- Nodejs
- npm (ou Yarn se preferir)
- Expo
- Instalação do Yarn. Selecione o seu SO e siga o passo-a-passo
- Instalação do Node e npm. Novamente selecione seu SO e siga o passo-a-passo.
- Instalação do Expo
- Baixe este repositório em seu computador e instale as dependências com o comando
$ yarn installou$ npm install
(É necessário fazer essa instalação em todas as pastas, backend, web e moile).
- Para iniciar a api, rode o comando
$ cd path/to/Dev-radar/backend/ && yarn dev. - Para visualizar o frontend:
$ path/to/Dev-radar/web/ && yarn start. - Para utilizar a aplicação mobile:
$ path/to/Dev-radar/mobile/ && yarn startou substitua o último comando por$ path/to/Dev-radar/mobile/ && expo start
- Back-end:
$ yarn devna pasta 'backend' - Web:
$ yarn startna pasta web - Mobile:
$ expo startou$ yarn startna pasta mobile.
*(lembrando que para rodar em seu celular é necessário o aplicativo do Expo, facilmente encontrado na Google Play Store ou Apple Store pesquisando por "Expo").
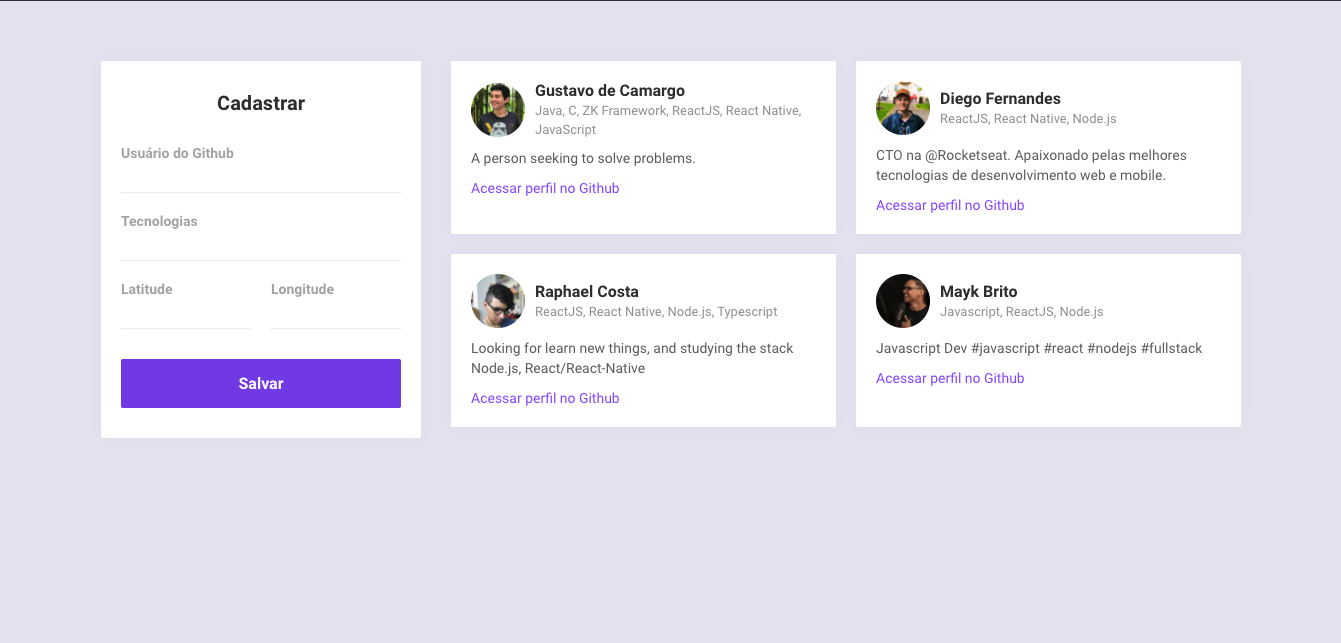
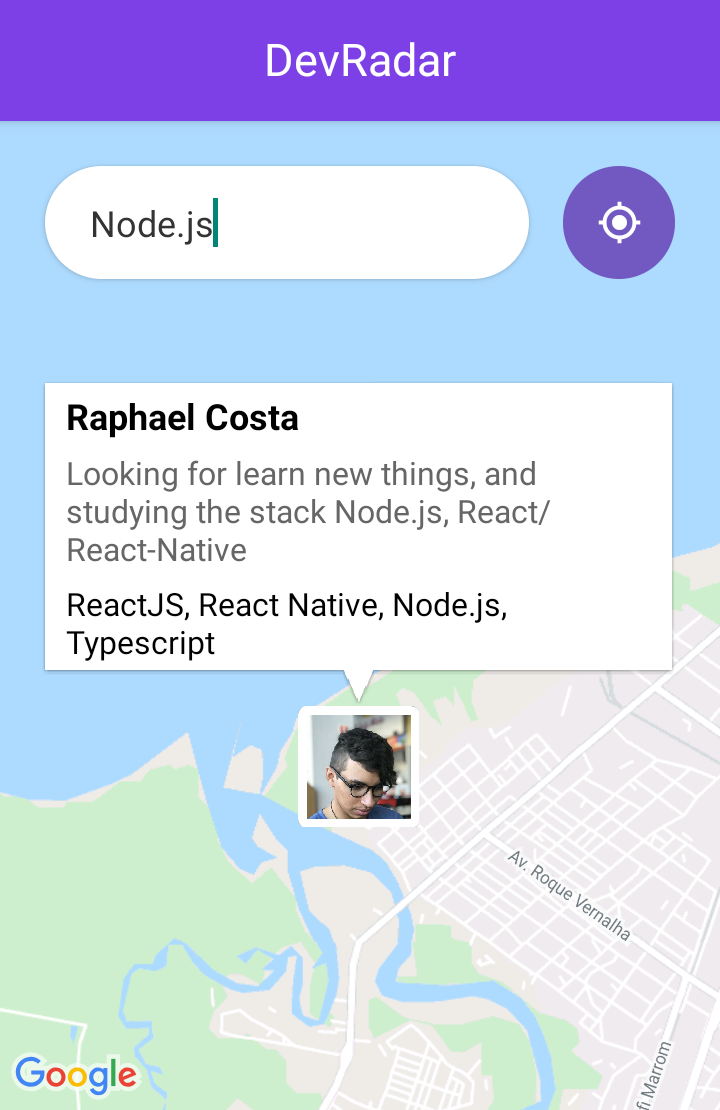
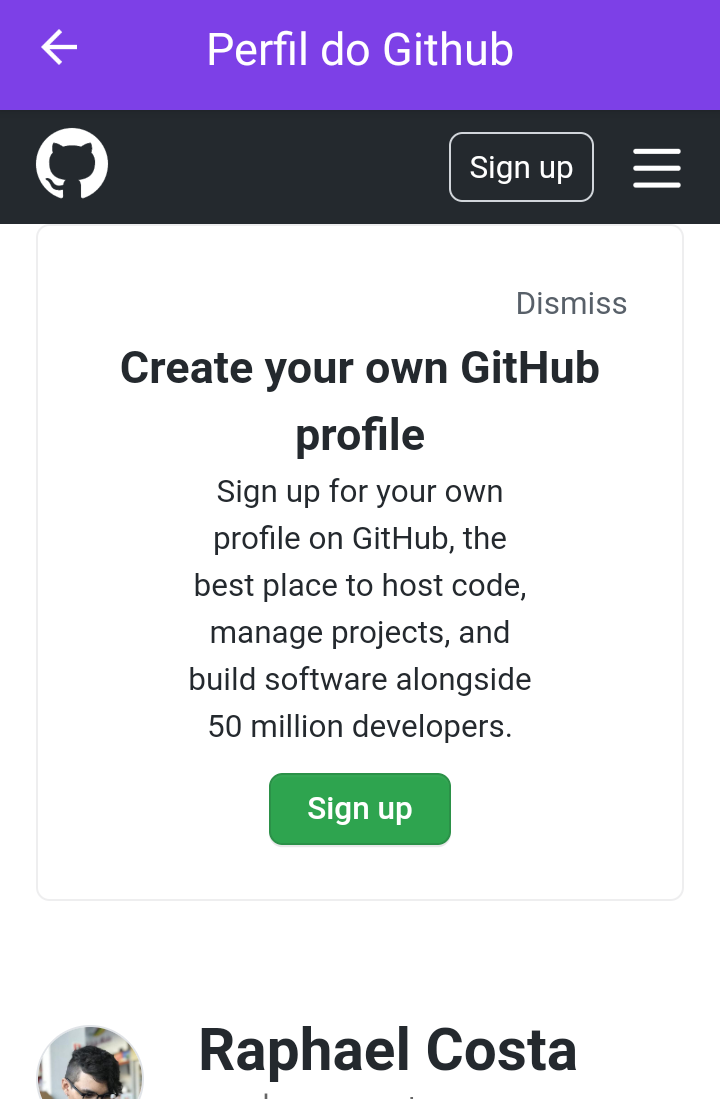
É um projeto feito para facilitar a localização de outros devs em seu bairro, cidade, ou estado (depende de como é configurado).
As seguintes tecnologias foram utiliadas neste projeto:
- Dê um fork nesse repositório
- Crie uma branch com a sua feature
$ git checkout -b minha-feature - Dê um commit na sua feature
$ git commit 'feat: Minha feature' - Publique a sua feature dando um push
$ git push origin minha-feature