The app's functionality includes:
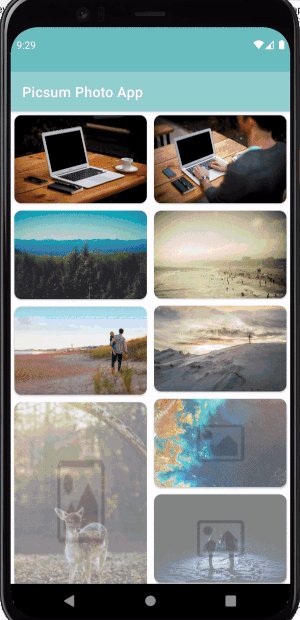
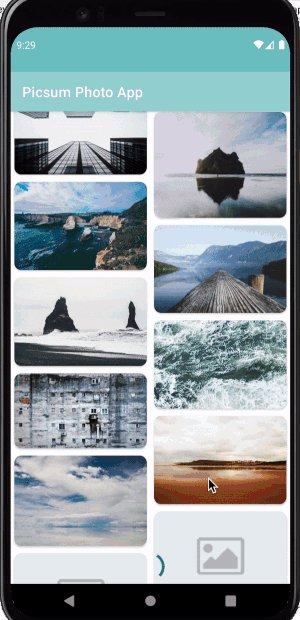
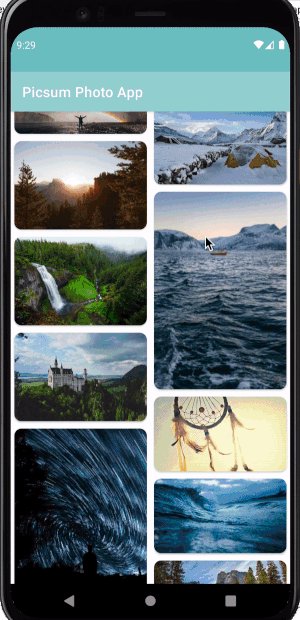
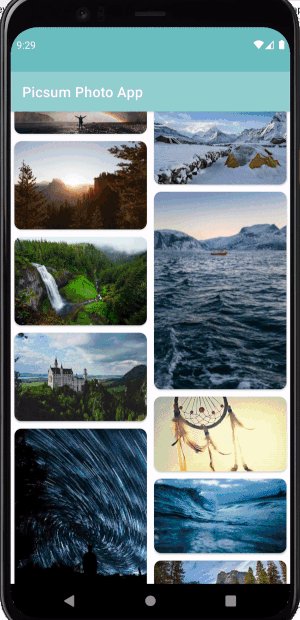
- Fetch a list of images from picsum photos api (https://picsum.photos/) and show them in
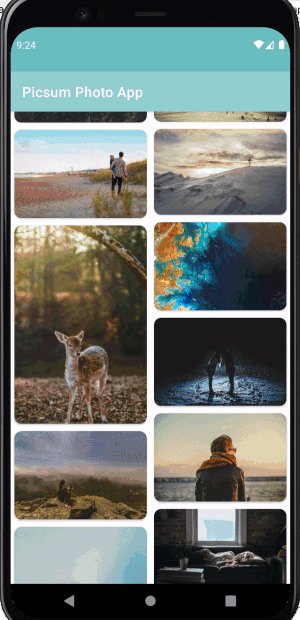
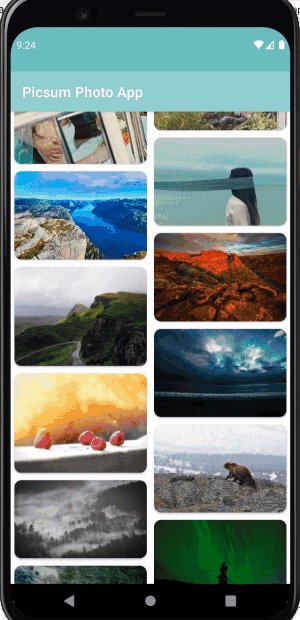
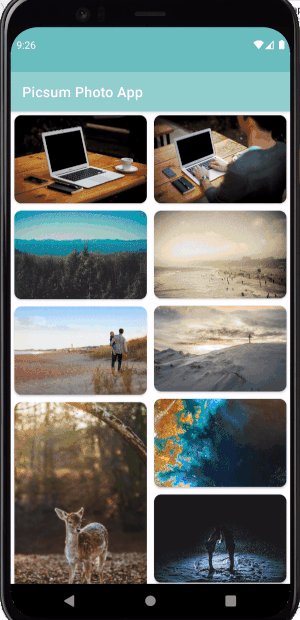
RecyclerViewusingStaggeredGrid Layout Manager. - User can view the list of images using smooth infinite scroll using paging api.
- When an image is selected from
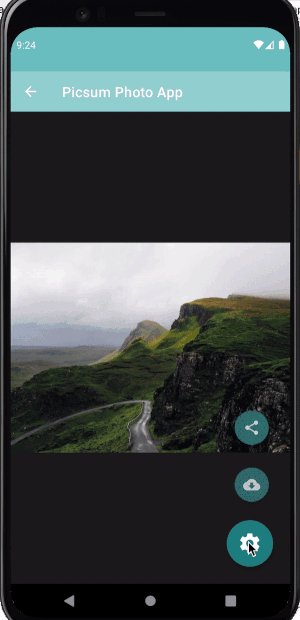
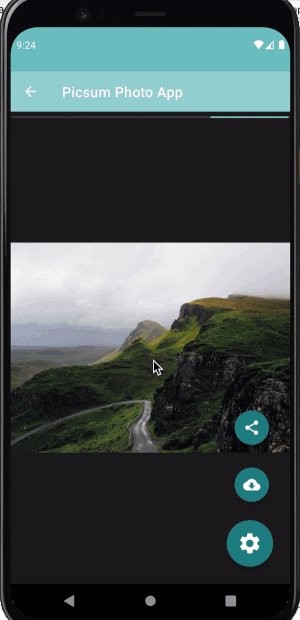
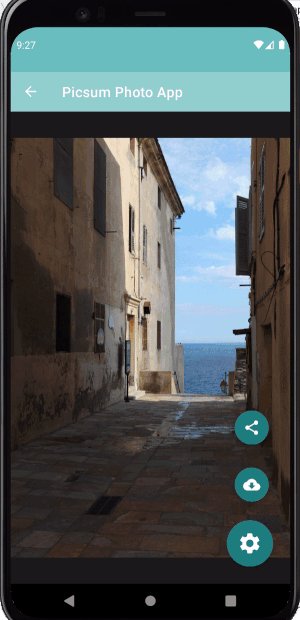
RecyclerViewit will load the full-screen image with pinch zoom in/out feature. - User can download the image from full-screen view.
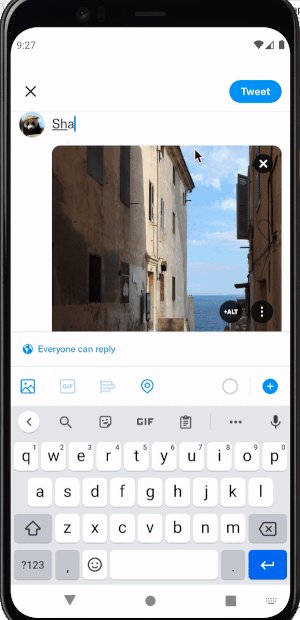
- User can share the image from full-screen view.
- The image list is cached into local DB, so the list of images are available offline.
- The app supports
SwipeRefreshLayoutto refreshRecyclerViewcontent from remote source.
The app uses clean architecture with MVVM(Model View View Model) design pattern.
MVVM provides better separation of concern, easier testing, Live data & lifecycle awareness, etc.
The UI consists of two screen
MainActivity.kt- Initial screen. Shows a list of images.FullScreenActivity.kt- Shows full-screen view of the image with additional options.
Model is generated from JSON data into a Kotlin data class.
In addition, entity class has been added for room database.
MainViewModel.kt
Used for fetching picsum images & update flow using paging data soruce.
FullScreenViewModel.kt
Used for downloading the image into a bitmap & save it into internal storage.
The app uses Dagger-hilt as a dependency injection library.
The ApplicationModule.kt class provides Singleton reference for Retrofit, OkHttpClient, Repository etc.
The network layer is composed of Repository, ApiService.
PicsumApi - Is an interface containing the suspend functions for retrofit API call.
ImageListRepository - Holds the definition of the remote/local repository call.
You can open the project in Android studio and press run. Android Studio version used to build the project: Arctic fox 2020.3.1
Gradle plugin used in the project will require Java 11.0 to run.
you can set the gradle jdk in Preferences->Build Tools->Gradle->Gradle JDK
- Android appcompat, KTX, Constraint layout, Material Support.
- Android View Binding
- Hilt for dependency injection.
- Retrofit for REST API communication.
- Coroutine for Network call.
- Lifecycle, ViewModel
- Kotlin Flow
- Room for local database.
- Glide for image loading.
- Paging 3 with RemoteMediator for smooth infinite scroll.
- Custom fileprovider for writing & reading files into internal storage.
- Swipe Refresh Layout for pull-to-refresh
RecyclerView. - Mockito & Junit for Unit testing.
- Robolectric for Instrumentation testing.
- Truth for Assertion in testing.
- Photo View for zoom in/out image.
Unit and integration testing has been added for MainViewModel , FullScreenViewModel, ImageListRepository & ImageListItemSerializableTest.
Test the viewmodel of the app using CoroutineRule.
The test cases comprise of testing different states like Loading, Success, Error with fake data for testing image list response, cache response.
Test Image donwload returns file uri & URL to bitmap conversion.
Test the Repository of the app using Robolectric.
The test comprises of testing the functionality of Image Room Database like Insertion, Remove, Get saved response etc.
Mock Webserver is used to test the Network api response in case of successful data, empty, failed case.
| Infinite Scroll, Pinch Zoom | Image Download | Image share |
|---|---|---|
 |
 |
 |