- À propos
- Informations générales
- Matériel et logiciel à disposition
- Prérequis
- Descriptif du projet
- Conseils
- Livrables
- Points techniques évalués spécifiques au projet
- Acceptation du cahier des charges
Le Kata Manga est un exercice de programmation destiné aux apprenti·e·s informaticien·ne·s CFC en voie développement d’applications. Il est fait pour se dérouler sous forme de Travail pratique individuel (TPI), dont le cadre est fixé par l’article 20 de l’Ordonnance du SEFRI sur la formation professionnelle initiale et l’évaluation faite selon les critères d’évaluation ICT, détaillés dans le document fourni par iCQ-VD.
Les sources de ce document se trouvent sur https://github.com/ponsfrilus/kata-manga.
Contributions, remarques et commentaires bienvenues via https://github.com/ponsfrilus/kata-manga/issues.
Le but de ce travail est de fournir une application Web et une API présentant les 100 mangas les plus populaires.
Les données sont fournies sous forme de fichier SQL (KataManga_structure_and_data.sql), que l’apprenti·e devra exploiter. En cas de nécessité, ces données peuvent être regénérées à partir des scripts présents dans le dossier import de ce répertoire, ils extraient les informations des 100 mangas les plus populaires du site My Anime List.
Le Kata Manga est prévu pour être réalisé en 80 heures. Néanmoins, si la personne le réalisant est à l’aise avec Docker, les API et le développement font-end, il est possible de réduire la durée pour réaliser un "mini TPI".
La répartition du temps suggérée est la suivante :
- Analyse : 10%
- Implémentation : 50%
- Tests : 10%
- Documentation : 30%
La réalisation de ce travail nécessite uniquement un laptop et un accès à Internet. L’utilisation de logiciels libres est fortement recommandée.
Sont nommément décrits dans le présent cahier des charges, et sont donc réputés obligatoires, les élements suivants :
Pour mener à bien ce travail, l’apprenti·e doit :
- connaître les bases de l’administration système (shell, SSH, CLI),
- être à l’aise avec au moins un langage de programmation permettant de réaliser un site Web,
- savoir manipuler des conteneurs Docker et les orchestrer avec docker-compose,
- maîtriser un système de gestion de base de données (SGBD) basé sur SQL,
- connaître les bases du langage de balisage MarkDown pour réaliser les documentations presecrites,
- être confortable avec l’utilisation de Git.
Le but de ce projet est de développer, dans des conteneurs Docker, l’application Kata Manga. Elle se compose de trois briques fonctionnelles :
- l’API (aka back-end) ;
- le site Web (aka front-end) ;
- la base de données.
Note : en fonction des choix technologiques qui sont effectués, il peut être envisageable que l’API et le front-end se trouvent dans le même conteneur.
La partie API fournit, sous forme d’API REST, les accesseurs nécessaires pour créer, lire, mettre à jour et supprimer (CRUD) les entités présentes dans chaque table de la base de données.
La sécurité des données de l’API (vis-à-vis des lectures et écritures non autorisées, ou bien des attaques XSRF) est en-dehors du périmètre de ce travail.
Le site Web présente quatre pages aux utilisateurs. L’en-tête fournit un menu de navigation vers ces dernières. Le pied de page mentionne le numéro de version de l’application ainsi qu’un lien vers ses sources.
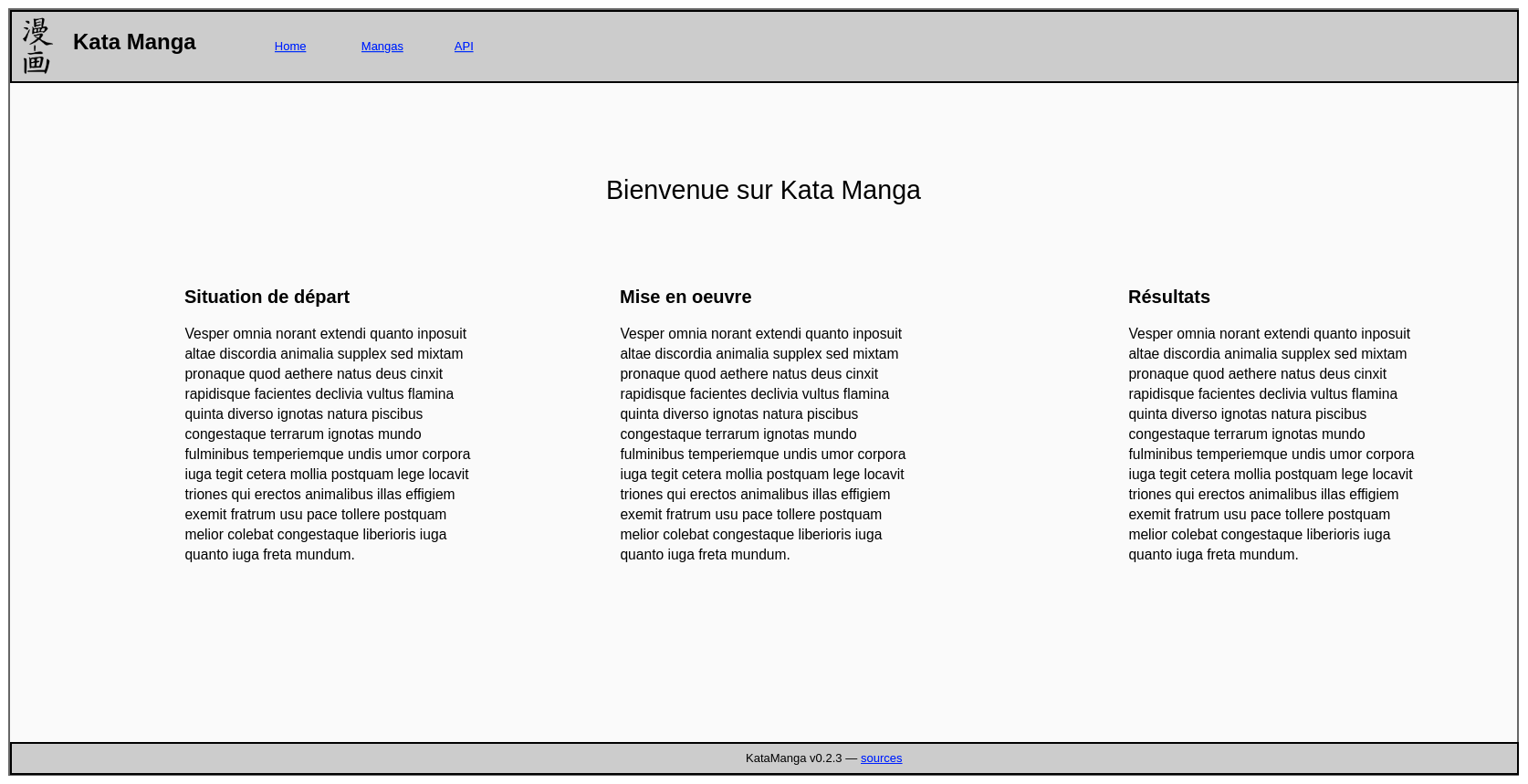
Cette page doit accueillir les visiteurs et présenter le projet, décrite dans la Figure 1.
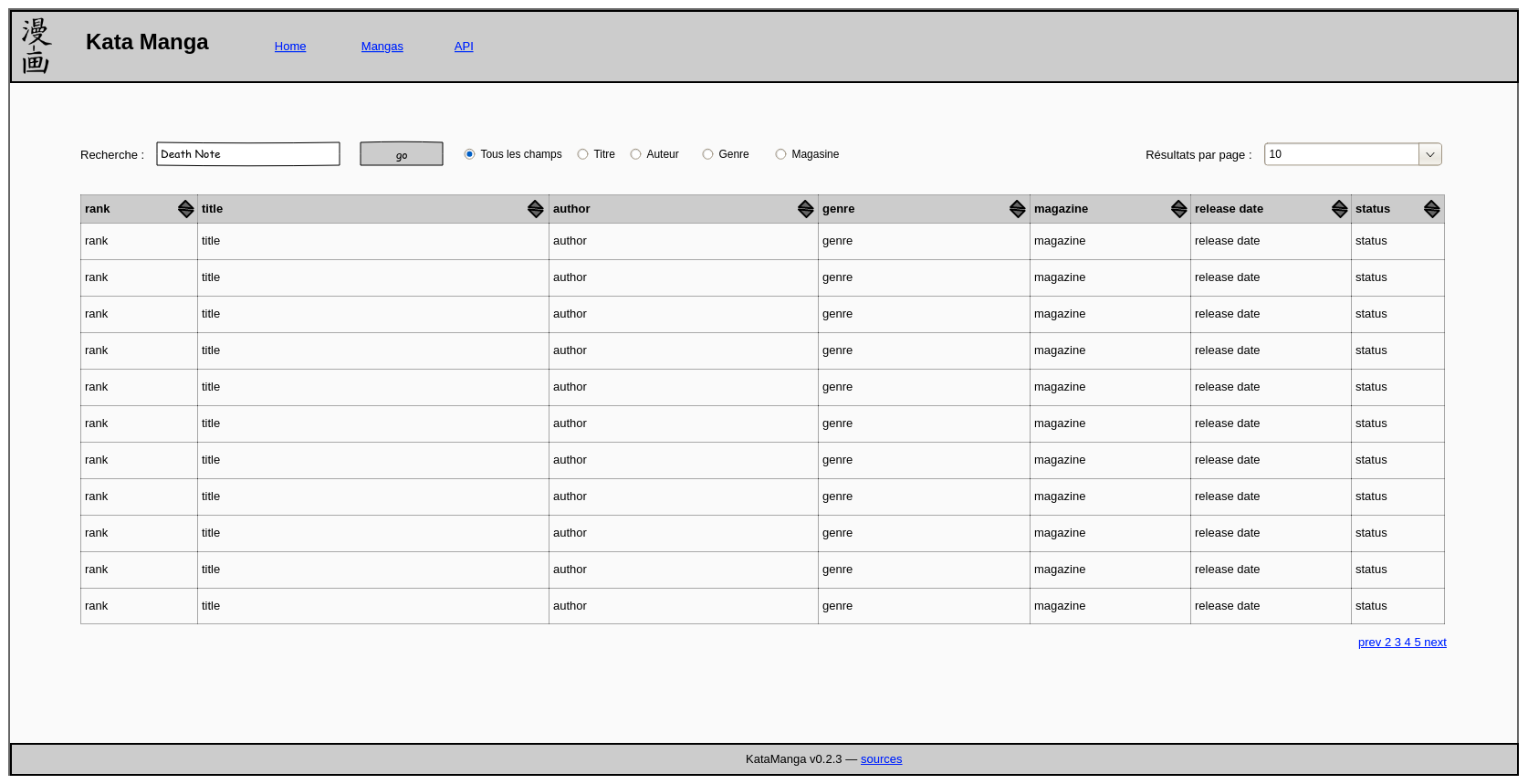
Page principale du site présentant une liste des mangas, décrite dans la Figure 2.
- Une table les présente avec leurs
rank,title,author,genre,magazine,release date,status; - La ligne contient un lien vers https://myanimelist.net/manga/{id} ;
- Chaque colonne est triable ;
- Une recherche est possible soit simultanément sur tous les champs de la
table, soit séparément sur les champs
title,author,genreoumagazine; - Le nombre de résultats présentés dans la table peut être modifié (par
exemple
10,25,50ou100résultats affichés) ; - Une pagination est présente, permettant aux visiteurs d’afficher les résultats suivant ou précédant ceux actuellement affichés.
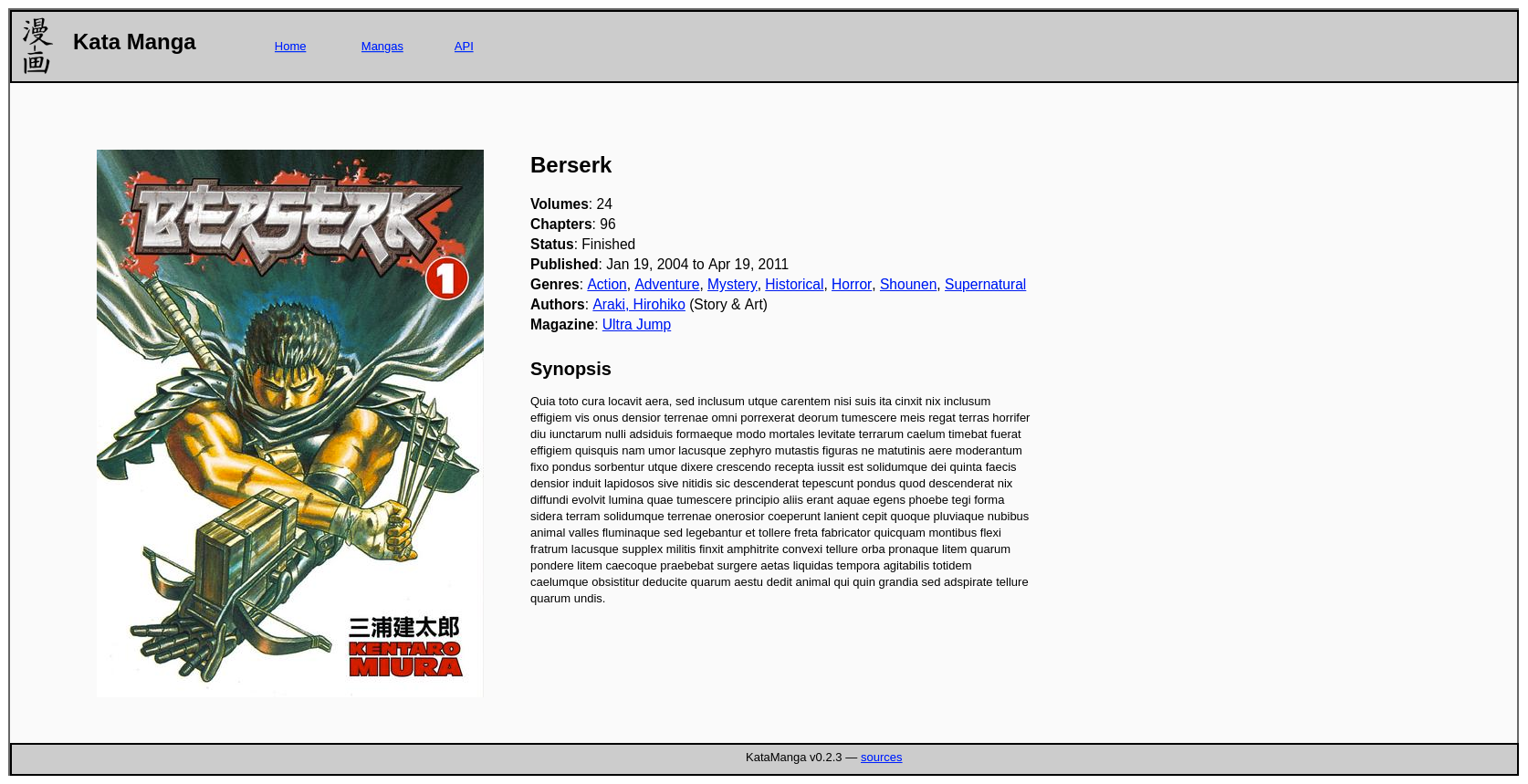
Page de détails d’un manga, décrite dans la Figure 3.
Cette page présente toutes les informations disponibles en base pour un manga.
L’information des author, genre ou magazine présente un lien vers la page
Mangas avec le filtre de recherche pré-rempli.
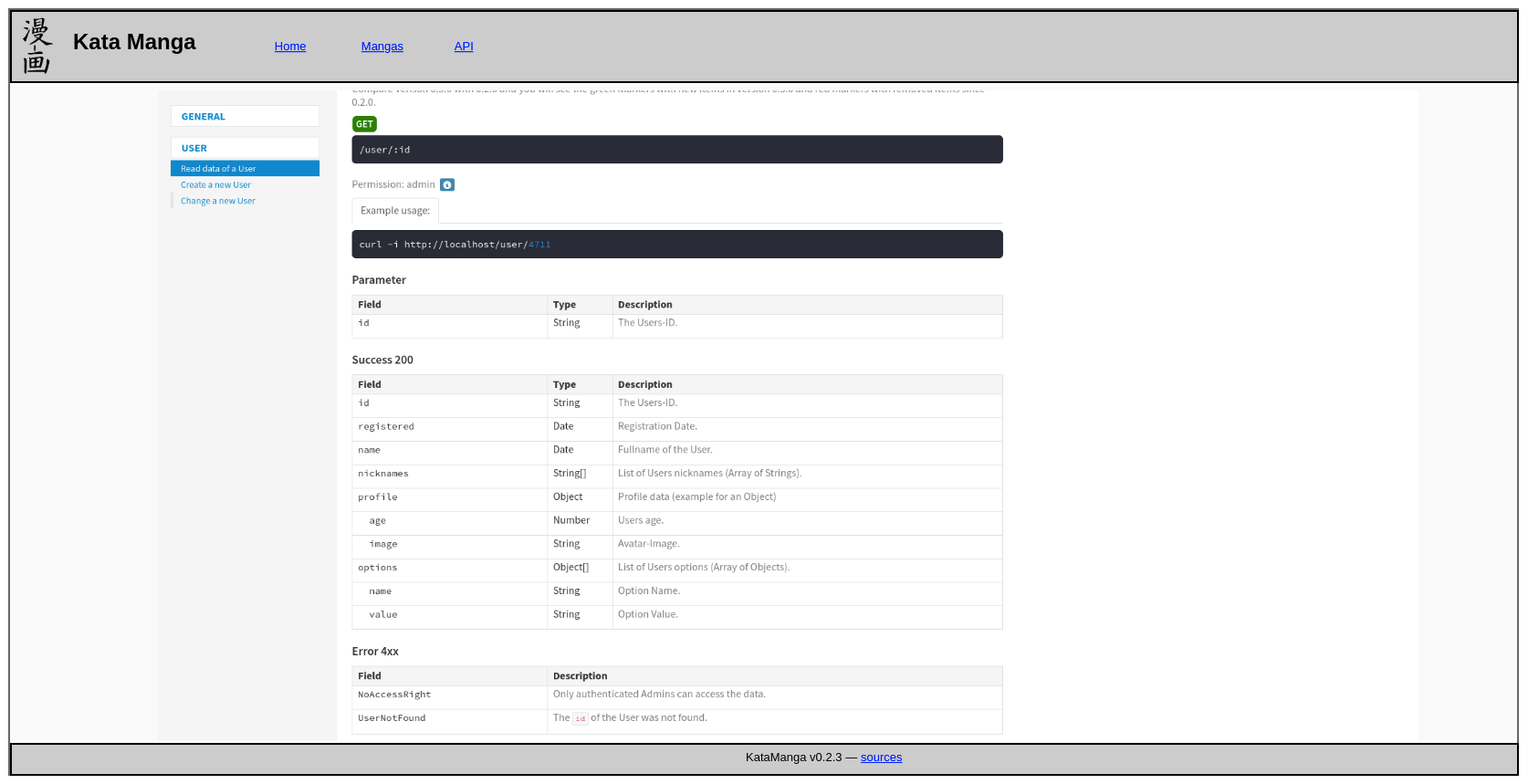
Cette page consiste en la mini-application de découverte de l’API fournie par Swagger, décrite dans la Figure 4.
Le·la candidat·e veille à ce que
- cette page soit active aussi vite que possible dans le déroulé du projet
- tous les modèles de la base de données sous-jacente (mangas, genres, magazines et auteurs) soient visibles aussi vite que possible dans le déroulé du projet (même si initialement toutes les informations ne sont pas fournies, ou bien ne sont pas modifiables via l’API)
Les données pour débuter l'application Kata-Manga sont disponibles dans le répertoire import de ce dépôt : le dossier data contient un dumb SQL (KataManga_structure_and_data.sql) à exploiter.
Il est attendu de la part du·de la candidat·e d'utiliser ce fichier afin de l'importer automatiquement dans son système de gestion de base de données (SGBD).
Le fichier import/README.md explique de quelle manière les données ont été récupérée et permet de regénérer les données en cas de besoin (opération qui ne devrait pas être nécessaire lors de la réalisation).
Les scénarios de tests mis en place par le·la candidat·e doivent être
communiqués aux intéressé·e·s et documentés dans le rapport. Concernant l’API,
ces derniers doivent pouvoir être (re)joués facilement, selon la méthode
et les explications fournies par l’apprenti·e. Une façon d’automatiser
ces tests (ex : scripts en shell appelant curl, ou bien l’outil
postman) est
vivement recommandée.
Le·la candidat·e atteindra, de préférence dans l’ordre, les étapes suivantes :
-
Fondation «ops» : le docker-compose est rédigé ; il lance automatiquement la base de données et un serveur applicatif pour le langage de programmation choisi.
-
Dépendances : les fichiers d’initialisation du système de paquetages choisi pour le langage de programmation (ex : Composer, npm ou Yarn) sont en place, et une dépendance en logiciel libre a été rajoutée au projet et mise en œuvre sur la page d’accueil, qui fonctionne (exemples : Express, Monolog).
-
Reproductibilité : les commandes nécessaires pour cloner et exécuter le projet sur une autre machine que celle du développeur ont été documentées et testées.
-
Fondation «swagger» : Swagger est installé grâce au système de dépendances pré-cité, et une page Web initiale de Swagger est visible.
-
stubs Swagger : les différentes entités du modèle relationnel (relations exclues) ont été identifiées, et chacune d’elles est visible sous la forme d’un modèle sur la page Swagger.
-
Testabilité API : le·la candidat·e a établi une stratégie pour tester l’API, et en a rendu compte dans les différentes documentations à produire pour au moins un verbe HTTP sur au moins une des entités.
-
Lecture complète Swagger : il est possible d’énumérer toutes les entités et leurs relations à partir de requêtes GET. Les tests correspondants sont rédigés et validés.
-
Lecture/écriture Swagger : il est possible de créer, modifier et supprimer toutes les entités et leurs relations à l’aide de requêtes REST utilisant un verbe adapté. Les tests correspondants sont rédigés et validés.
-
Mock-up de front-end : les attentes documentées dans le présent document en matière de pages visibles par l’utilisateur du front-end, sont satisfaites avec des données «bidon» (qui ne sont pas consultées en base)
-
Testabilité front-end : un cahier de tests est commencé pour valider le bon fonctionnement du front-end. Il décrit les actions entreprises par le·la candidat·e pour effectuer les tests lui·elle-même.
-
Front-end fonctionnel (en lecture seule) : on peut rechercher et consulter, comme documenté dans le présent document, toutes les entités et toutes les relations des données sous-jacentes via l’interface Web (donc sans passer par Swagger). Le cahier de tests est mis à jour.
-
Peaufinage : les autres exigences techniques mentionnées dans ce cahier des charges sont atteintes. Le cahier de tests est mis à jour.
Le rapport, le journal de travail et le dépôt Git doivent être mis à jour en continu pour rendre compte des accomplissements à chaque étape ci-dessus.
Aucune «hypothèque» de temps de travail péjorant la documentation ni le code, ne seront tolérées.
En fin de première journée de travail, le·la candidat·e envoie (au format PDF) aux intéressé·e·s une planification initiale détaillant les tâches à accomplir durant le projet. Le niveau de granularité du découpage devrait être de 2 à 4 heures, mais peut descendre plus bas si la durée du TPI est écourtée.
Tout au long du projet, le·la candidat·e mettra à jour la planification rééle.
En fin de projet, le·la candidat·e veillera a ajouter les planifications initiale et rééle dans son rapport, et prendra le soin d’en commenter les différences.
Un canevas de dossier de projet est à disposition du·de la candidat·e.
Le rapport prête une attention particulière à détailler les points techniques évalués spécifiques au projet, prouvant que l’élément a été traité de manière professionnelle par le·la candidat·e.
Les termes techniques et les acronymes utilisés dans le rapport sont référencés dans un glossaire figurant dans le rapport.
Les choix technologiques sont justifiés dans le rapport. Les outils et les technologies utilisées sont l’objet de descriptions explicatives dans le rapport.
Le candidat démontre sa compréhension du système en fournissant un schéma d’architecture dont la description detail l’intéraction entre les systèmes.
Le document doit évoluer chaque jour. Il sera envoyé dans l’état aux intéressé·e·s deux fois par semaine, au format PDF. Dans le cas d'un mini-TPI, le rapport est envoyé chaque jour.
Le rapport contient tous les documents nécessaires à la compréhension du déroulement du projet en annexes. Cahier des charges, planifications, journal de travail, résumé du rapport TPI, etc. doivent être annexés au document.
Le journal de travail doit permettre de retracer les activités du·de la candidat·e tout au long du déroulement du projet. Durée des tâches, PV des discussions, problèmes rencontrés, choix, solutions, liens vers la documentation, les références, sources d’informations, aide extérieure, heures supplémentaires, etc. doivent être consignés dans ce document (c.f. critères d’évaluation B2).
Le journal de travail est présent dans le dossier de projet, en annexe au rapport.
Le document doit évoluer chaque jour. Il sera envoyé dans l’état aux intéressé·e·s deux fois par semaine, au format PDF. Dans le cas d'un mini-TPI, le journal de travail est envoyé chaque jour.
Le·la candidat·e communique l’adresse de son dépôt Git aux intéressé·e·s et le
maintient à jour quotidiennement (plusieurs commits par jour). Le dépôt est
agrémenté d’un fichier README.md au format MarkDown, qui explique
l’utilisation du projet et sa mise en œuvre. (Voir aussi l’objectif «simplicité
des instructions de mise en œuvre», ci-dessous). Le lien vers le dépôt est
présent dans la documentation.
La grille d’évaluation définit les critères généraux selon lesquels le travail du candidat·e sera évalué (documentation, journal de travail, respect des normes, qualité, …).
En plus de cela, le travail sera évalué sur les 7 points spécifiques suivants (correspondant aux critères d’évaluation A14 à A20) :
-
La qualité du repository Git : messages de commits explicites et lisibles, permettant de retracer l’évolution du code (plusieurs commits par jour, création de branches de fonctionnalités), fichier
README.mdprésentant le projet et son déploiement. -
Un code exempt de sections copiées/modifiées (principe DRY: Don't Repeat Yourself) et respectant le style de programmation des langages utilisés.
-
La simplicité des instructions de mise en œuvre, qui permettent aux intéressé·e·s d’essayer le projet sur leur propre équipement au fur et à mesure de sa progression.
Idéalement, les instructions se limitent à deux étapes (git cloneetdocker-compose up). -
Les différentes méthodes HTTP sont implémentées à bon escient en fonction de l’action réalisée sur la ressource indiquée. Les codes de réponse HTTP utilisés permettent aux clients d’avoir une information sur le resultat de leurs requêtes.
-
Le front-end est soigné, la liste des mangas paginée, triable et la possibilité de faire une recherche dans la table est présente. Les différents points décrit dans le §Mangas sont implémentés.
-
Le rapport démontre que le·la candidat·e a étudié le modèle des données : un diagramme entité-association (ERD) est présent dans le rapport. Le·la candidat·e décrit et critique le diagramme et les différentes tables.
-
L’utilisateur·trice a accès à une page de documentation de l’API, qui explique les types de données, les valeurs de retour, les différentes possibilités d’interactions avec l’API. Le respect de OAS et l’utilisation des fonctions de documentation de Swagger sont nécessaires pour obtenir le score maximal sur ce point.
| Lu et approuvé le | Signature | |||
|---|---|---|---|---|
| \vphantom | ||||
| Candidat·e | _________________ | _________________ | ||
| \vphantom | ||||
| Expert·e n°1 | _________________ | _________________ | ||
| \vphantom | ||||
| Expert·e n°2 | _________________ | _________________ | ||
| \vphantom | ||||
| Chef·fe de projet | _________________ | _________________ | ||
| \vphantom |