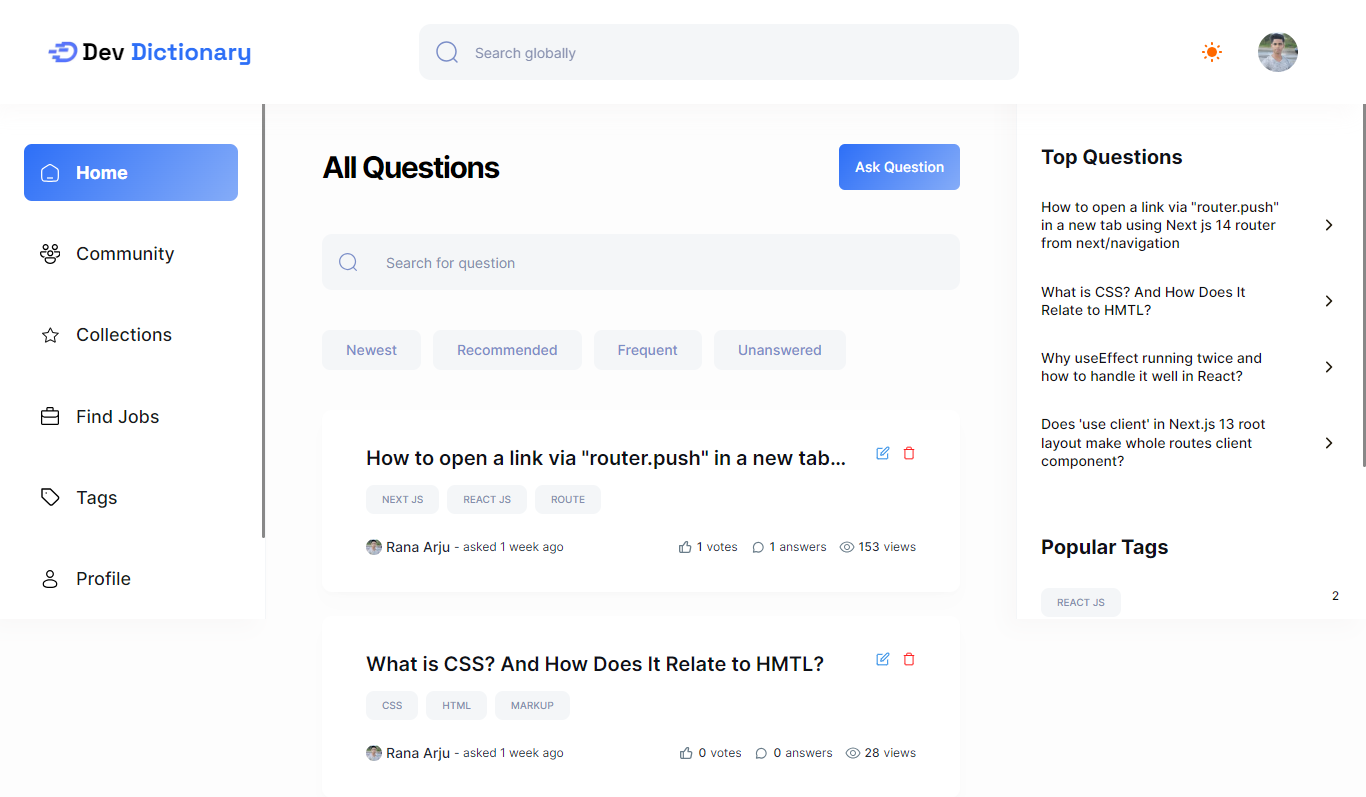
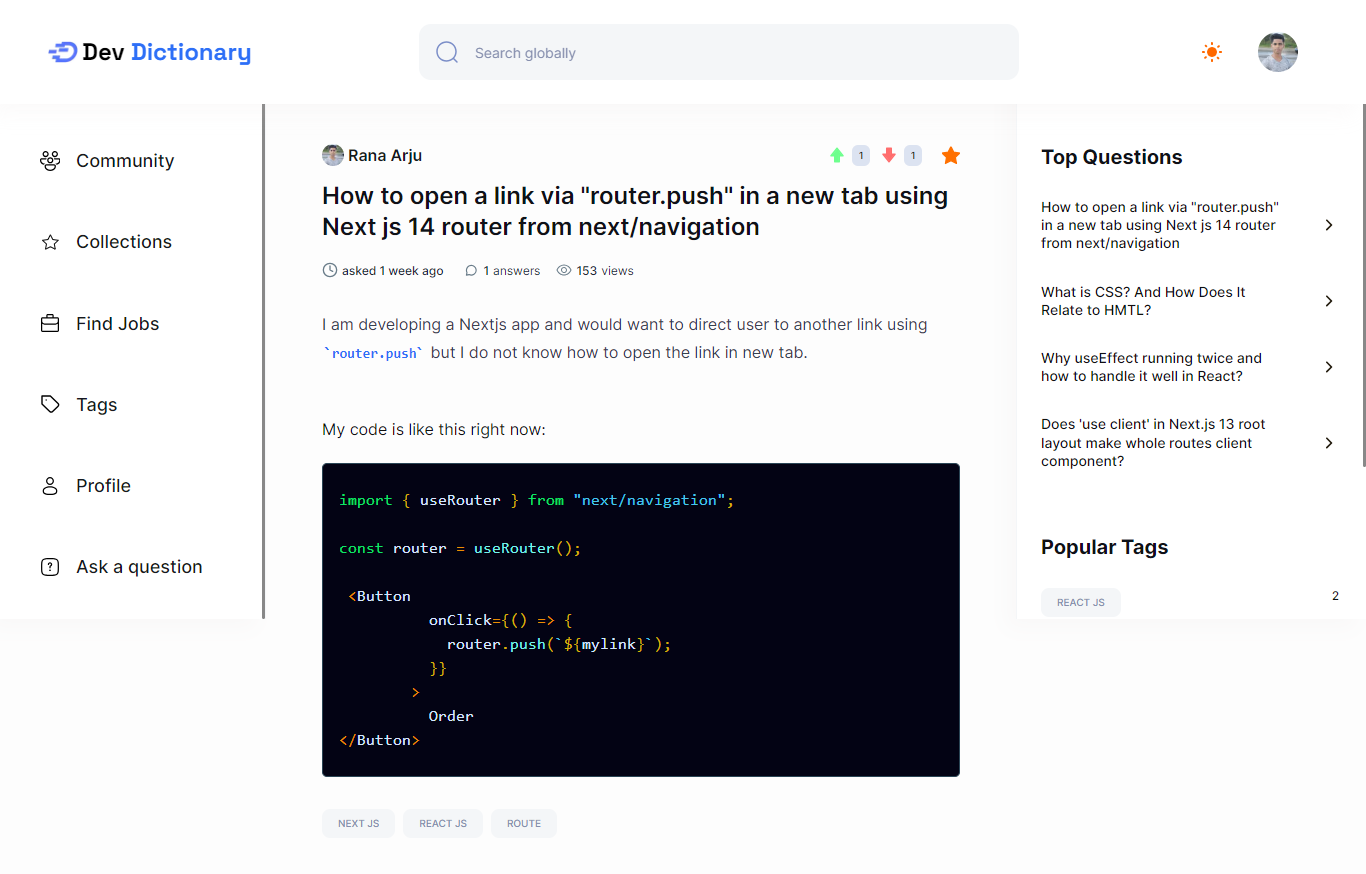
Dev Dictionary is knowladge sharing application. This is an app similar to stack overflow. It is build using Next js. Its features are authentication system, question post, answer any question,community page, saved question, badges system etc
Live Preview: https://devdictionary.vercel.app
- TypeScript: TypeScript is a typed superset of JavaScript that compiles to plain JavaScript.
- Next.js: Next.js is a React framework for building server-side rendered and statically generated web applications.
- Tailwind CSS: Tailwind CSS is a utility-first CSS framework for rapidly building custom user interfaces.
- ESLint: ESLint is a static code analysis tool for identifying problematic patterns found in JavaScript code.
- Prettier: Prettier is an opinionated code formatter.
- Clerk: Clerk is a developer-first authentication API that handles all the logic for user sign up, sign in, and more.
- Shadcn-UI: Shadcn UI is a React UI library that helps developers rapidly build modern web applications.
- TinyMCE: TinyMCE is the world's most popular JavaScript library for rich text editing.
- MongoDB: MongoDB is a general purpose, document-based, distributed database built for modern application developers and for the cloud era.
- Mongoose: Mongoose is a MongoDB object modeling tool designed to work in an asynchronous environment.
- Prism.js: Prism is a lightweight, extensible syntax highlighter, built with modern web standards in mind.
- Query String: Parse and stringify URL query strings.
- Svix: Svix is a webhook proxy that allows you to receive webhooks locally.
- Zod: Zod is a TypeScript-first schema declaration and validation library.
- Vercel: Vercel is a cloud platform for frontend developers, providing the frameworks, workflows, and infrastructure to build a faster, more personalized Web.
Step 0:
Note CLERK_PUBLISHABLE_KEY and CLERK_SECRET_KEY environment variables in .env file. Also, the different URLs for the Clerk sign-in, sign-up, after sign-in and after sign-up pages.
Note MONGODB_URL environment variable in .env file located in server folder.
Note NEXT_PUBLIC_TINYMCE_API_KEY environment variable in .env file.
Note OPENAI_API_KEY environment variable in .env file.
Note RAPIDAPI_API_KEY environment variable in .env file.
After following all the instructions above, we'll want to create a new webhook on Clerk. To do this, go to the Clerk Dashboard, click on the "Webhooks" tab, and then click "Add Endpoint". For the Endpoint URL, enter http://<PASTE-YOUR-LINK-HERE>/api/webhook/clerk. For the events, select the "user". Then click "Create" to create the webhook. get the signing secret and set it as CLERK_WEBHOOK_SECRET environment variable in .env file.
Step 1:
Download or clone this repo by using the link below:
git clone https://github.com/rana-arju/dev-dictionary.gitStep 2:
Execute the following command in the root directory of the downloaded repo in order to install dependencies:
npm installStep 3:
Execute the following command in order to run the development server locally:
npm run devStep 4:
Open http://localhost:3000 with your browser to see the result.
All scripts are defined in the package.json file. Here is a list of all scripts:
| Script | Action |
|---|---|
npm install |
Installs dependencies |
npm run dev |
Starts local dev server at localhost:3000 |
npm run build |
Build your production site to ./dist/ |
npm run start |
Start your production site locally |
npm run lint |
Run ESLint |
Environment variables[^12] can be used for configuration. They must be set before running the app.
Environment variables are variables that are set in the operating system or shell, typically used to configure programs.
DevOverflow uses Clerk, TinyMCE, RapidAPI, OpenAI API and MongoDB as external services. You need to create an account on each of these services and get the required credentials to run the app.
Create a .env file in the root directory of the project and add the following environment variables:
NEXT_PUBLIC_CLERK_PUBLISHABLE_KEY=<CLERK_PUBLISHABLE_KEY>
CLERK_SECRET_KEY=<CLERK_SECRET_KEY>
NEXT_CLERK_WEBHOOK_SECRET=<CLERK_WEBHOOK_SECRET>
NEXT_PUBLIC_CLERK_SIGN_IN_URL=/sign-in
NEXT_PUBLIC_CLERK_SIGN_UP_URL=/sign-up
NEXT_PUBLIC_CLERK_AFTER_SIGN_IN_URL=/
NEXT_PUBLIC_CLERK_AFTER_SIGN_UP_URL=/onboarding
NEXT_PUBLIC_TINY_MCE_API_KEY=<YOUR_TINY_MCE_API_KEY>
MONGODB_URL=<YOUR_MONGODB_URL>
NEXT_PUBLIC_SERVER_URL=<YOUR_SERVER_URL>
OPENAI_API_KEY=<YOUR_OPENAI_API_KEY>