This is a part of Node3D project.
npm i -s texgen-raub
This works only with THREE.JS. Live DEMO.
Method THREE.generateTexture is added.
Args:
{
resolution: number = 1024,
uniforms : Object = {},
fragment : string = 'void main() {gl_FragColor = vec4(1.0, 0.0, 0.0, 1.0);}',
noconsole : bool = true,
nodebug : bool = false,
mipmaps : bool = true,
floating : bool = false,
anisotropy : number = renderer.capabilities.getMaxAnisotropy(),
}resolutionThe size of the texture. Must be power of 2.uniformsPassed directly into theTHREE.Material.fragmentFragment shader code for texture generation.noconsoleSupress three.js shader logs in console.nodebugIf threejs shader logs are omitted.mipmapsIf mipmaps are generated for the texture.floatingGenerate floating-point texture (yay, heightmaps!).anisotropyAnisotropy filtering level for the texture.
Returns:
{
texture : ?THREE.Texture,
buffer : ?(Uint8Array|Float32Array),
error : ?string,
}textureThe resulting texture, if any.bufferThe raw texture data. The type depends on the passedfloatingflag.errorIf an error has occured, it is passed here.
This is a procedural texture generator. You have to provide a piece of
fragment-shader code with at least the main function present.
The output is not necesserily seamless. But it is easy to achieve.
const fragment = `
void main() {
vec3 uv3 = getUv3(varUv);
gl_FragColor = vec4(vec3(pow(noise(uv3 + 9.4) * 1.7, 10.0)), 1.0);
}
`;
const { texture } = THREE.generateTexture({ renderer, fragment });
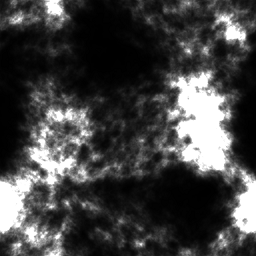
material.map = texture;The following image is produced. Here it is easy to see the seamless edges:
More texture-like images are achieved with multiple layers of noise. See examples here. Also you can practice at the Live DEMO website. There you can also download your results as PNG.
void main() {}Required procedurevec4 gl_FragColorOutput pixel colorvec2 varUvvarying UV coords [0; 1]vec3 getUv3(vec2)3D seamless noise coordssampler2D _grainconvenience grain texturefloat noise(vec3)coherent noise generatorfloat getSign(float)-1 for negative, +1 otherwiseM_PI = 3.141592653M_2PI = 2.0 * M_PIM_PI2 = 0.5 * M_PI