This project is part of the Microverse curriculum in React module!
Explore the docs »
Report Bug
·
Request Feature
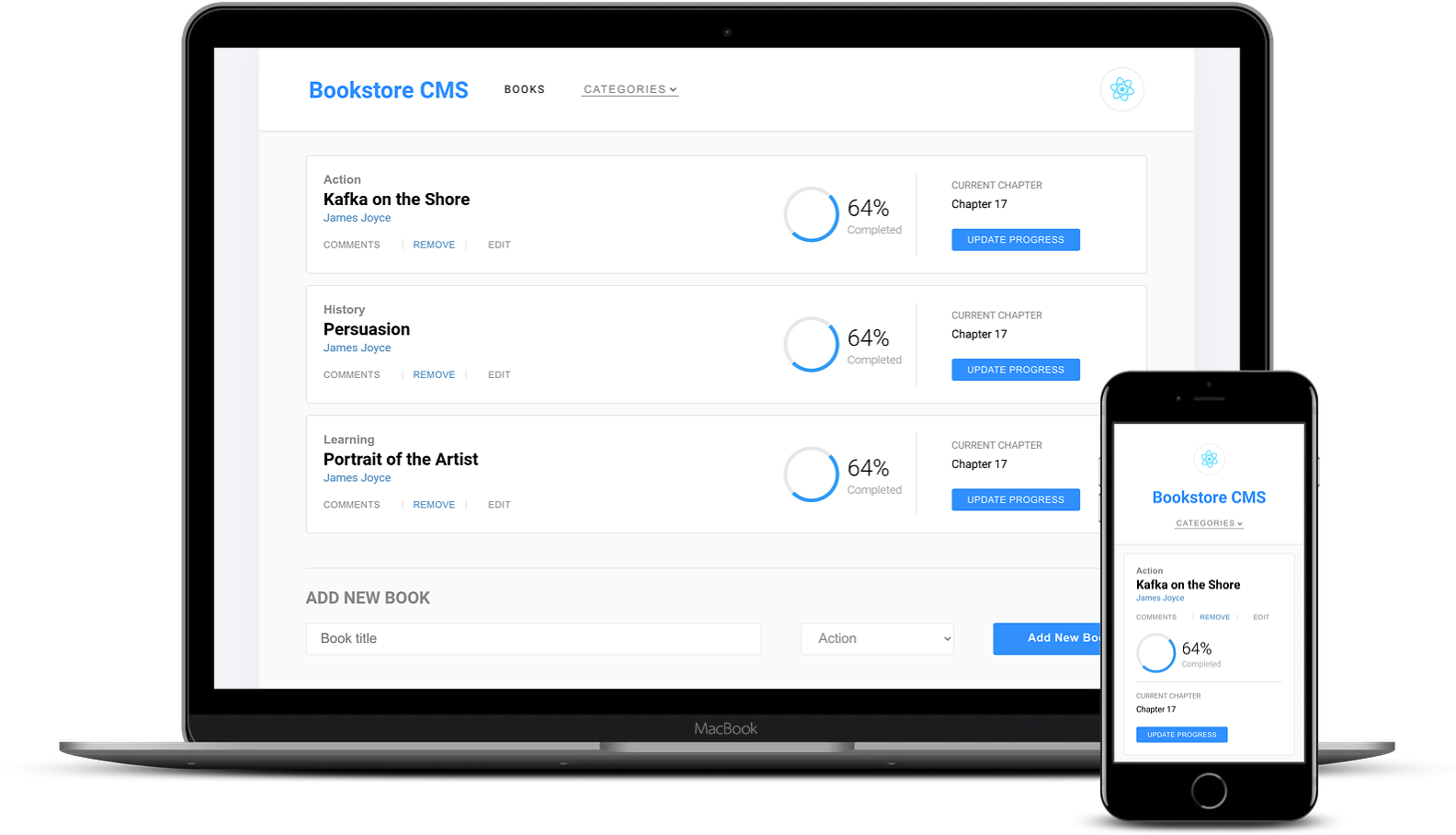
In this project it was required to build a very simple BookStore application using React and Redux. The project was split into multiple milestones, and each milestone had functional and technical requirements that needed to be implemented.
This project was built using these technologies.
- HTML/CSS
- ReactJs
- Redux
- Heroku Buildpack
- npm
- ES6
- Node.js
- ESLint
- StyleLint
- GithubActions 💪
- Atom

To have this app on your pc, you need to:
-
download or clone this repo:
- Clone with SSH:
git@github.com:rammazzoti2000//bookstore-react.git- Clone with HTTPS
https://github.com/rammazzoti2000//bookstore-react.git -
In the project directory, you can run:
-
$ npm install- installs all the dependencies required by the project -
$ npm start- runs the app in the development mode:- Open http://localhost:3000 to view it in the browser.
- The page will reload if you make edits.
- You will also see any lint errors in the console.
-
$ npm run build- Builds the app for production to the
buildfolder. - It correctly bundles React in production mode and optimizes the build for the best performance.
- The build is minified and the filenames include the hashes.
- Your app is ready to be deployed!
- Builds the app for production to the
-
to be added
The project has been deployed with Heroku Buildpack for create-react-app
👤 Alexandru Bangau
- LinkedIn: Alexandru Bangau
- GitHub: @rammazzoti2000
- E-mail: bangau.alexandru@gmail.com
👤 Adam Abderrahmane Allalou
- LinkedIn: Adam Abderrahmane Allalou
- GitHub: @adamclasic
- E-mail: aabou9@gmail.com
Contributions, issues and feature requests are welcome!
Feel free to check the issues page.
Give a ⭐ if you like this project!
This project is MIT licensed.