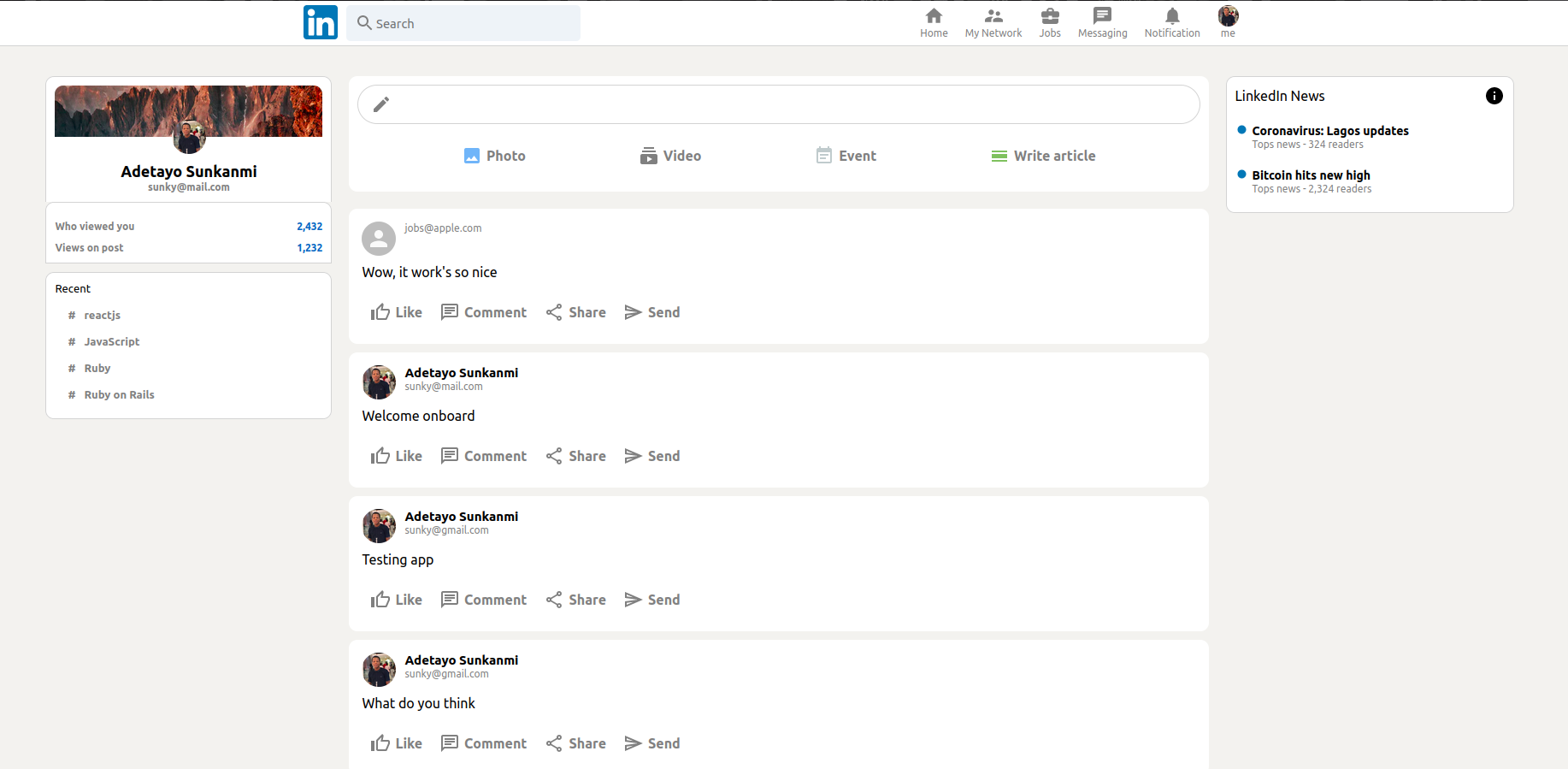
The LinkedIn-clone web application presents a custom LinkedIn-clone.
The APP is created with the latest industry standards using React.js and Redux Toolkit
Firebase is used for the backend
- Visitors can register using Full name, image url, email, and password.
- Logged in users can can view other peoples posts and can add their own post in the feed.
- Users can click on avatar on the navbar to sign out.
This project was built using these technologies.
- React.js
- Redux Toolkit
- Firebase
- GitHub
To get this project set up on your local machine, follow these simple steps:
Step 1
Navigate through the local folder where you want to clone the repository and run
git clone https://github.com/jstloyal/LinkedIn-clone. It will clone the repo to your local folder.
Step 2
Run cd fav-book
Step 3
Run yarn install to install the yarn packages from the package.json file.
Step 4
Run yarn start to start the webpack server, you can now navigate to http://localhost:3000 to view the app. The server refreshes the app every time you make a change to a file used by it.
Step 5
Most important, enjoy the app!
-
Open Terminal
-
Install dependencies (only if you did not install them previously):
yarn install -
Run the tests with the command:
yarn test
Author
Adetayo Sunkanmi
- Github: jstloyal
- Twitter: @jstloyalty
- Linkedin: Adetayo Sunkanmi
- E-mail: jstloyalty@gmail.com
📝 This project is MIT licensed.
If you've read this far....give us a ⭐️!