Graphene-Django codebase containing real world examples (CRUD, auth, advanced patterns, etc) that adheres to the RealWorld spec and API.
A Graphql server implementation using Graphene-Django
This codebase was created to demonstrate a fully fledged fullstack application built with Django including CRUD operations, authentication, routing, pagination, and more.
For more information on how to this works with other frontends/backends, head over to the RealWorld repo.
A Graphql Implementation using facebook relay specs
Full graphql schema can be found at schema.graphql
Folder Structure:
core: contains all core functionalites ex (BaseModel, BaseMutation)userscontains user related mutation, models, types, queriesarticlescontains all article related models, mutation, types, queriestestsall test related stuffmediumcontains all django urls, settings, and others.
-
Install dependancies
poetry install -
create
.envfile with this contentDEBUG=TrueSECRET_KEY=test-secret-keyDATABASE_URL=postgresql://postgres:password@localhost:5432/medium -
run migration
poetry run python manage.py migrate -
run server
poetry run python manage.py runserver 8000 -
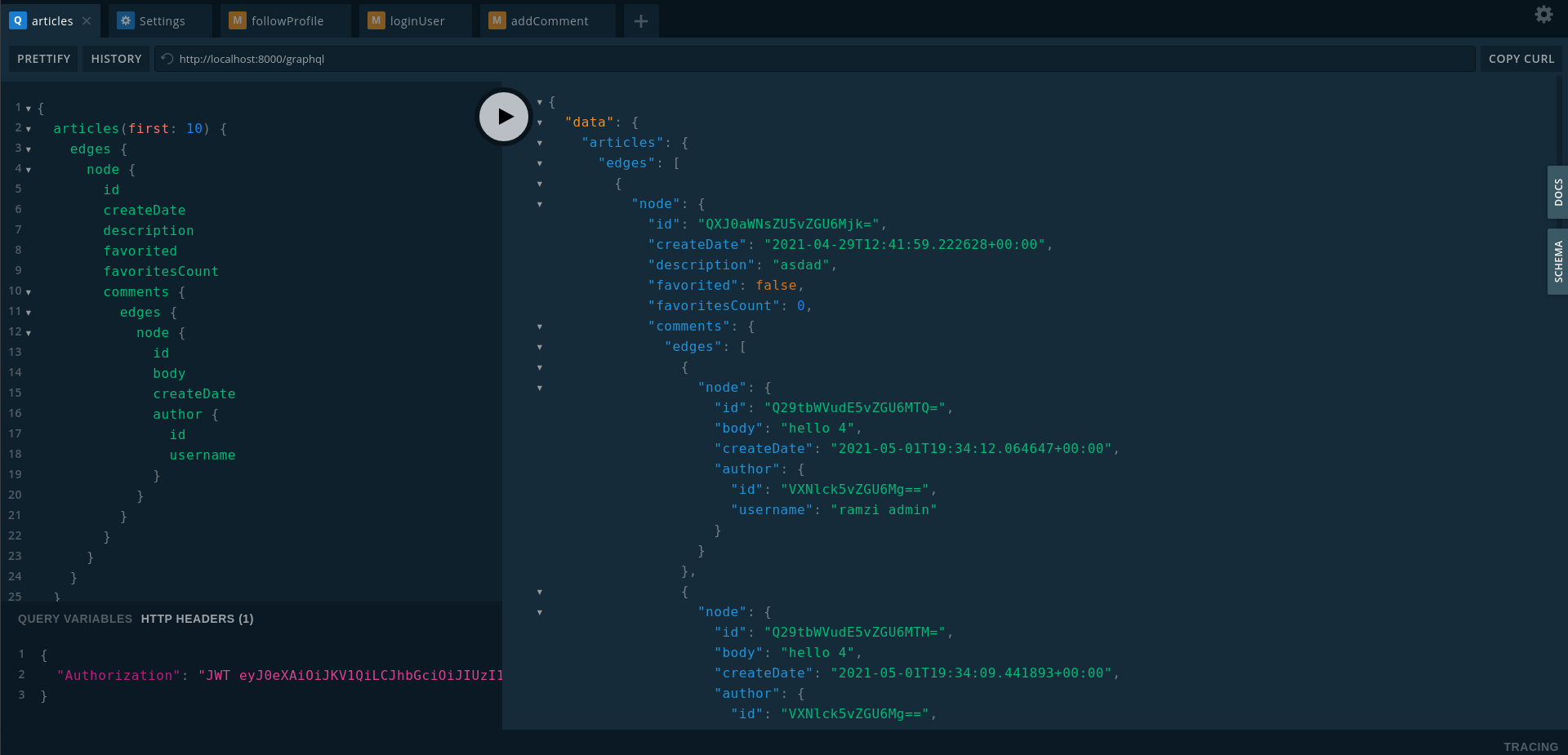
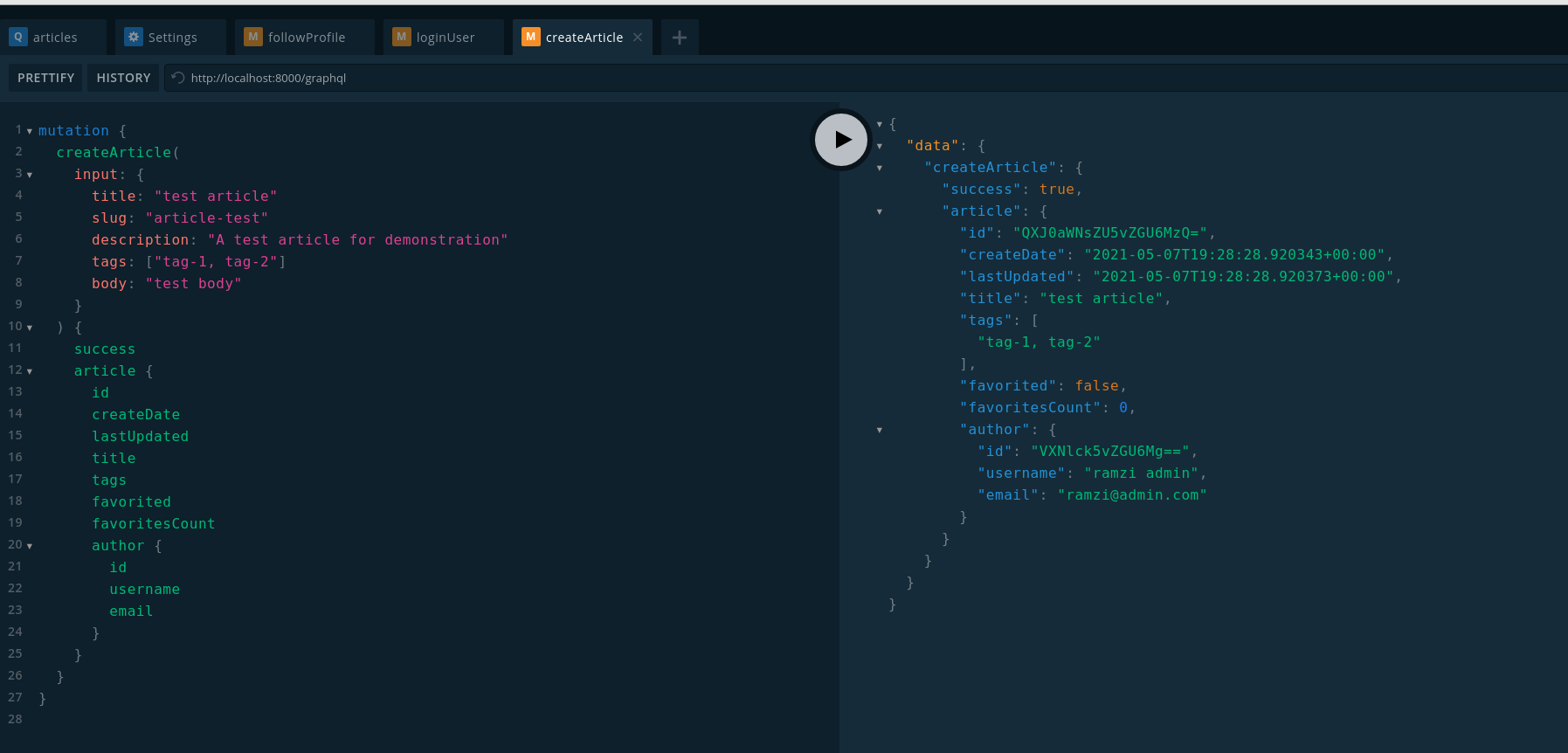
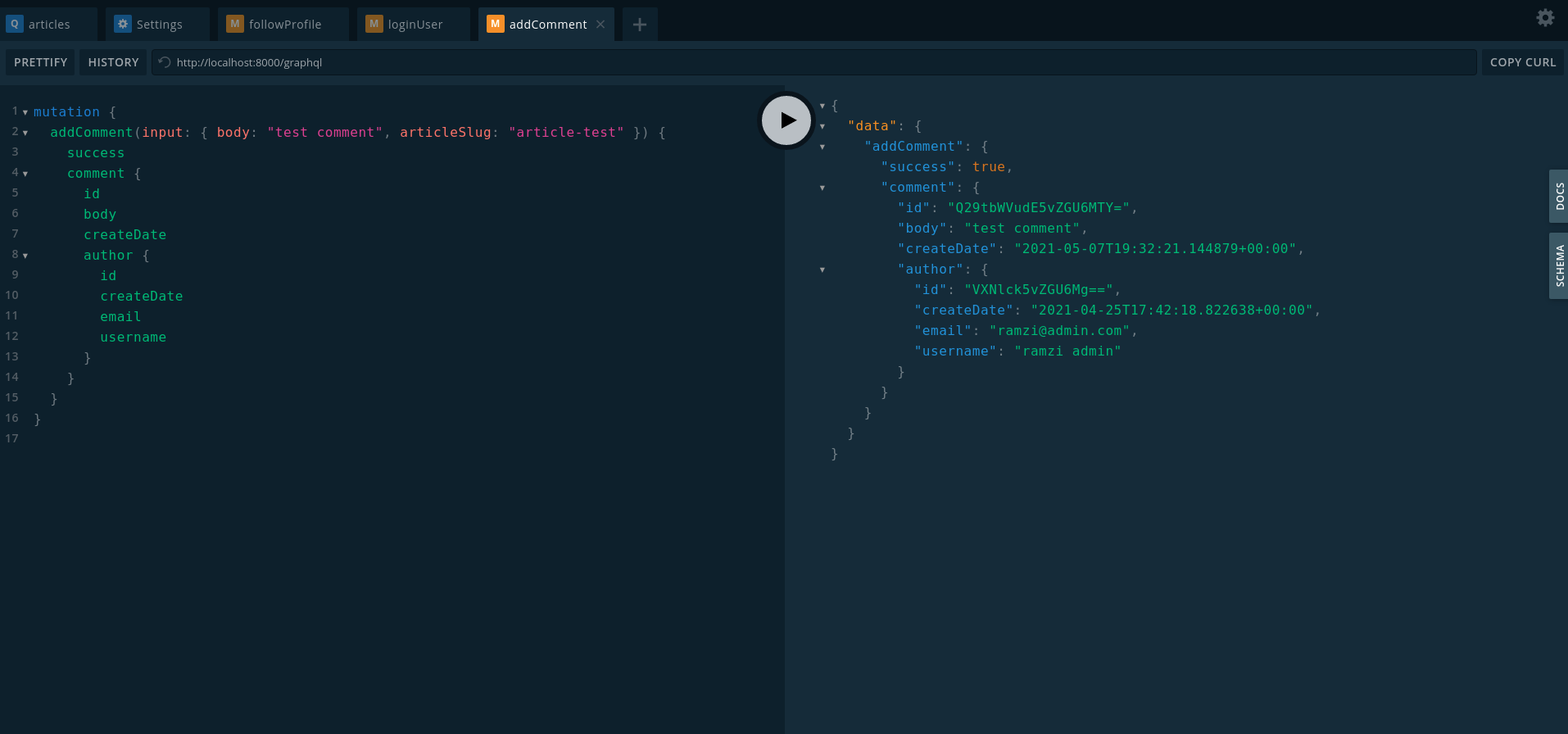
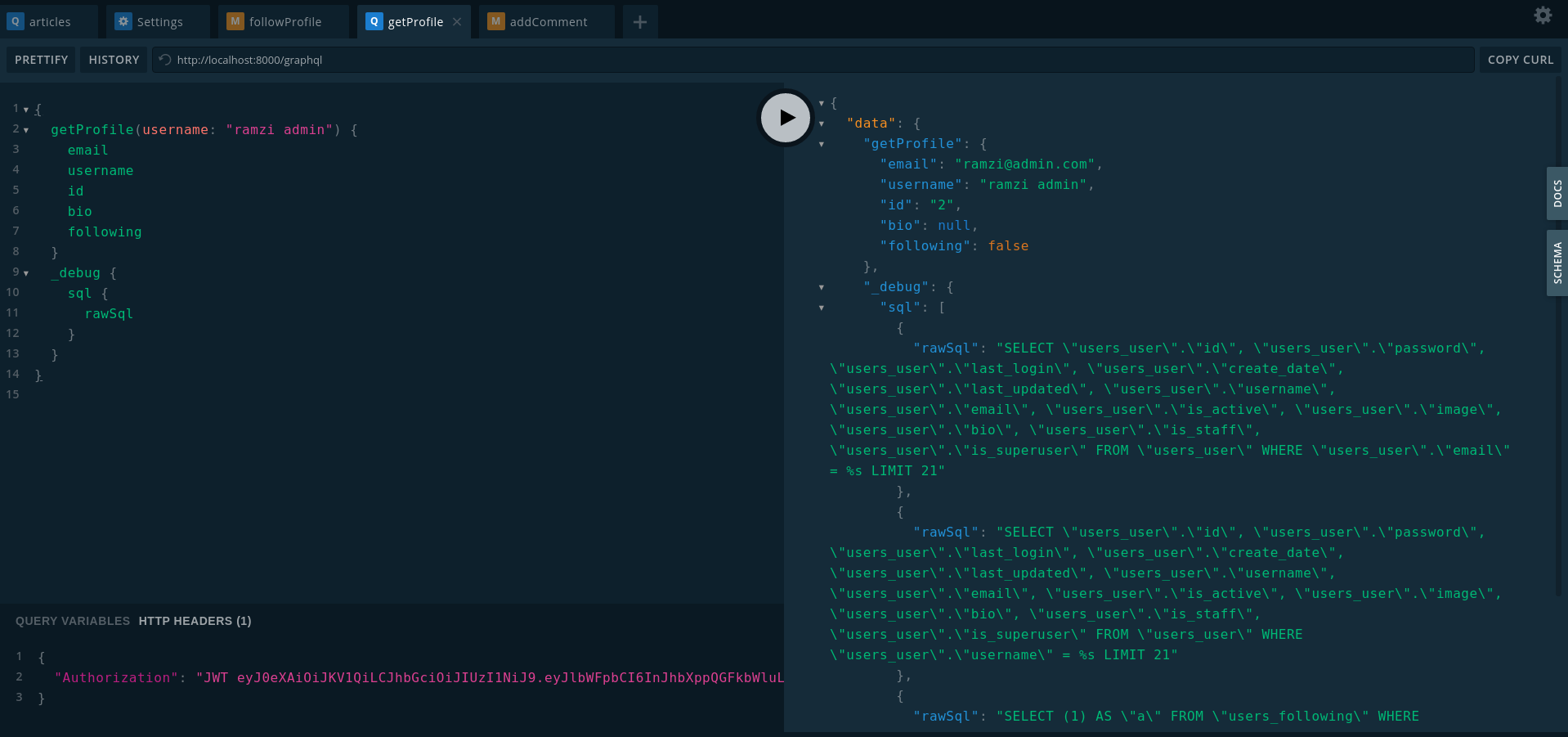
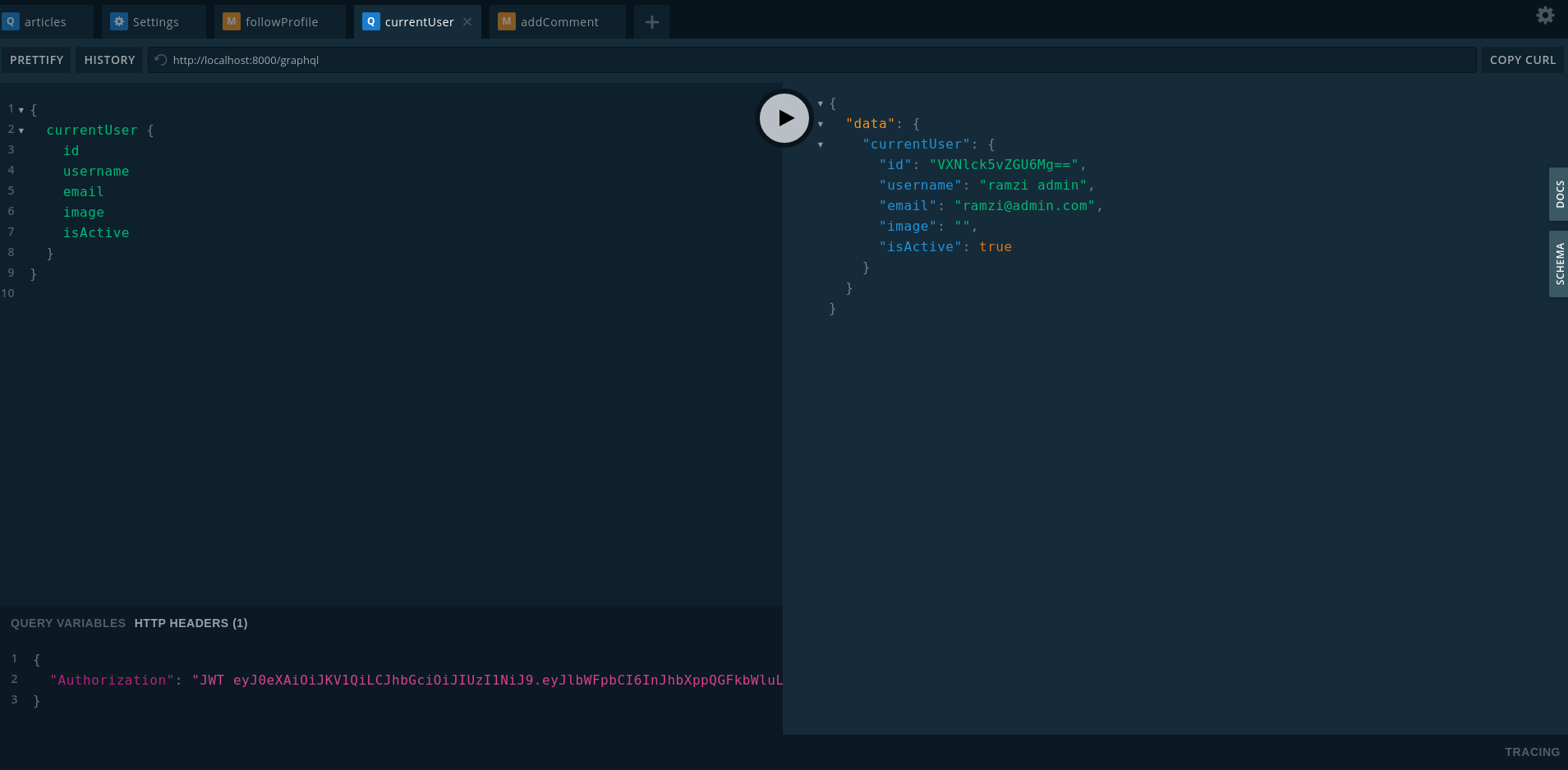
open graphql playground using http://localhost:8000/playground
-
to connect to it via API use http://localhost:8000/graphql
graphene-django: Add Graphql to a django serverpython-decouple: manage django settings using .env filedjango-graphql-jwt: Add JWT authenticationgraphene-django-optimizer: Optimize database queries to avoid N+1 problemgraphene-file-upload: Add mutlipart file upload mutations to graphene
some tests were added to tests directory, packages used for testing:
pytestpytest-djangofactory-boy