HTML, CSS, and JavaScript group project developed by Laís Namatela, Raphael Martins, Rafael Oliveira Elias and Wendryo Sales at the end of Principles of Web Development Module of Trybe's Web Development course.
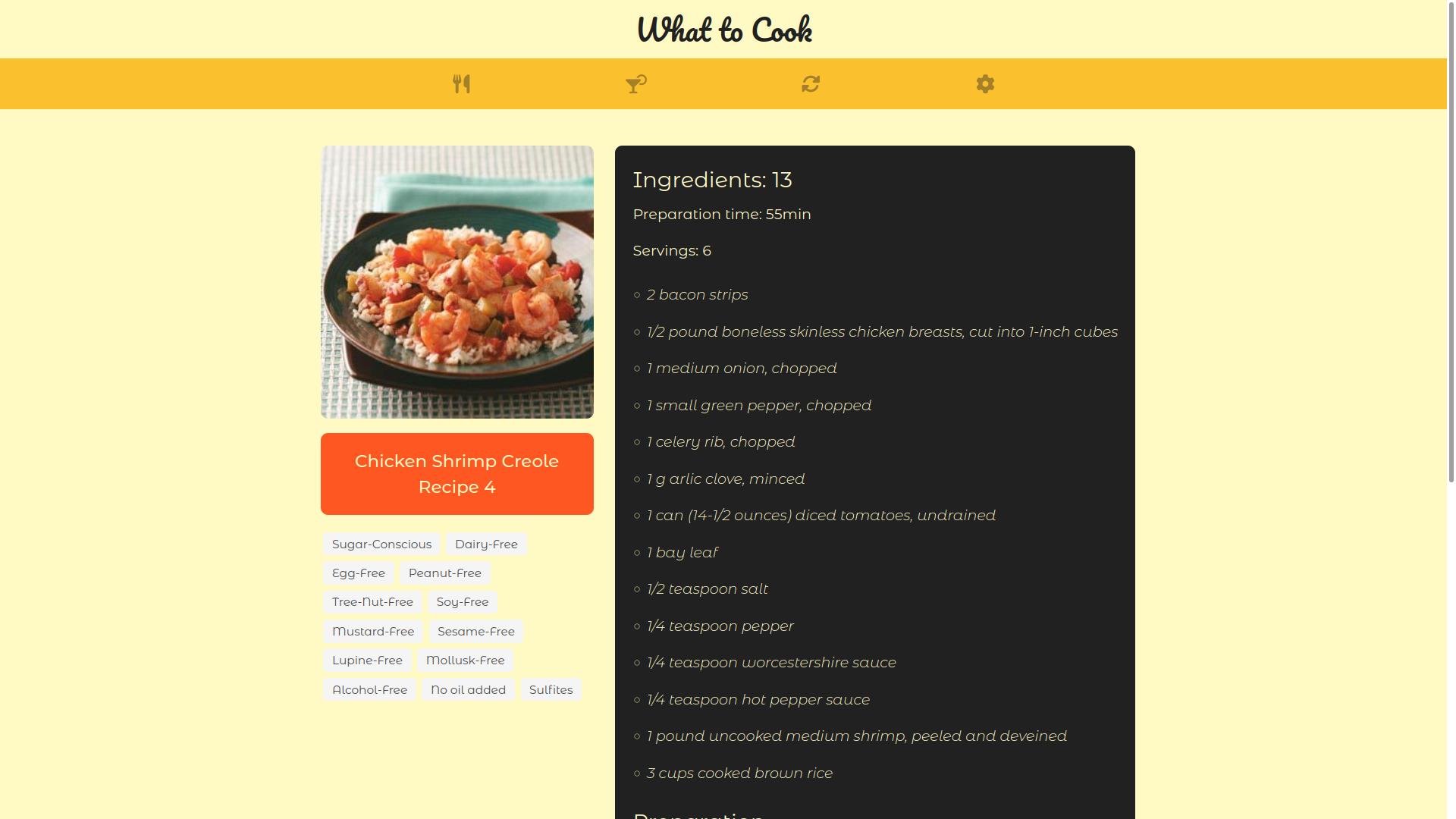
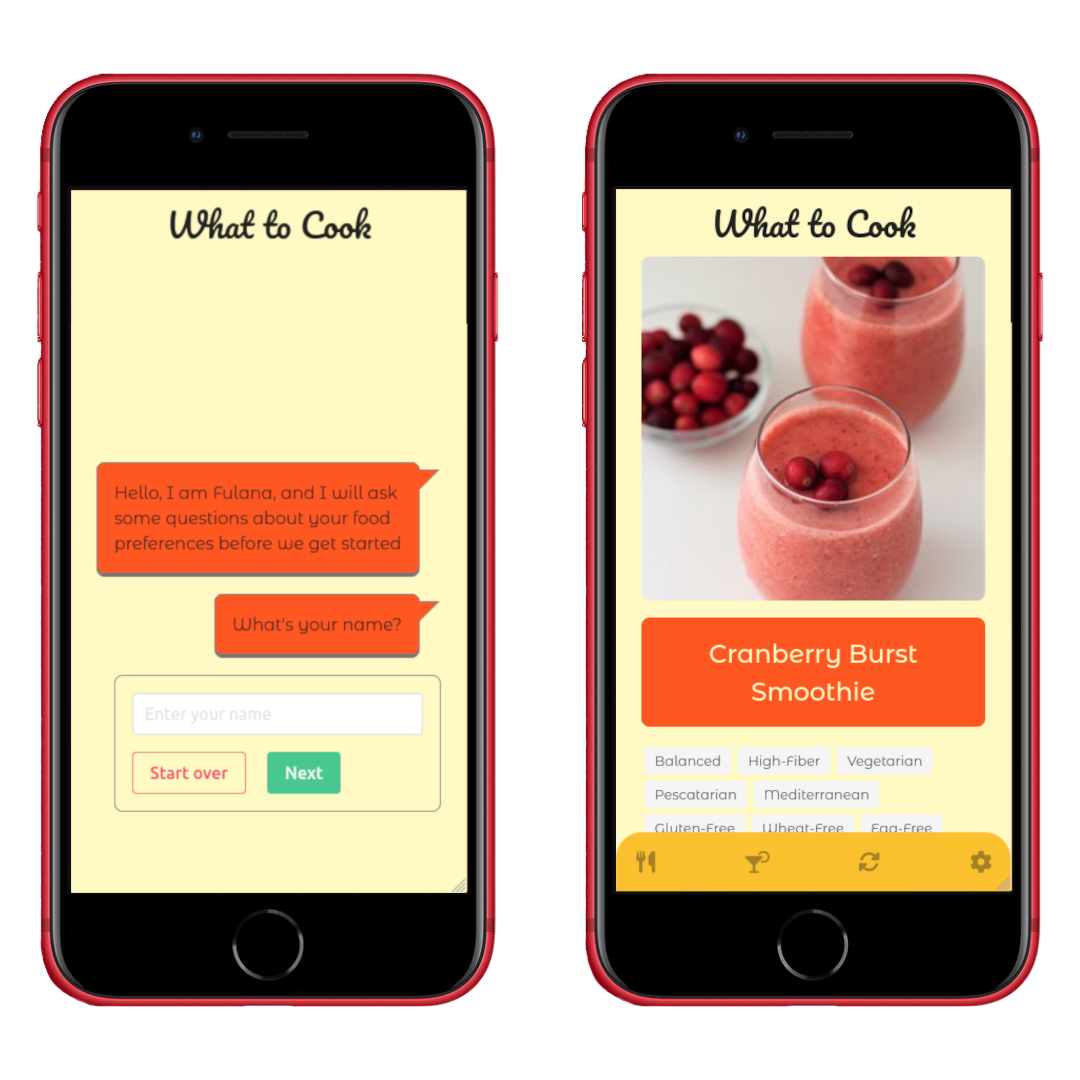
We developed a random recipe suggestions web app fetching for recipes data from the Edman's API. We also implemented a chat-bot to set user preferences.
Click here to check out the final version of the project on your browser.
- Create a brand new project from scratch using all the content we learned during the module
- Use a public API to fetch data
- Create and test the asynchronous functions using TDD
- Manipulate HTML elements with the DOM API
- React to user interations by using event listeners
- Implement a responsive design with CSS flexbox and media queries
- The project was non-evaluative
- Mobile First
- Test Driven Development (TDD)
- Pair programming
- HTML5
- CSS3
- JavaScript ES6+
- Jest
- Bulma
- Font Awesome (icon library)
We developed this project for learning purposes, all the code and documentation texts are our authorship, and the rights belong exclusively to us. It is allowed to download or clone the repository for study purposes. However, it is not allowed to publish full or partial copies. This disclaimer does not cover libraries and dependencies, which are subject to their respective licenses.
We use the Edaman API to fetch the recipes' data.