jQuery is a cross-browser JavaScript library designed to simplify the client-side scripting of HTML.
-
“Cross browser” - works the same in all* browsers.
-
Allows:
- Document traversal
- CSS Manipulation
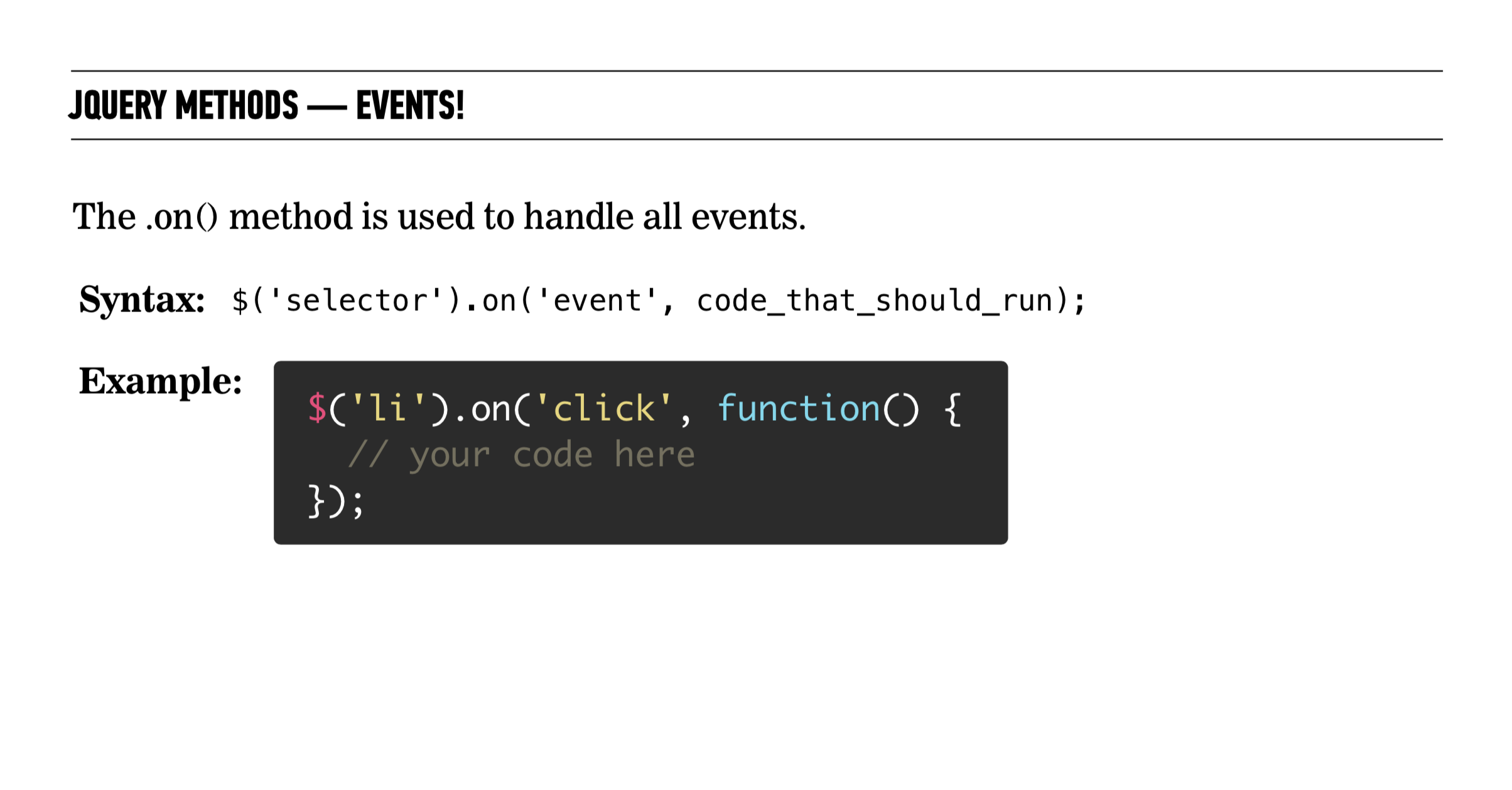
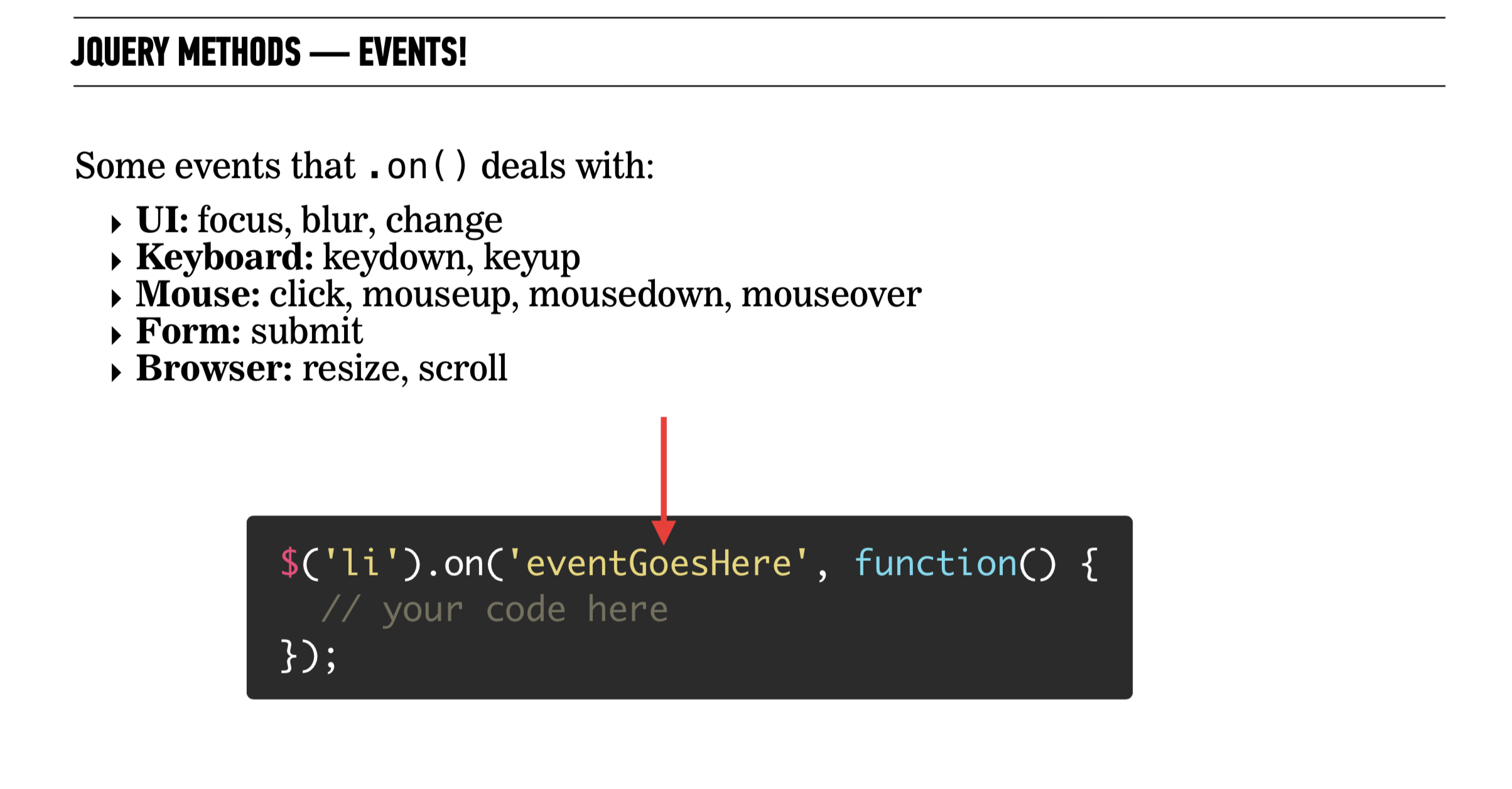
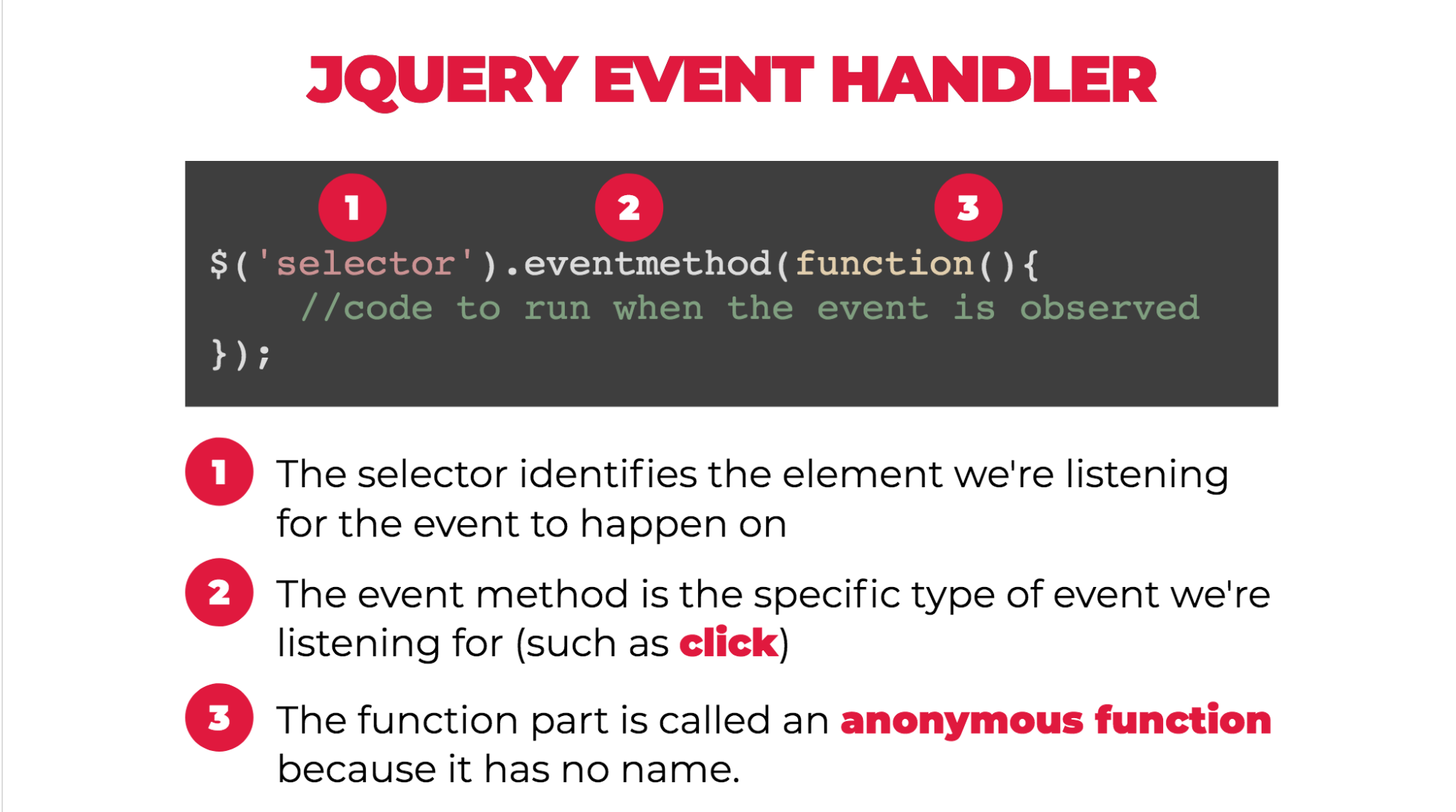
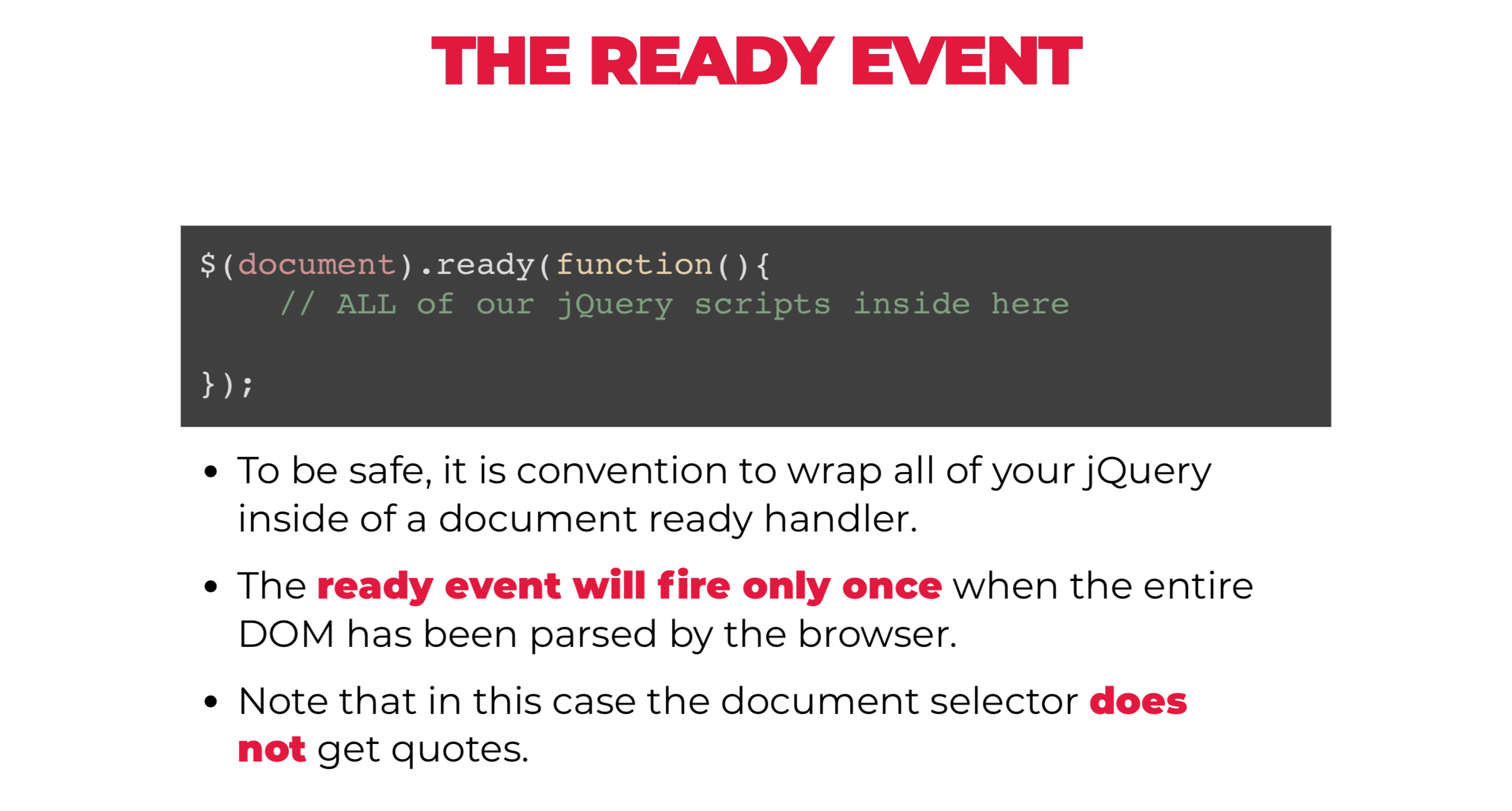
- Event Handling
- Animation
- and more!
jQuery is a javascript Library
A library is a large collection of code that gives us functionality that we don't have to write ourselves! Let's go to the jQuery website and look at the source code.
It's just javascript!
Adding jQuery to your website
- Download and link to the file
<script src="js/jquery-3.3.1.min.js"></script>- Link to a remote version (CDN)
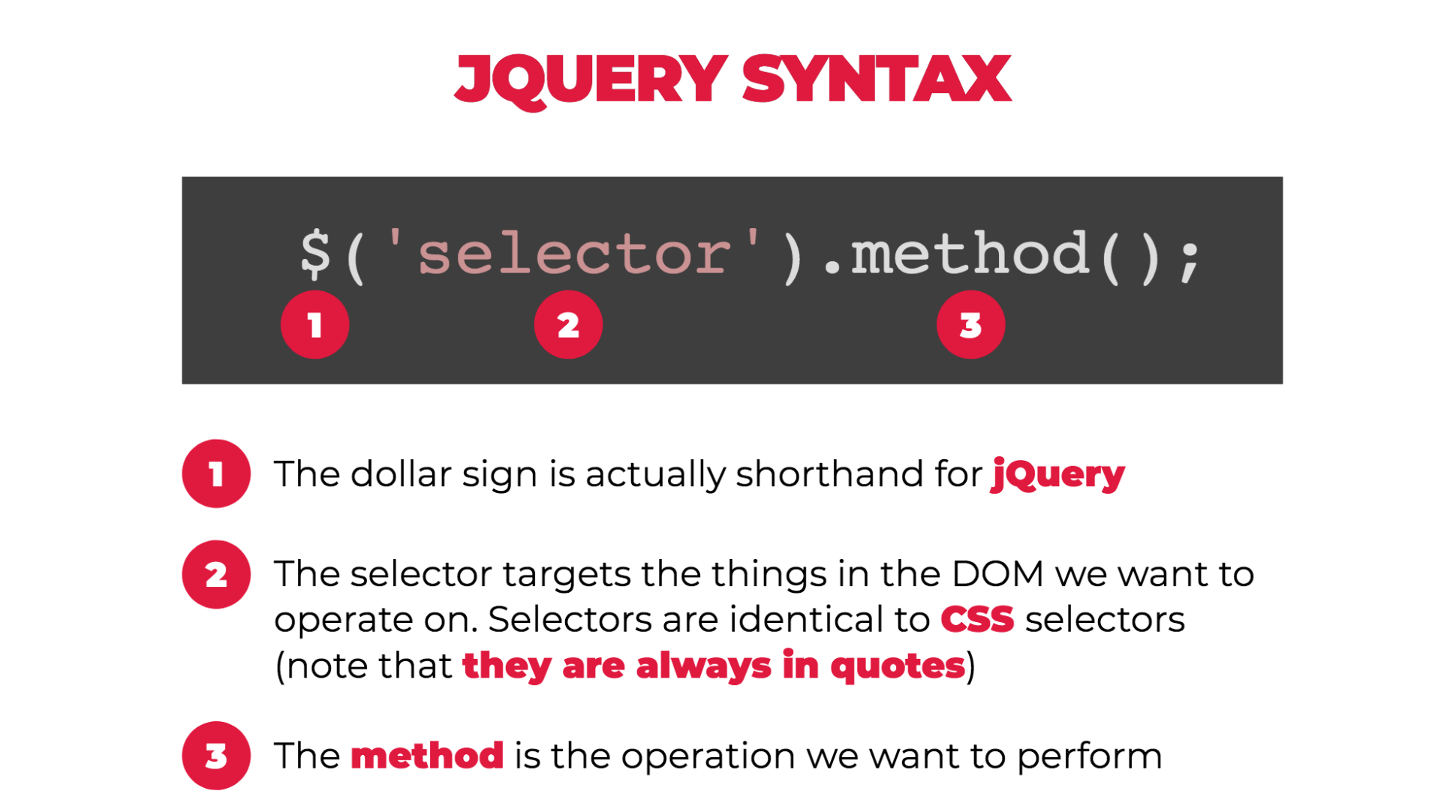
<script src="https://code.jquery.com/jquery-3.3.1.js"></script>Syntax: Spelling and grammar rules of a programming language.
Note: Like with any language, there are formal rules around how to write it. This is the syntax.
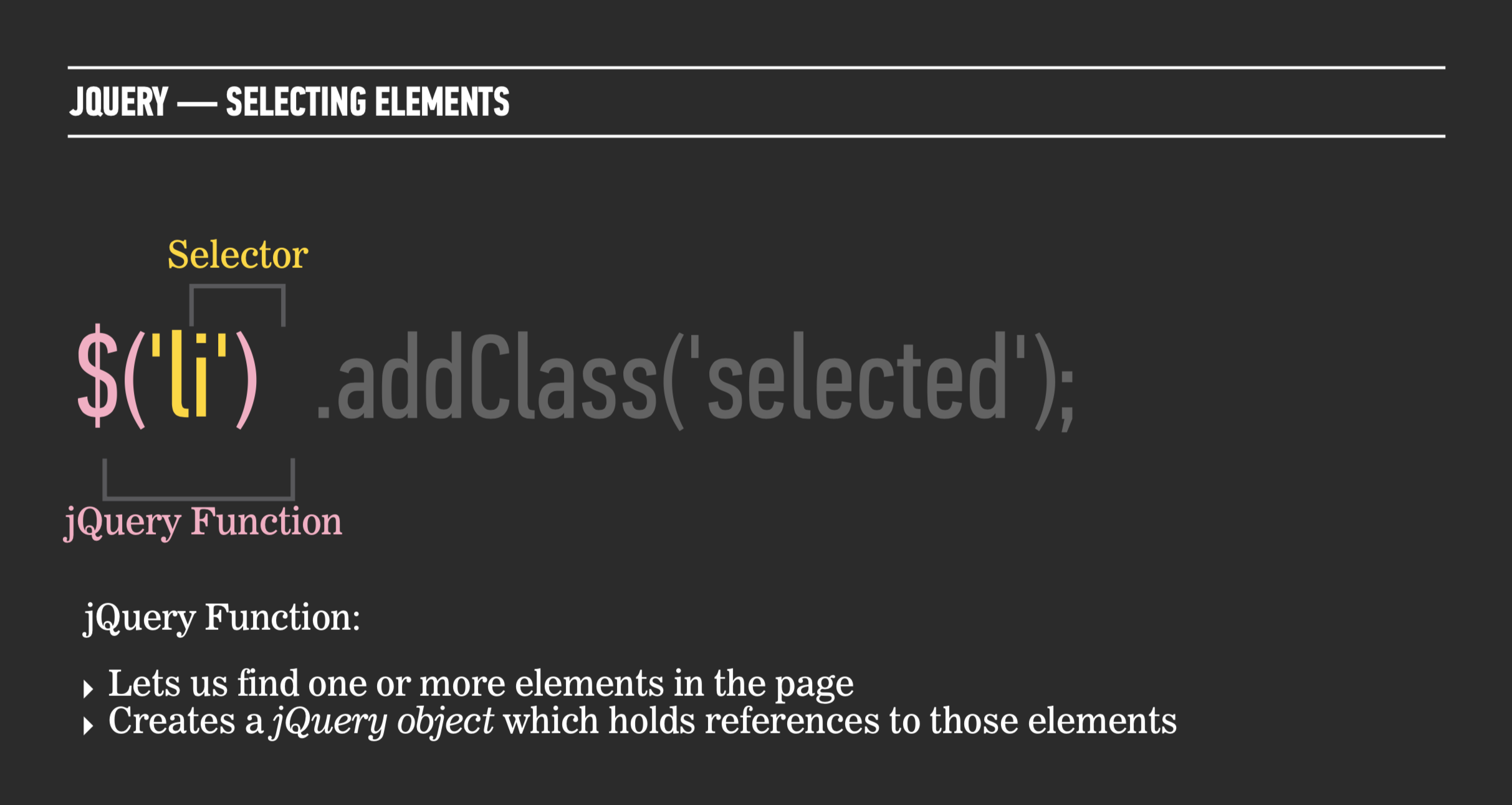
The Dollar Sign
// longhand syntax
jQuery('p')
// shorthand syntax
$('p')
// use modern CSS selectors
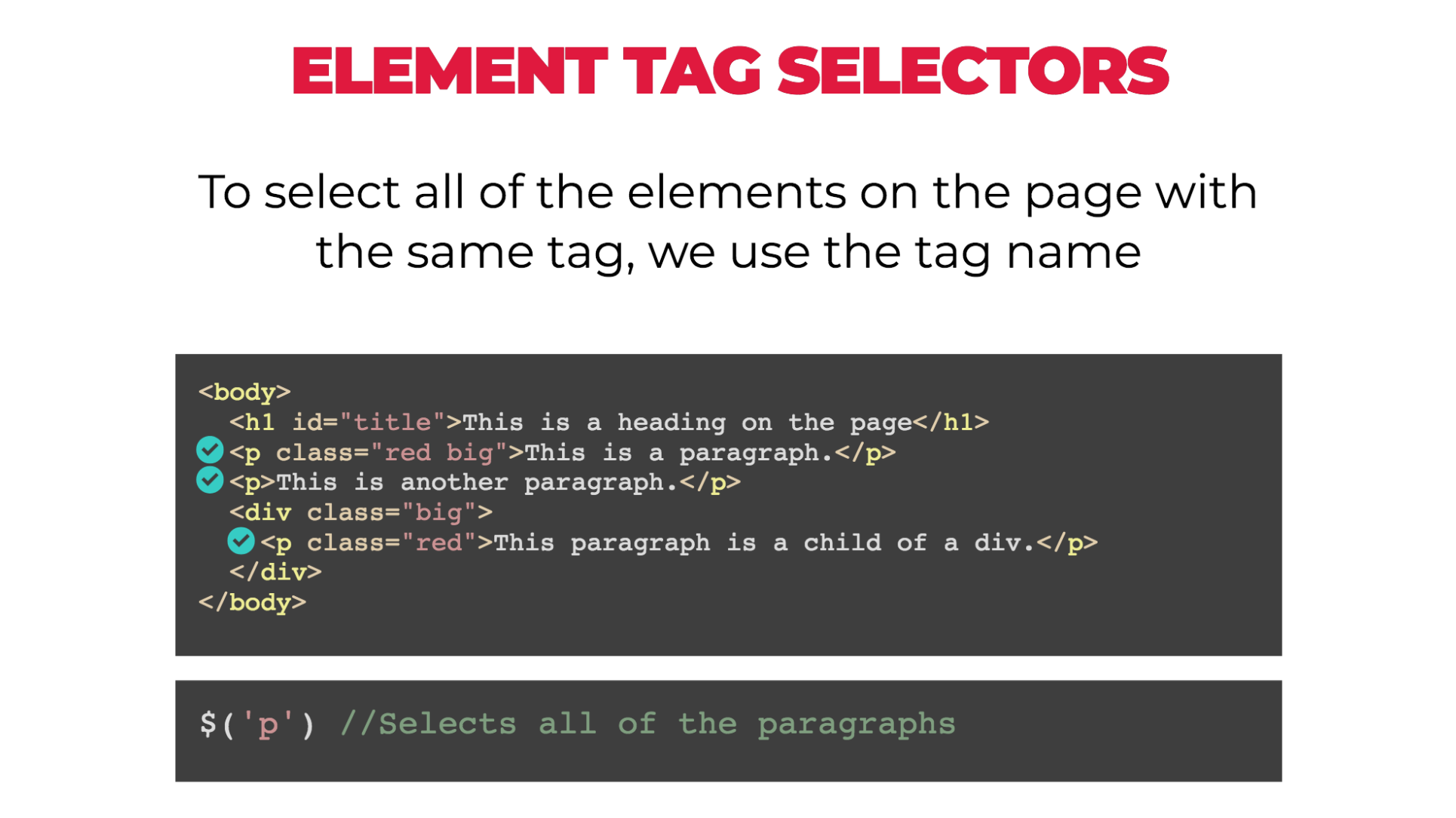
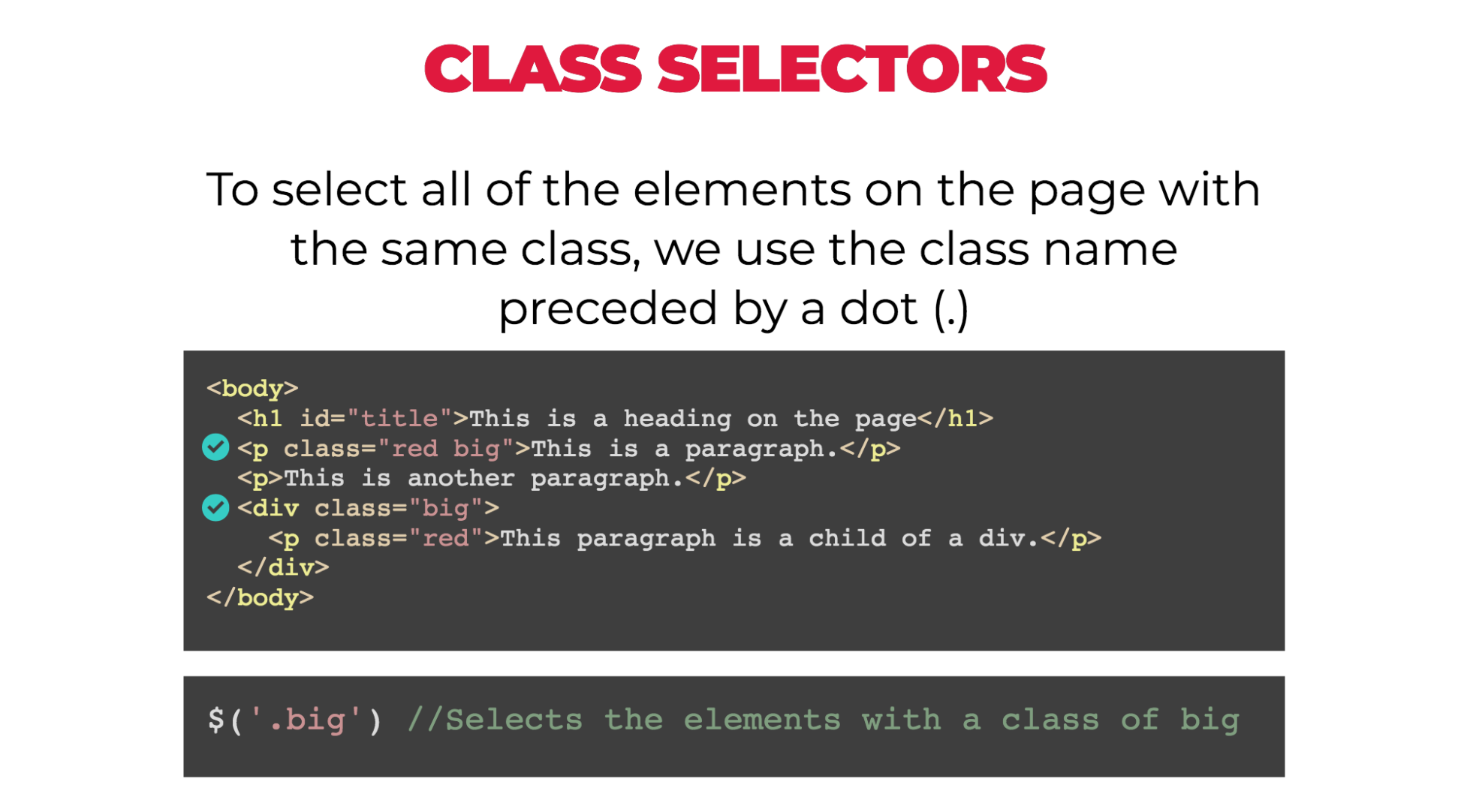
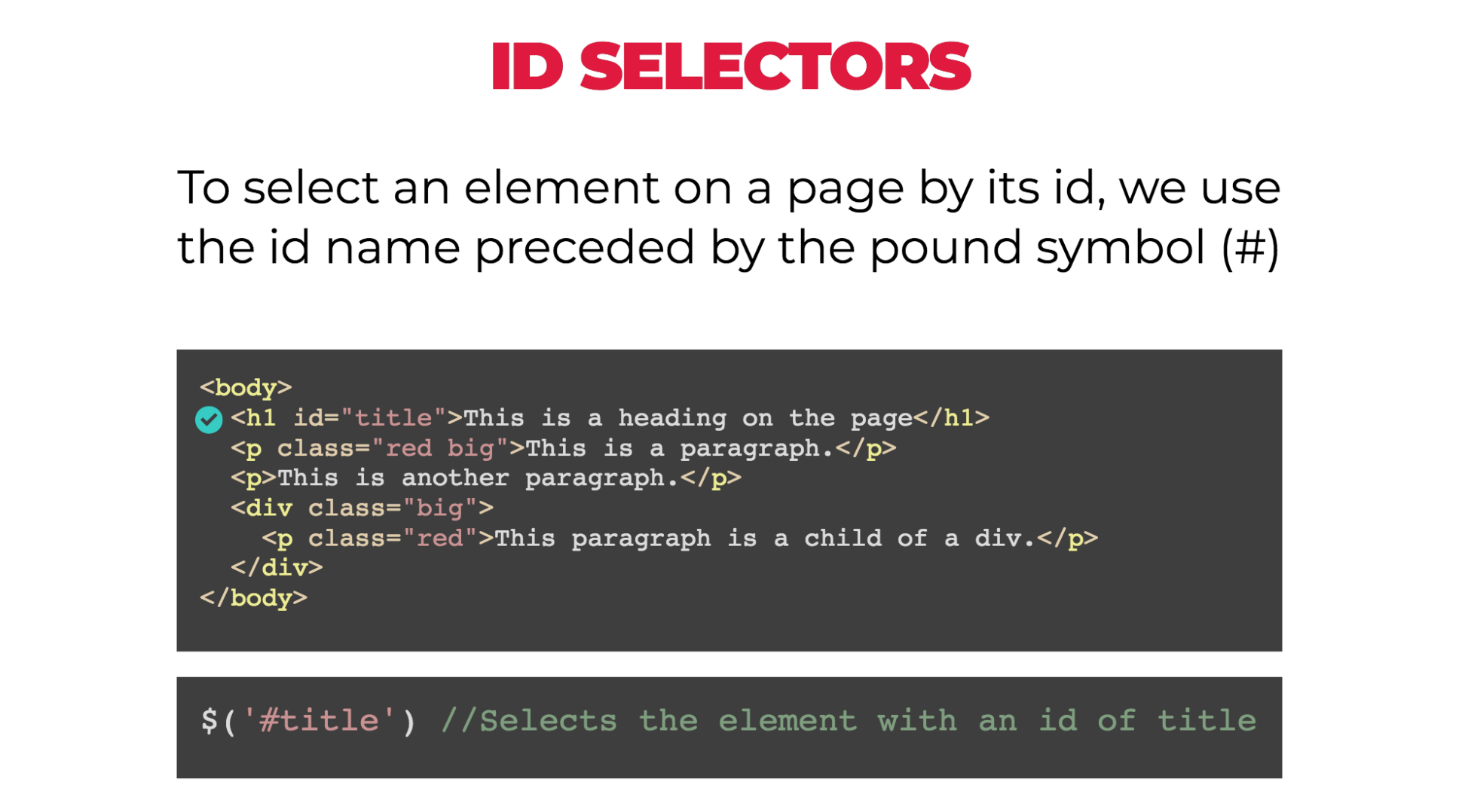
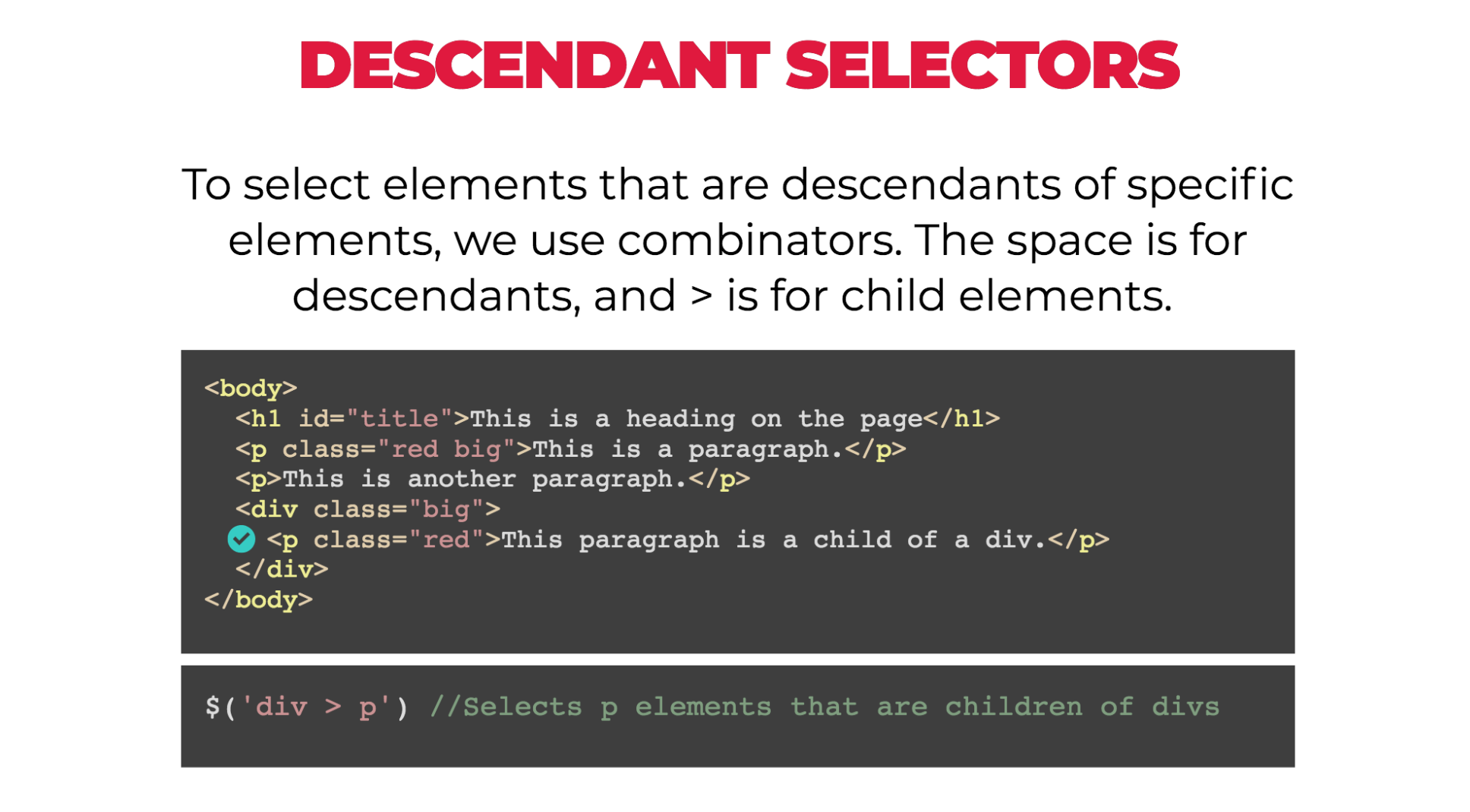
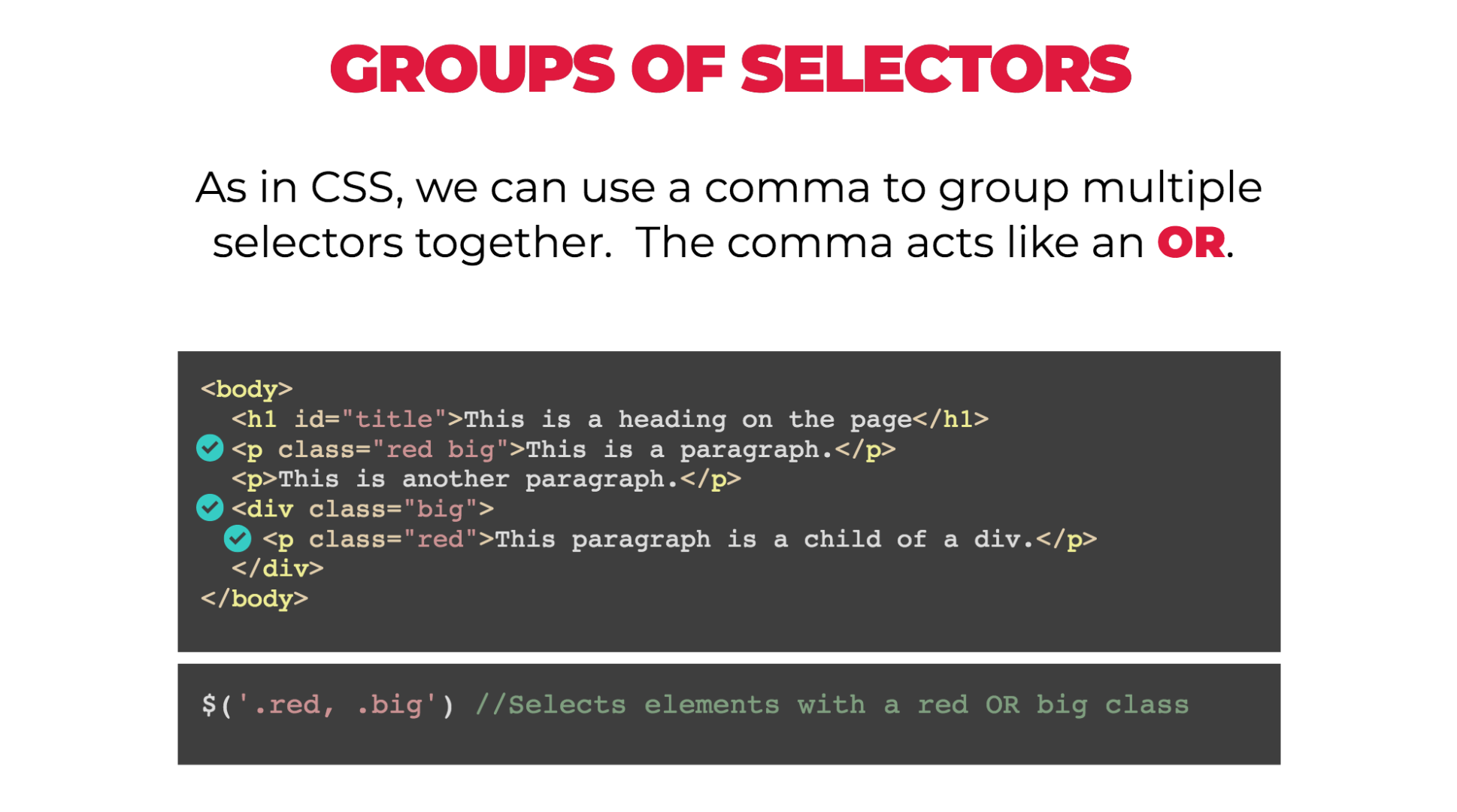
$('main .title > .sub-title')jQuery Cheat Sheet provides us with a list of selector types we can use. Notice how they are the same as our CSS selectors.
Open exercise/jquery-selectors/index.html in your browser.
Open exercise/jquery-selectors folder in your text editor.
Complete the exercises in exercise/jquery-selectors/main.js. You will see the results in the browser console.
Read more about jQuery selectors
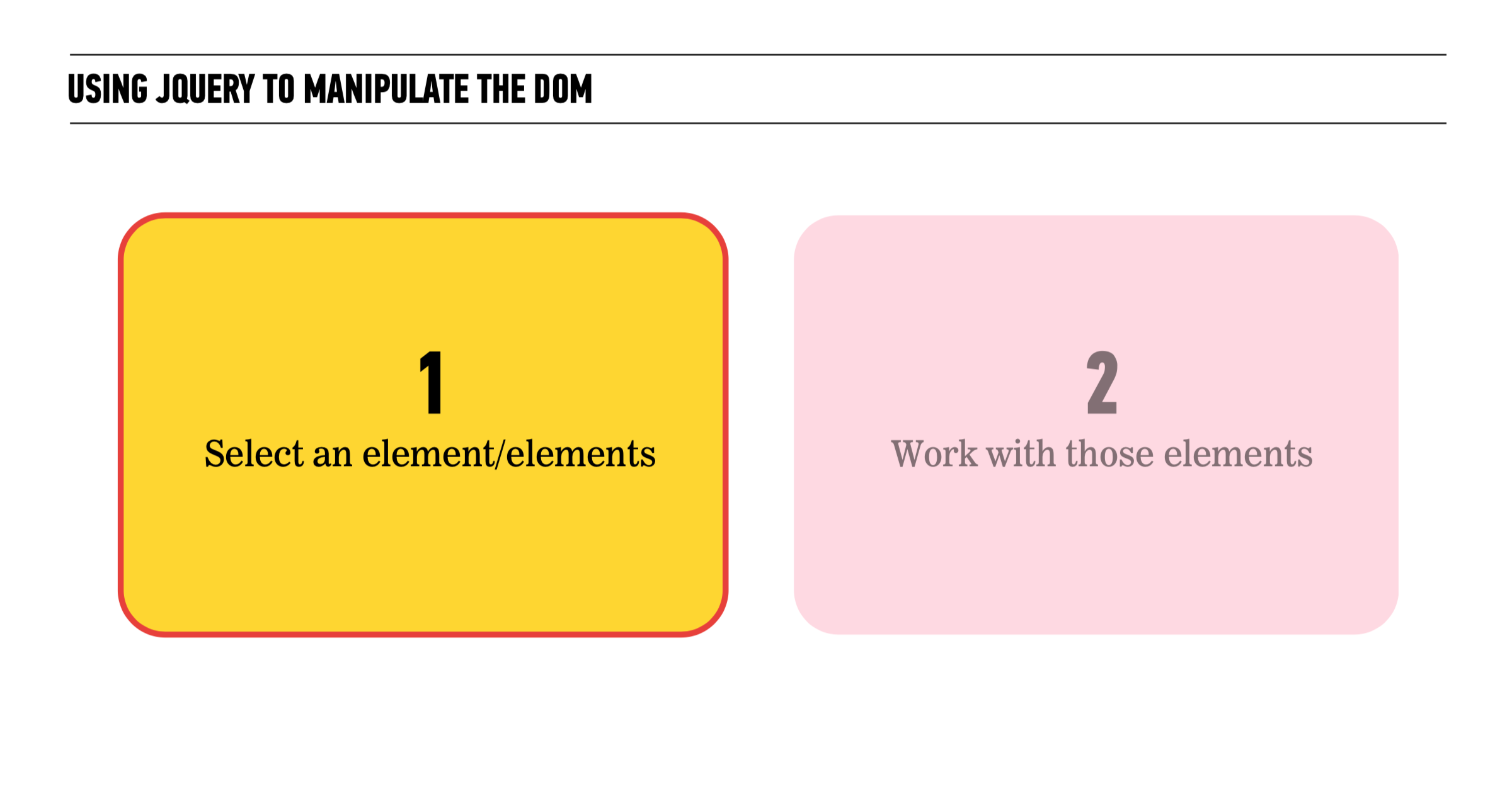
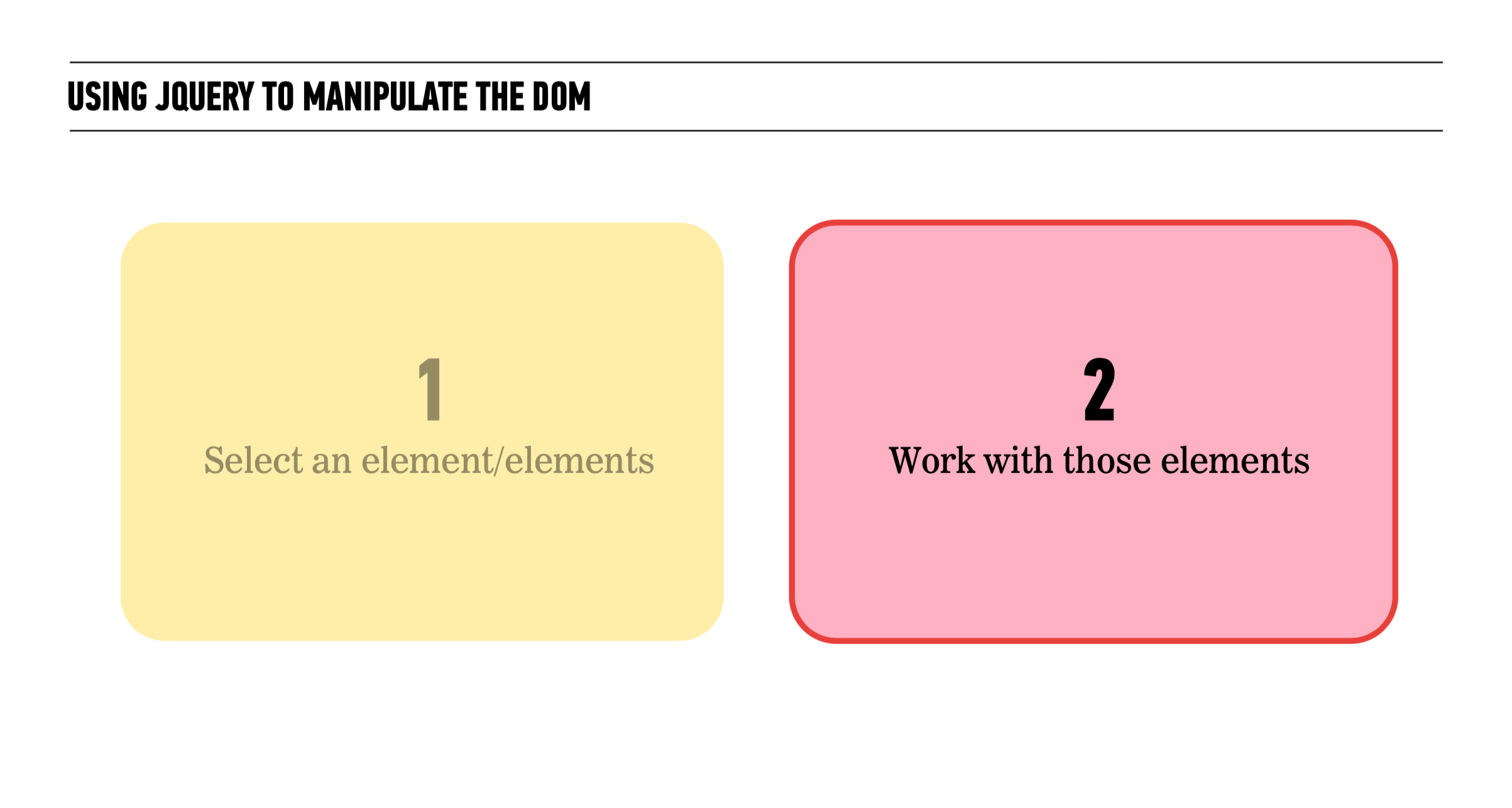
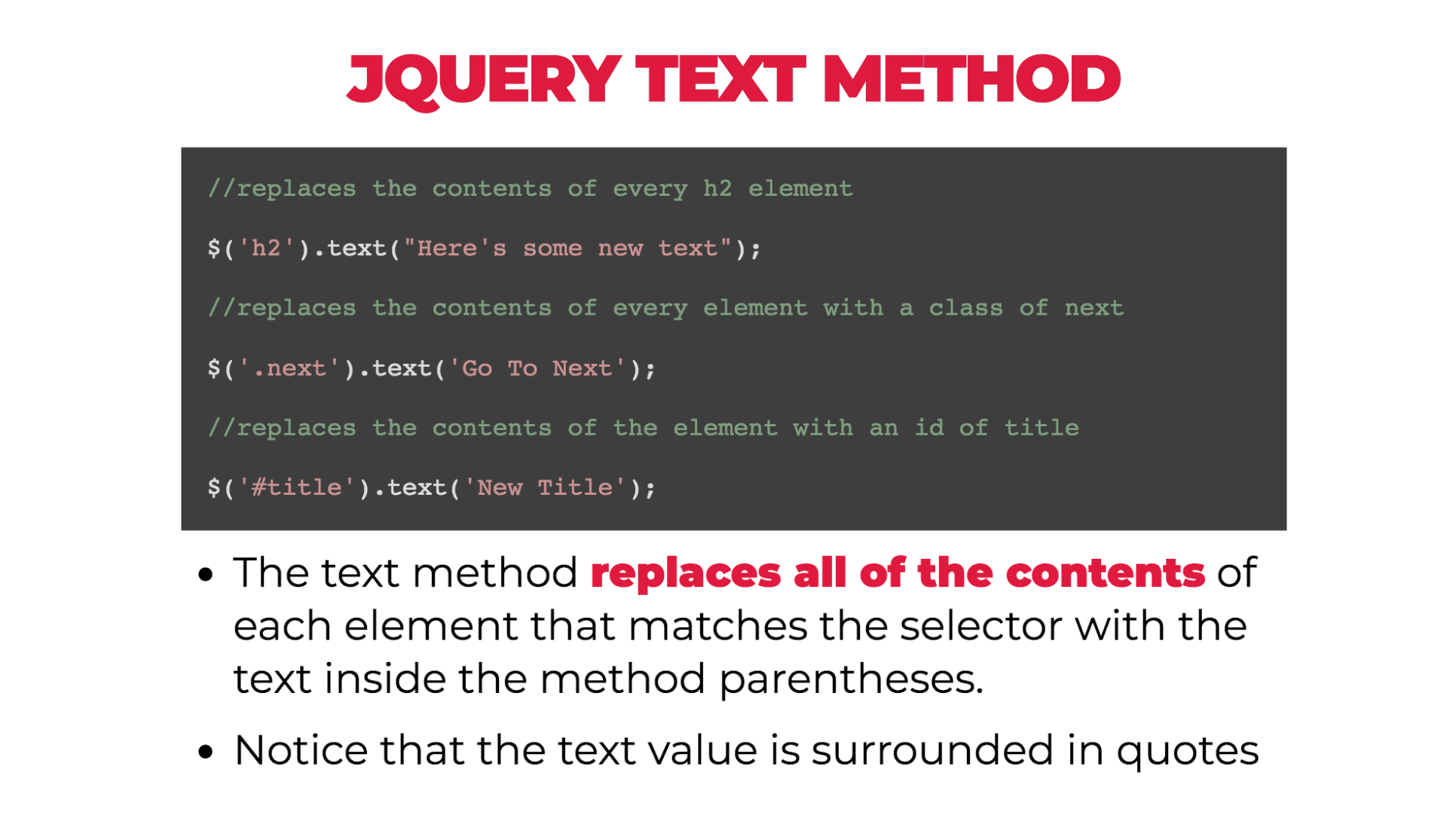
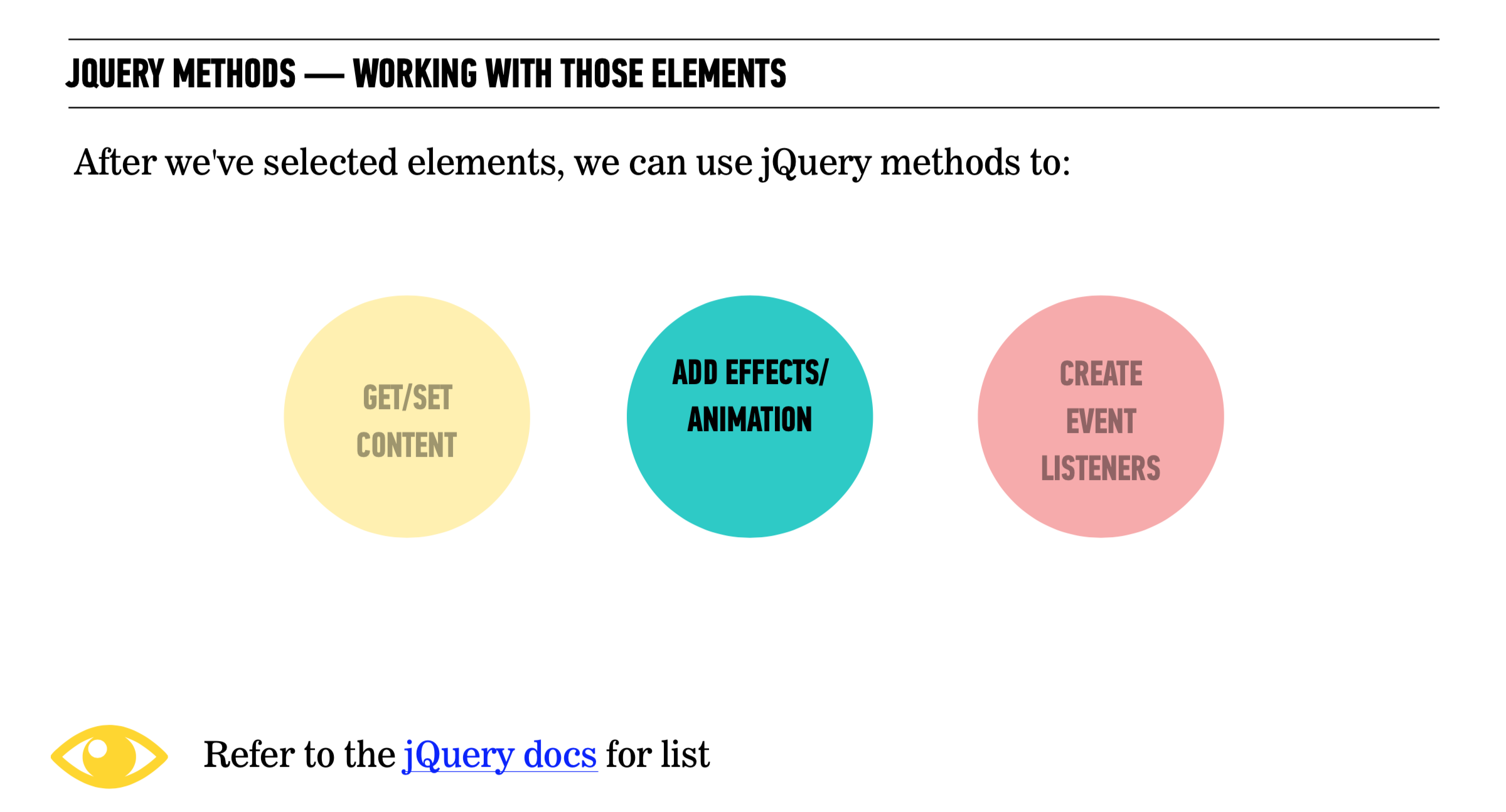
Once we select an element, we may want to get information from it like the text in the element or the value in a form. jQuery provides us with methods that we can use to get information from an element.
Example 1
<h1>Hello World</h1>$('h1').text() // Hello WorldExample 2
<ul>
<li>Riyadh</li>
<li>Boston</li>
<li>Jeddah</li>
</ul>$('ul').html() // ??When we select an element, may want to change the information like update the text in the element or add html to an element. jQuery provides us with methods that we can use to set information of an element.
Example 1
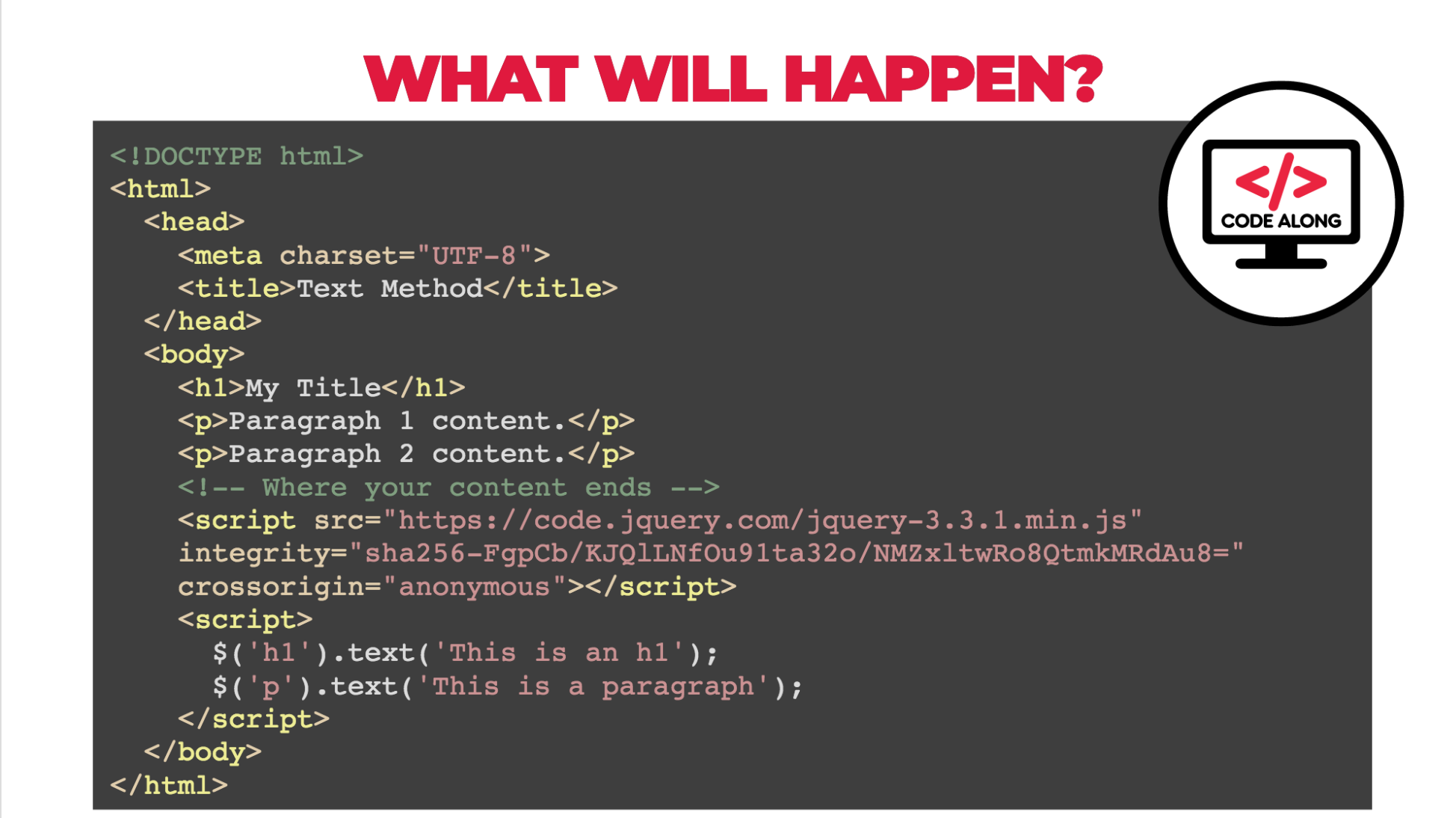
<h1>Hello World</h1>$('h1').text('Goodbye World')Example 2
<ul>
<li>Riyadh</li>
<li>Boston</li>
<li>Jeddah</li>
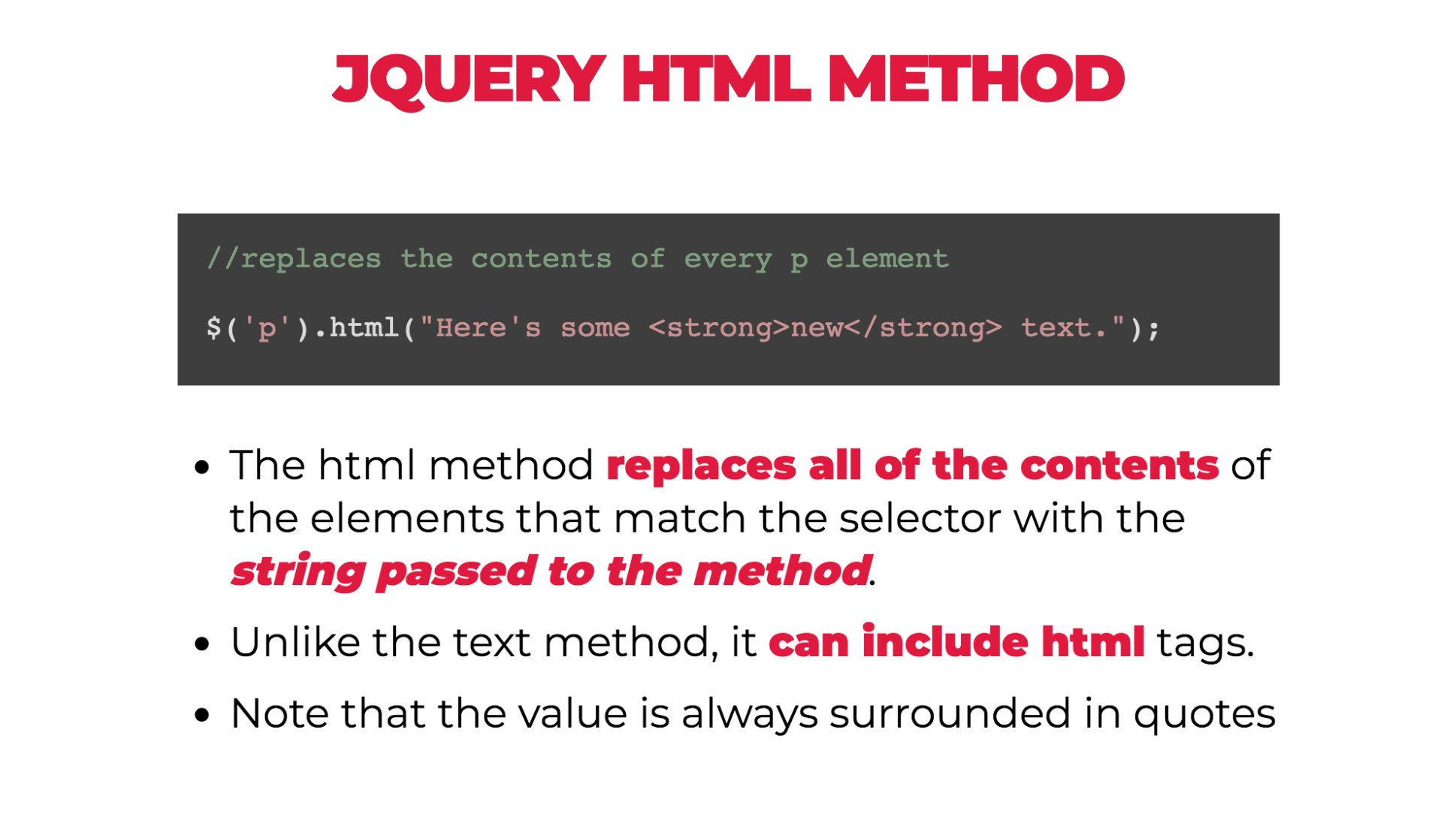
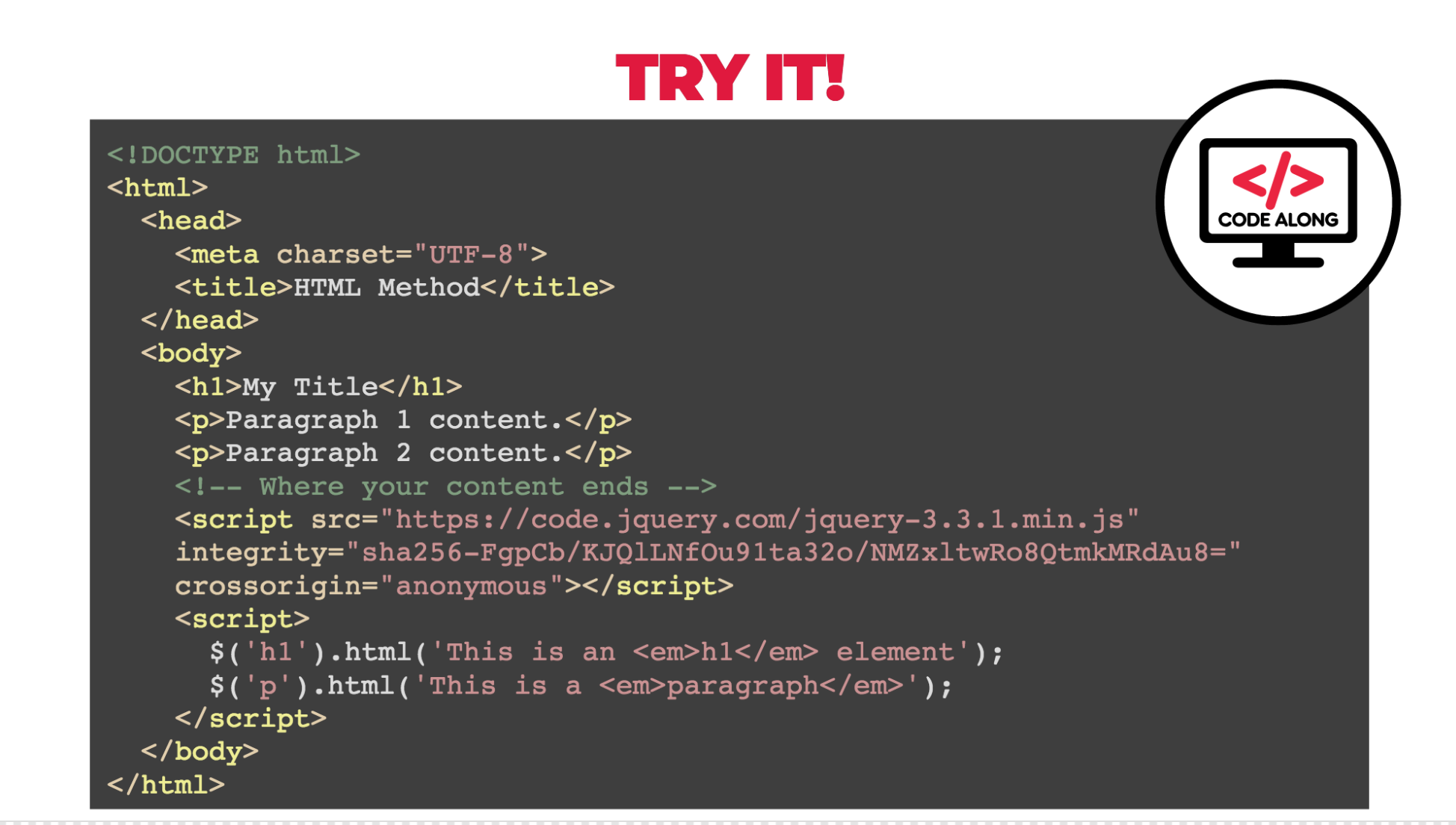
</ul>$('ul').html('<li>Home Town</li>') Notice the pattern of getters and setters.
// GET
$('h1').text()
// SET
$('h1').text('Goodbye World')
// GET
$('ul').html()
// SET
$('ul').html('<li>Home Town</li>') Read more about jQuery DOM manipulation methods
jQuery Cheat Sheet provides us with a list of manipulation methods we can use.
Another Discuss the difference between
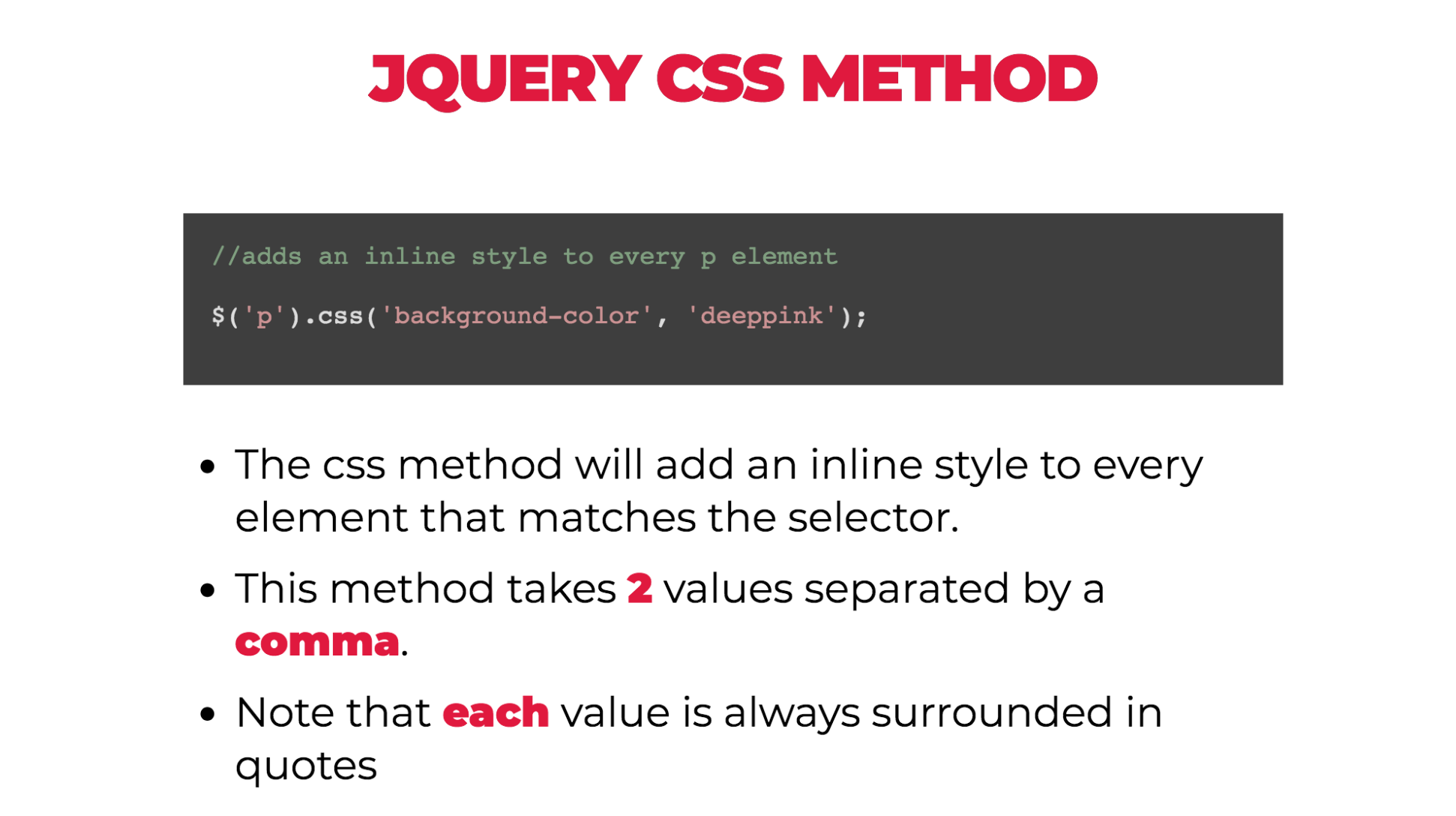
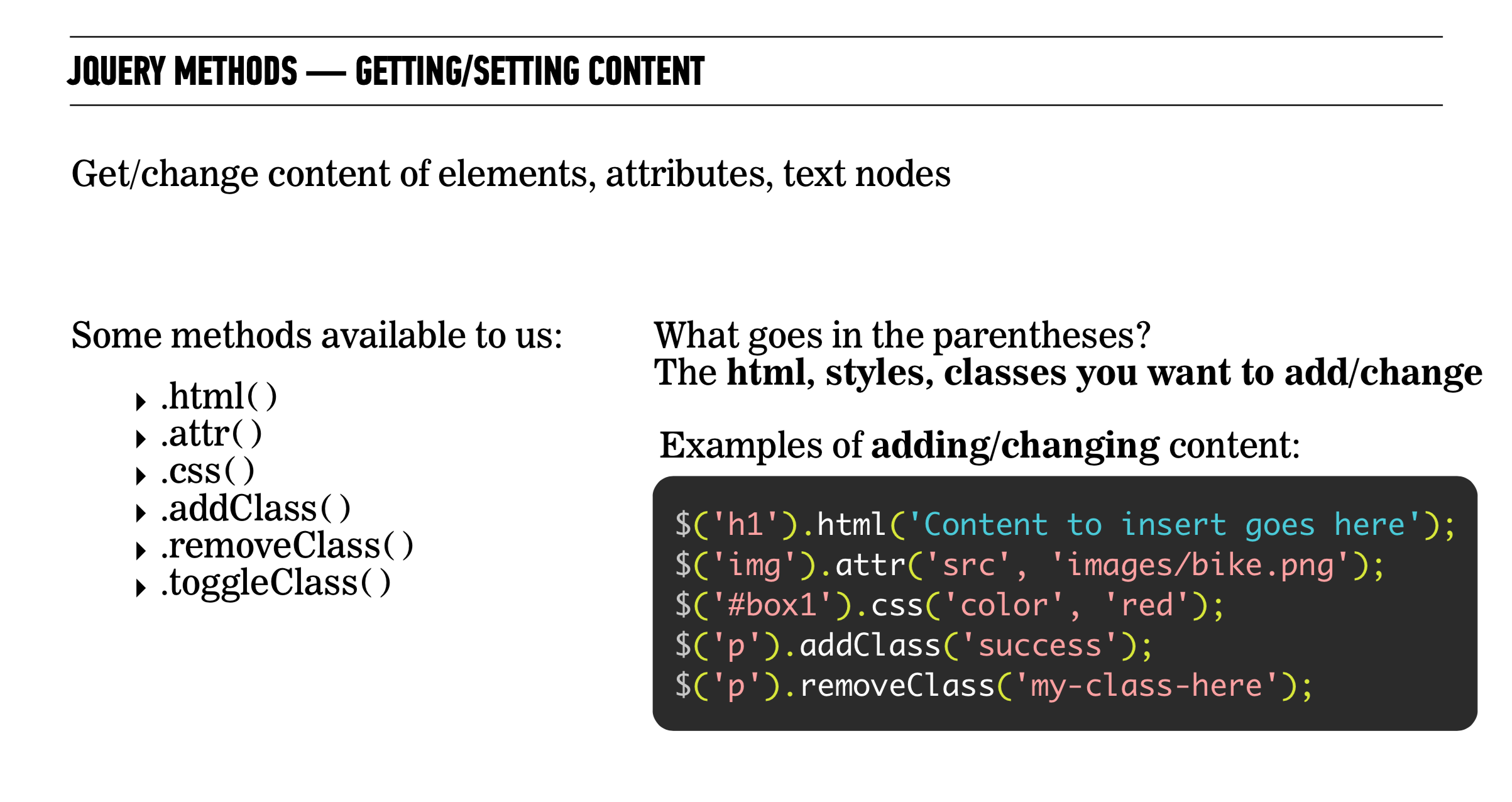
We can also manipulate our html attributes or css properties with jQuery.
Example 1
<img src='https://picsum.photos/200/300'>// GET
$('img').attr('src') // 'https://picsum.photos/200/300'
// SET
$('img').attr('src', 'https://picsum.photos/200/100')Example 2
<p id='main-text'>Hello World</p>// GET
$('p').attr('id') // 'main-text'
// SET
$('p').attr('id', 'new-class') Discuss the difference between
To create a brand new element in jQuery you use this sytax:
$('<h2></h2>')or this syntax:
$('<h2/>')Kind of like a closing tag, but notice that the / is at the end! You can use either, but I prefer the second one since it is shorter.
After creating an element you can assign it to a variable and chain other jQuery methods to it to customize it. Like this.
var $helloWorld = $('<h2/>').addClass('hello').text('Hello World')But this isn't very useful on it's own. This just creates the element in memory? How do we append it to something that already exists on the dom?
- First we select the parent element we want to append to.
- Then we create the element and set it's attributes.
- Then we append the element to the selected parent.
like this:
var $container = $('.container')var $helloWorld = $('<h2/>').addClass('hello').text('Hello World')var $container.append($helloWorld)If you prefer to, you can also chain all of these commands together, but I find that separating it into these three steps helps keeps things organized and prevents your head from spinning.
Let's do some exercises! Let's start with the theme-switcher exercise.