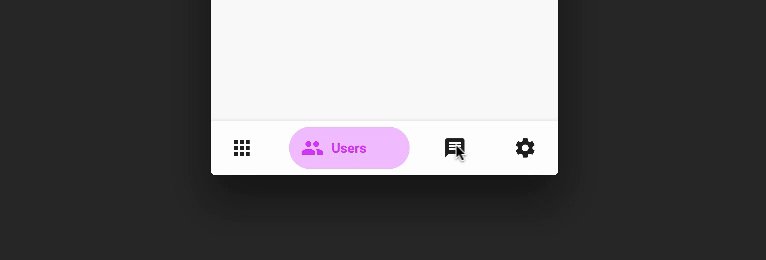
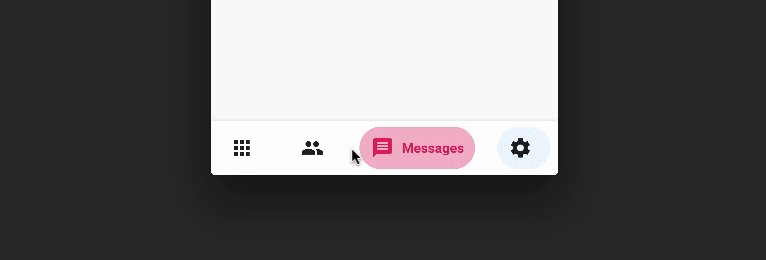
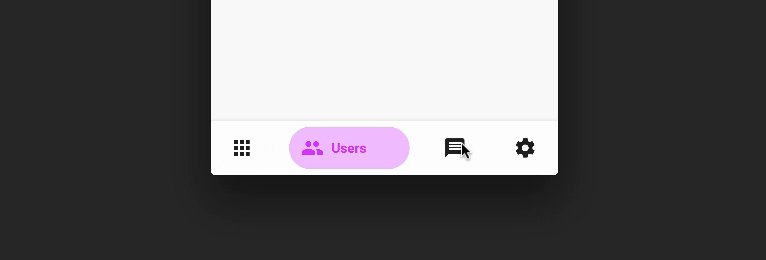
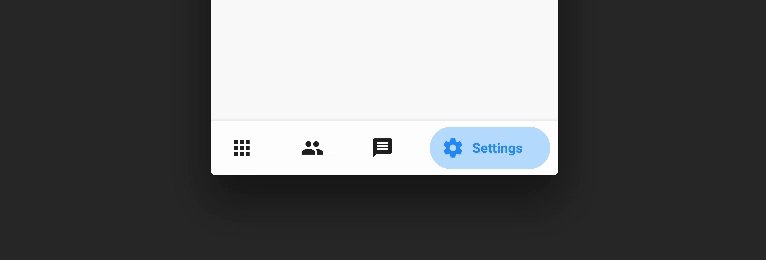
A beautiful and animated bottom navigation. The navigation bar use your current theme, but you are free to customize it.
Add the plugin:
dependencies:
...
bottom_navy_bar: ^2.0.0Adding the widget
bottomNavigationBar: BottomNavyBar(
onItemSelected: (index) => setState(() {
_index = index;
_controller.animateTo(_index);
}),
items: [
BottomNavyBarItem(
icon: Icon(Icons.apps),
title: Text('Home'),
activeColor: Colors.red,
),
BottomNavyBarItem(
icon: Icon(Icons.people),
title: Text('Users'),
activeColor: Colors.purpleAccent
),
BottomNavyBarItem(
icon: Icon(Icons.message),
title: Text('Messages'),
activeColor: Colors.pink
),
BottomNavyBarItem(
icon: Icon(Icons.settings),
title: Text('Settings'),
activeColor: Colors.blue
),
],
)iconSize - the item icon's size
items - navigation items, required more than one item
onItemSelected - required to listen when a item is tapped it provide the selected item's index
backgroundColor - the navigation bar's background color
activeColor - the active item's background and text color
inactiveColor - the inactive item's icon color