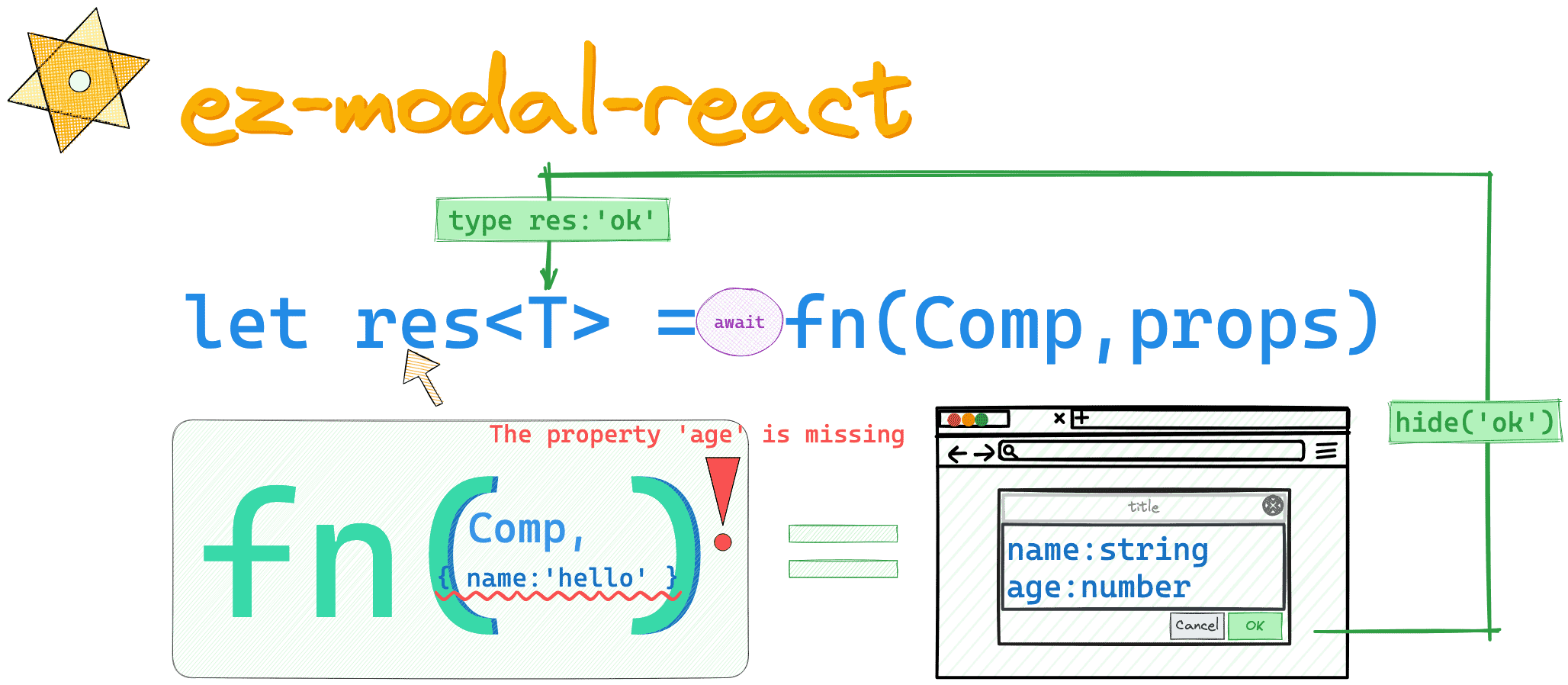
The concept of EasyModal is simple: to treat the operations of modals as asynchronous events, managing their lifecycle through Promises. It also provides type inference and constraints.
English | 简体中文
- Based on Promise,In addition, there is no need to manage the switch status, which can reduce the tedious status management.
- Supports return value type inference,elevate the development experience.
- Small size(~1kb after gzip)、easy access non-intrusive、support any UI library.
# with yarn
yarn add ez-modal-react -S
# or with npm
npm install ez-modal-react -S- use EasyModal Provider
import EasyModal from 'ez-modal-react';
ReactDOM.render(
<EasyModal.Provider> // wrap your main Componet
<App />
</EasyModal.Provider>
document.getElementById('root'),
);- create modal
import EasyModal, { InnerModalProps } from 'ez-modal-react';
interface IProps extends InnerModalProps<'modal'> {
age: number;
name: string;
}
const InfoModal = EazyModal.create((props: IProps) => (
<Modal
open={props.visible}
//(property) hide: (result: 'modal') => void ts(2554)
onOk={() => props.hide('modal')}
onCancel={() => props.hide(null)}
afterClose={props.remove}
>
<h1>{props.age}</h1>
<h1>{props.name}</h1>
</Modal>
));- anywhere use it
// "The property 'age' is missing in the type '{ name: string; }'... ts(2345)"
const res = await EasyModal.show(InfoModal, { age: 10 });
console.log(res); // modal- fhd Inc @xpf
- nice-modal-react
- Thanks to SevenOutman (Doma) repository building support, I consulted his aplayer-react project