A student life website for universities and colleges.
- Project Type:
Self-developed Social Media Website - Project Motivations:
When university students want to access the information, some information is posted on various platforms, including websites, social media, or even on bulletin boards spread around the campus. There needs to be one platform to gather all the unacademic information and make them accessible to all students
-
Completed Functionalities:
User authentication (login, registration, password reset).
Profile management with personalized data.
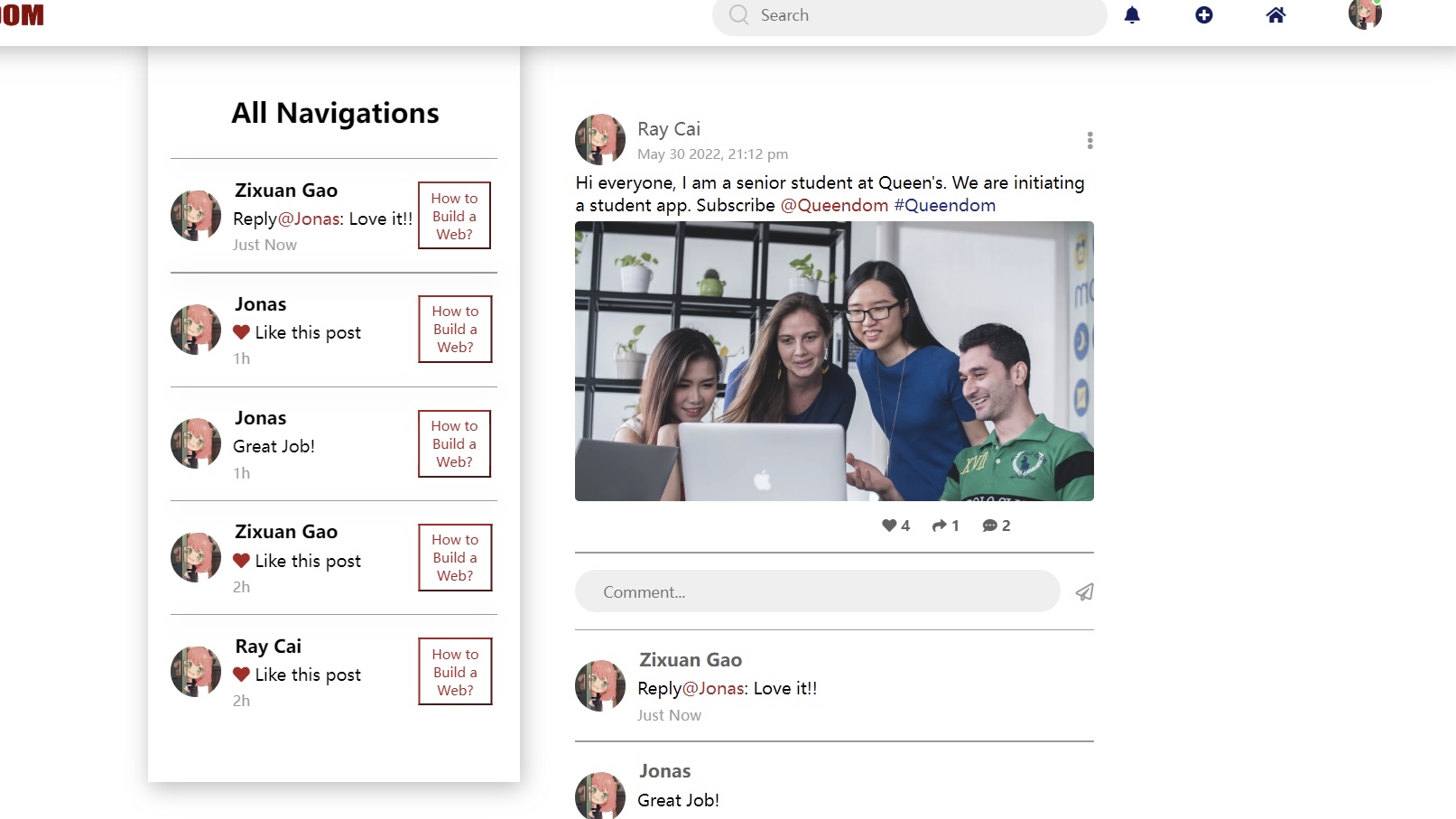
Real-time trending topics.
Q&A board for student interactions.
Personal homepage for user posts and favorites.
Block functionality for managing interactions.
Content posting with rich media support.
Real-time notifications. -
Project Goal:
Build a stronger community, improve resource acquisition and exchange efficiency, and collect data to enhance school services. -
Language Package:
Frontend: Javascript, HTML, CSS
Backend: Node.js, Django
[Innovative Features]
1. Data-Driven Profile Management
2. Trending Topics
This feature displays the highest trending topics in real time, allowing users to see what is currently popular on the platform. It helps users stay updated with the most discussed topics and join relevant conversations.3. Q&A Board
This feature provides a dedicated space for users to ask and answer questions. Also, by inviting school clubs and service providers to offer professional solutions, it will students' waiting time for email responses and help schools reduce the need to reply to repetitive emails.[Normal Social Media Web Features]
1. User Authentication
2. Personal Homepage
This feature provides users with a personal homepage where they can view their posts and their favorite posts from others. The search bar in the navbar allows users to search for keywords to locate specific posts. It helps users to keep track of their activity and easily access the content they like.3. Block Functionality
This feature allows users to block other users, preventing them from seeing their posts or interacting with them.4. Posting Content
Users can create posts with text and images. This functionality supports rich media content, making the platform more engaging. Posts are displayed in a feed format where other users can interact with them.5. Real-time Notifications
This feature provides users with real-time notifications for likes, comments, and new followers. It ensures users stay updated with interactions on their posts and activities on the platform.- Environment Setup:
To run the project, you need to set up the following environment:
1. Install Python
If Python is not already installed on your system, follow these steps:
2. Download Python:Go to the official Python website and download the latest version of Python.
3. Install Python:
Windows: Run the installer and make sure to check the box that says "Add Python to PATH" before proceeding with the installation.
macOS: You can use the installer package provided or install Python via Homebrew: (brew install python).
4. Create Virtual Environment:
python -m venv venv
5. Activate Virtual Environment:
Windows: venv\Scripts\activate
macOS: source venv/bin/activate
6. Install Django:
pip install django
7. Install Additional Dependencies:
pip install dj-database-url
pip install -r requirements.txt
8. Run Django Development Server:
python manage.py runserver
- Unit Test:
Focused on testing user authentication, post-creation, and real-time notifications. Additionally, 10 users tested the application for 5 rounds, providing valuable feedback for further improvements. - Improvements:
Added tooltips and hover effects for better user guidance.
Resolved issues with the comment system not updating in real-time.
Fixed broken links and navigation issues.
Corrected problems with user profile updates not saving properly.
Added a feature to allow users to report bugs and provide feedback directly within the app.
Improved the efficiency of real-time notifications by reducing the frequency of server calls.
Added a drag-and-drop images upload feature in the POST function to enhance user experience.
- video link: https://www.youtube.com/watch?v=SeSH-yGvLrM