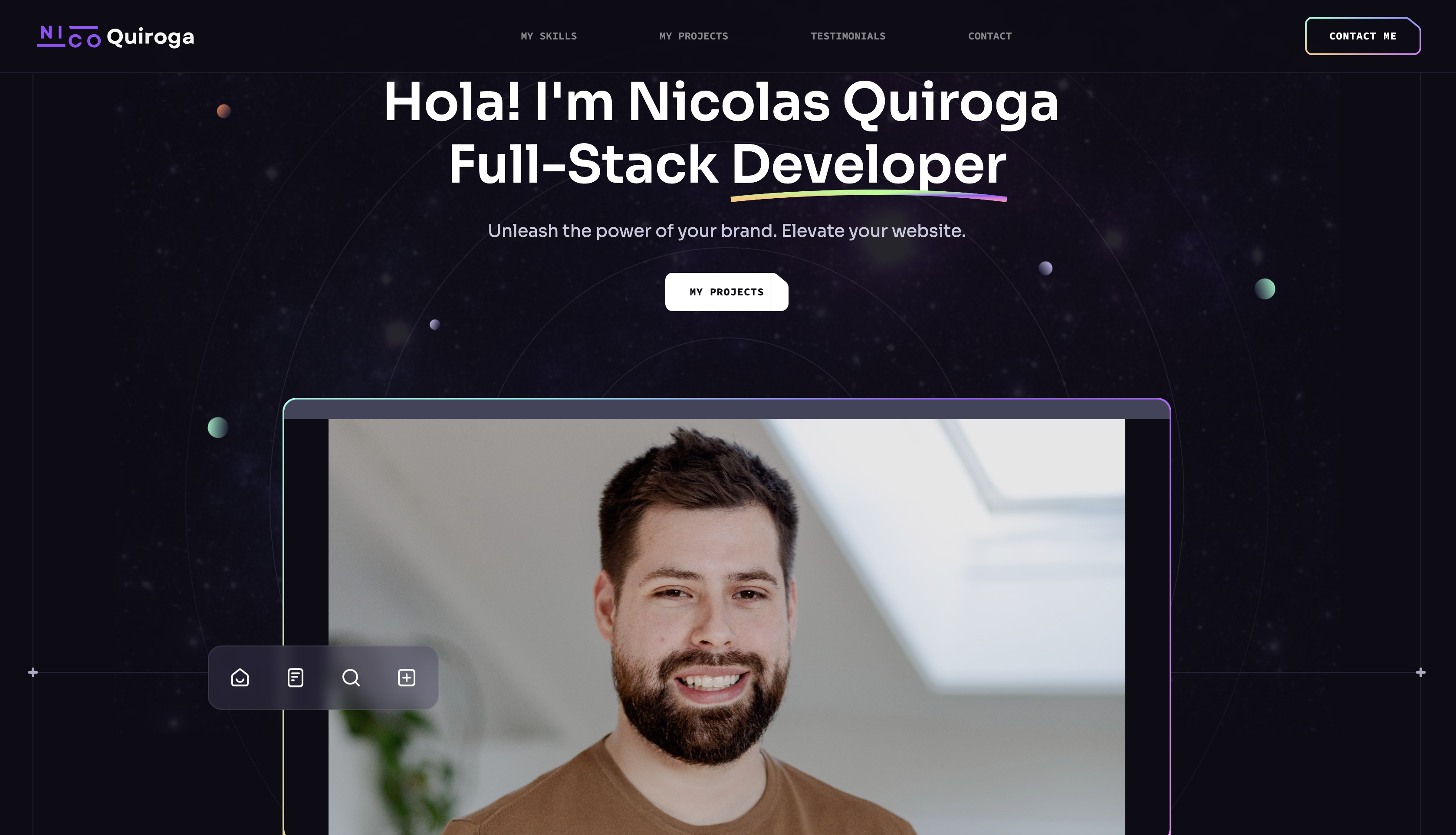
The project aims to showcase myself and present previous projects I have worked on, along with my web development-related skills, while also providing various contact methods, such as Telegram, WhatsApp, or profiles with my professional information. It includes responsiveness as well as some animations and videos.
- Vite
- React
- React/JS libraries such as: react-just-parallax or scroll-lock
Currently, Modern Portfolioi is deploy. The following functions are operational:
-
NavBar: From here, you can navigate to the different sections of the page.
-
Menu: In the case of small screens, a menu button is created, which displays links to the various sections of the page.
-
Contact: It allows sending messages via Telegram.
- Show visually and in writing the details of my stack.
- Display my highlighted projects, providing a link to the deployed websites or explanatory videos of the project.
- Recommendations or experiences from mentors or managers who have worked with me are displayed.
- Provides the possibility to access my GitHub, LinkedIn, or contact me via Telegram.
- Other contact methods are included within the footer.
To start using the app:
- Install the dependencies with:
npm install
- Run Dev:
npm run dev
A deployed version is available at the following link: Portfolio Deployment
Contributions are welcome! If you have any ideas for improvements, new features, or bug fixes, feel free to submit a pull request or open an issue on the GitHub repository.