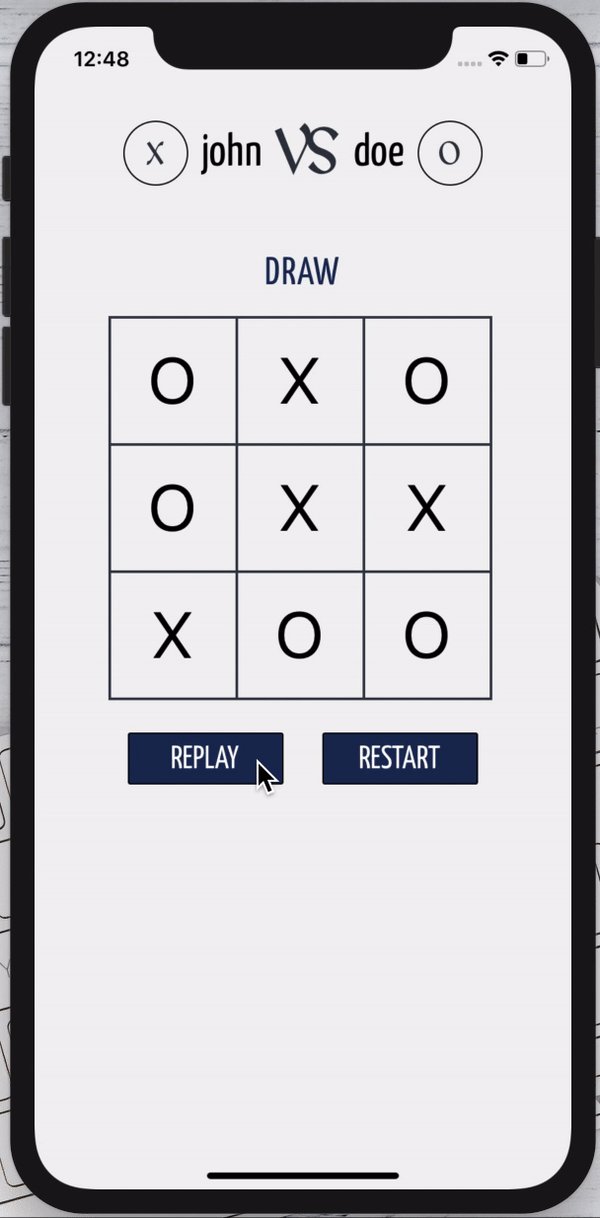
If there's no winner it shows draw.
-
Player have access to restart with another player or replay the game.
-
Implemented app navigation with
react-navigation. -
Added shared transition using
react-navigation-shared-elementto transition player name from intro screen to game screen. -
Used hooks' context for storing players data and state.
-
Used
jest,react-test-rendererandtesting-library/react-nativefor component and unit test. -
Used
circlecifor continuous integration.