- Currently Supported Devices - For Comparison click here
- Graphics & Touch Driver : LovyanGFX
- UI / Widgets : LVGL 8.x
- Framework : ESP-IDF
Your sponsorship would help me not only to maintain this project but also to work on a version 2 of this project with LVGL v9 support and other useful additions. If you're an individual user who has enjoyed my projects or benefited from my community work, please consider donating as a sign of appreciation. If you run a business that uses my work in your products, sponsoring my development makes good business sense: it ensures that the projects your product relies on stay healthy and actively maintained. I am also available in case you have custom HMI requirements.
Thank you for considering supporting my work!
- HOME (you can add more widgets here)
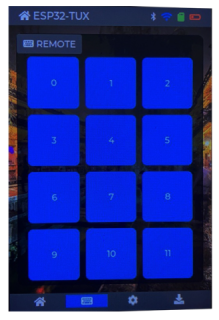
- REMOTE (Sample App screen where you can have your own)
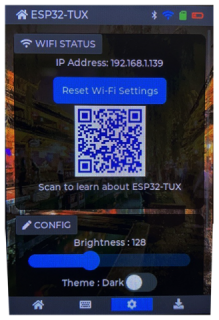
- SETTINGS (with WI-FI provisioning, brightness, theme, portrait/landscape)
- OTA (Over-the-air update and device info)
Remember this is a template so make it your own as per your needs.
Web Installer : https://tux.sukesh.me
You only need a USB Cable and Browser to install and test on your device.
- An easy UI Template to get started quickly
- UI Scaling for different resolutions
- Rotate to Landscape / Portrait without code changes
- Easy re-use of the template with just a header file Supported Devices here
- Switching Themes easily (Dark/Light)
- Access to SPIFF partition with F:/<filename>
- Support for updating UI from any Task
- Wi-Fi Provisioning using BLE/SoftAP
- OTA update using local (Python webserver) and Cloud (Azure) later
- Save settings in json file
- Support more devices with TFT + Capacitive Touch
- OTA Update with esp_events integration
- Wi-Fi Provisioning using SoftAP + Espressif Provisioning App
- UI Islands (Widget - tux_panel)
- Support for updating UI from different tasks [lvgl_acquire/lvgl_release]
- UI code separation into gui.hpp
- Same UI code which adapts to different resolutions
- Supports shared SPI bus for SD Card - here
- Instructions below on how to compile and use same project target different ESP32 / ESP32-S3 controllers.
- Switch between devices using just a header file inclusion
- Add your own controller/display with just a header change
- Shows battery meter animation using timer - here
- Shows SD card status change with icon
- Switch theme between Light & Dark - here
- Scrolling long message in footer - here
- Rotate screen Landscape/Portrait here
- Enable SPIFF partition and init here
- Map SPIFF to LVGL Filesystem as F: here
- Map SD Card to LVGL Filesystem as S: here
- Load Images directly using F:/.png here => tux_panel_weather()
- Settings Page
- BLE Config
- Pages as modules
- Multiple Navigation styles
- Integration with SquareLine Studio
Entire UI consists of Header, Footer and TUX_PANEL widgets.
// Create the Panel instance with title
// 200px height and it can also be LV_SIZE_CONTENT or LV_PCT(100)
// Leave title empty if you don't need a title.
lv_obj_t *panel1 = tux_panel_create(parent, LV_SYMBOL_EDIT " CONFIG", 200);
// Set the common panel style
lv_obj_add_style(panel1, &style_ui_island, 0);
// Set title color to RED
tux_panel_set_title_color(panel1, lv_palette_main(LV_PALETTE_RED));
// Set title background color to BLUE
tux_panel_set_title_bg_color(panel1,lv_palette_main(LV_PALETTE_BLUE))
// Set height of tux_panel to 300
tux_panel_set_height(panel1,300);
// Set background color of content area to GREEN
tux_panel_set_content_bg_color(panel1,lv_palette_main(LV_PALETTE_GREEN))
// Get Content Area of the panel to add UI elements
lv_obj_t *cont1 = tux_panel_get_content(panel1);
// Add Label to the content area
lv_obj_t *lbl_version = lv_label_create(cont1);
lv_obj_set_size(lbl_version, LV_SIZE_CONTENT, 30);
lv_obj_align(lbl_version, LV_ALIGN_CENTER, 0, 0);
lv_label_set_text(lbl_version, "Firmware Version 1.1.0");| Devices | WT32-SC01 | WT32-SC01+ | ESP32S3SPI35 | ESP32S335D |
|---|---|---|---|---|
| Manufacturer | Wireless-Tag | Wireless-Tag | Makerfabs | Makerfabs |
| MCU | ESP32 | ESP32-S3 | ESP32-S3 | ESP32-S3 |
| Display Size | 3.5" | 3.5" | 3.5" | 3.5" |
| Resolution | 480x320 | 480x320 | 480x320 | 480x320 |
| Display Controller | ST7796 | ST7796UI | ILI9488 | ILI9488 |
| Display Interface | SPI | 8Bit Parallel | SPI | 16Bit Parallel |
| Touch Controller | FT5x06 | FT5x06 | FT5x06 | FT5x06 |
| Flash Size | 4MB | 8MB | 16MB | 16MB |
| PSRAM Size | 4MB | 2MB | 2MB | 2MB |
| Wi-Fi | Yes | Yes | Yes | Yes |
| Bluetooth | BT/BLE 4.x | BLE 5.x | BLE 5.x | BLE 5.x |
| SD CARD | No | Yes | Yes | Yes |
| OTG | No | Yes | Yes | Yes |
| Datasheet | ||||
| Purchase Link | BUY | BUY | BUY | BUY |
Flash & PSRAM specifications are as per what I received.
Make sure you have installed ESP-IDF 5.0 (released version) and working from the command-line.
Refer Project Wiki for more details here
Check settings in CMakeLists.txt here
#LVGL custom config file setup
idf_build_set_property(COMPILE_OPTIONS "-DLV_CONF_INCLUDE_SIMPLE=1" APPEND)
idf_build_set_property(COMPILE_OPTIONS "-I../main" APPEND)Check settings in CMakeLists.txt here
This enables you to have separate build folder, in case you use multiple devices with different controller variants like ESP32 vs ESP32-S3.
Check settings in CMakeLists.txt here
# Display Compile Time Information
message(STATUS "--------------Compile Info------------")
message(STATUS "IDF_PATH = ${IDF_PATH}")
message(STATUS "IDF_TARGET = ${IDF_TARGET}")
message(STATUS "PROJECT_NAME = ${PROJECT_NAME}")
message(STATUS "PROJECT_DIR = ${PROJECT_DIR}")
message(STATUS "BUILD_DIR = ${BUILD_DIR}")
message(STATUS "SDKCONFIG = ${SDKCONFIG}")
message(STATUS "SDKCONFIG_DEFAULTS = ${SDKCONFIG_DEFAULTS}")
message(STATUS "CONFIG_LV_CONF_SKIP = ${CONFIG_LV_CONF_SKIP}")
message(STATUS "COMPILE_OPTIONS = ${COMPILE_OPTIONS}")
message(STATUS "---------------------------------------")
message(STATUS "CMAKE_SOURCE_DIR = ${CMAKE_SOURCE_DIR}")
message(STATUS "CMAKE_BINARY_DIR = ${CMAKE_BINARY_DIR}")
message(STATUS "---------------------------------------")FREE - WT32-SC01 - 3D enclosure on SketchFab website
FREE - WT32-SC01 - 3D enclosure on Cults3d by DUANEORTON
PAID - WT32-SC01 - 3D enclosure on Cults3d by PRINTMINION
PAID - WT32-SC01 - 3D enclosure on Cults3d by TOMCASA