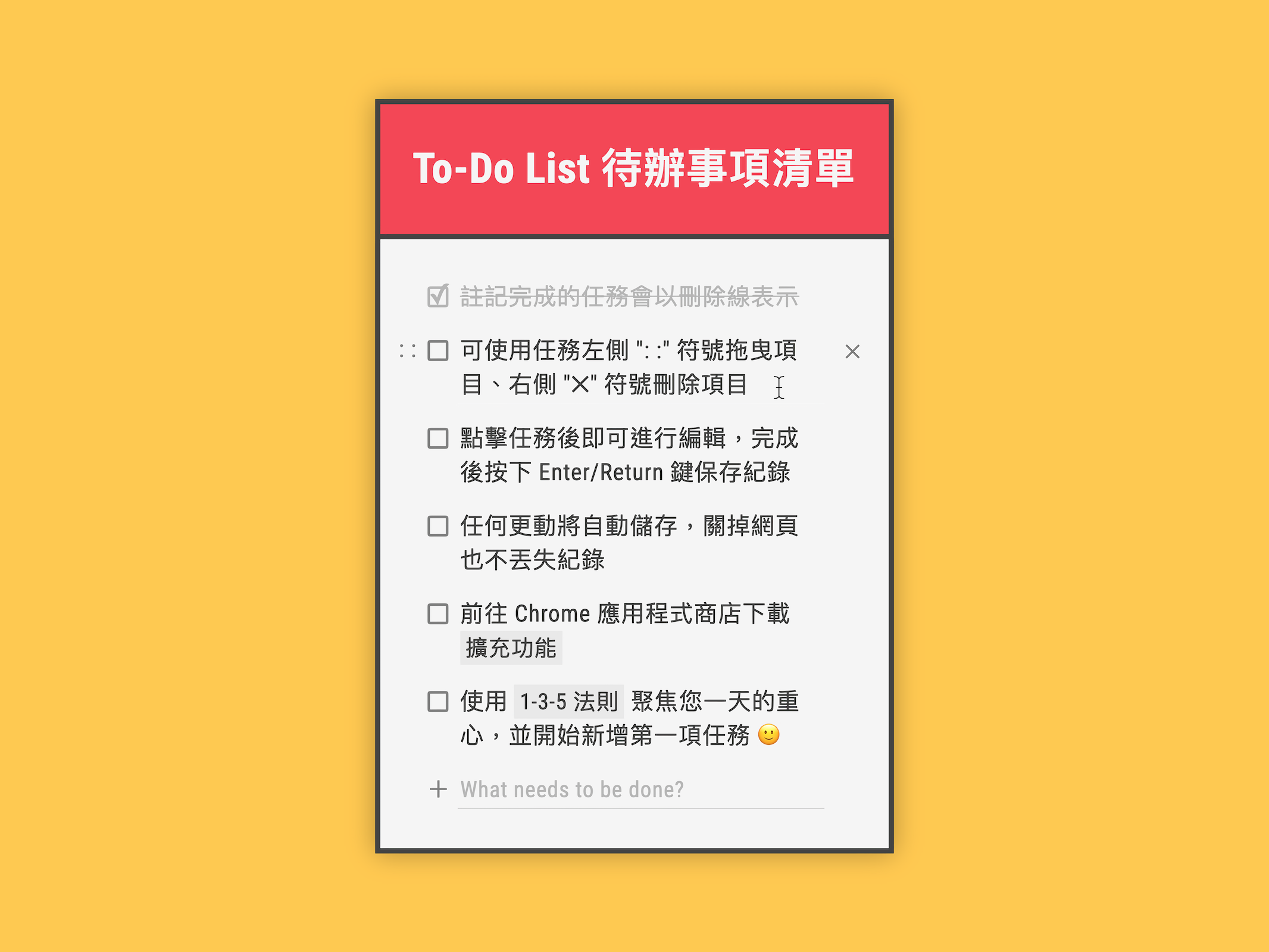
一開始的版本是和 Todo MVC 類似的簡易待辦事項清單,由於本身的使用需求,不斷調整和優化 Todo 清單的外觀與功能,如使用 SortableJS 做出拖拉排序、結合 LocalStorage 做出儲存機制、Markdown link 語法的支持,以及對 XSS 跨網站指令程式碼的防禦處理。最後再加上動畫和互動音效,讓你達成任務時成就感滿滿!現在就開始規劃你的一天 🙂
- 設計上淡化勾選方塊顏色,並選用較密集的 Roboto Condensed 字體,讓視線更集中於任務
- 加入任務拖曳與排序功能
- 將過長或連字的段落 (例如
THISISAPARAGRAPHWITHOUTSPACE) 強制換行,維持待辦清單任務的一致性 - 加入 Markdown Link 轉譯 功能,讓使用者能夠輕鬆地使用 Markdown 語法創造附帶網址連結的任務
- 除了將勾選完成的任務以灰色字和刪除線表示,另外使用灰階對 Emoji 做去色處理
- 針對新增任務框做優化,使其在任何操作後自動集中 (focus),省去為了新增任務的額外點擊
- 任務超過十項時,鎖住新增任務框的輸入:好的待辦事項在於清楚、必要和可完成性,重新檢視待辦事項清單讓我們能更適切地為一整天規劃安排
- 加入新增、拖移、刪除互動音效、甚至是達成任務時的《薩爾達:荒野之息》經典音效;當取消勾選任務時,音效於 0.5 秒內逐步靜音,優化使用體驗
- 加入 LottieFiles 的 SVG 彩蛋動畫,達成任務時成就感滿滿!
- 使用預處理器 Sass 撰寫 CSS
- 使用 JavaScript
class物件導向開發 - 使用 HTML 屬性
contenteditable達成即時編輯,並且在貼上文字時使用HTML DOM execCommand()方法 達成純文字貼上 - 對使用者輸入和輸出做 過濾處理,避免 XSS 跨網站指令碼注入
- 加入 LocalStorage 儲存功能,關掉瀏覽器也不怕任務丟失!
- 使用 SortableJS 實現任務拖曳 (drag) ,並在移動任務的同時達成任務排序和資料儲存
- 透過設定計時器無聲播放音檔進行緩存,音效永不延遲