Advanced Custom Blocks
Create custom blocks for the new Wordpress Gutenberg editor using Advanced Custom Fields.
Key Features • Installation • How to make a block • How To Use The Block • Credits • Related • License
Motivation
Make an easy straightforward way for Wordpress developers to create custom Gutenberg blocks using a pipeline they are already familiar with.
Installation
Download the zipped folder from Github, and then install manually to Wordpress via upload in the admin interface.
How to make a block
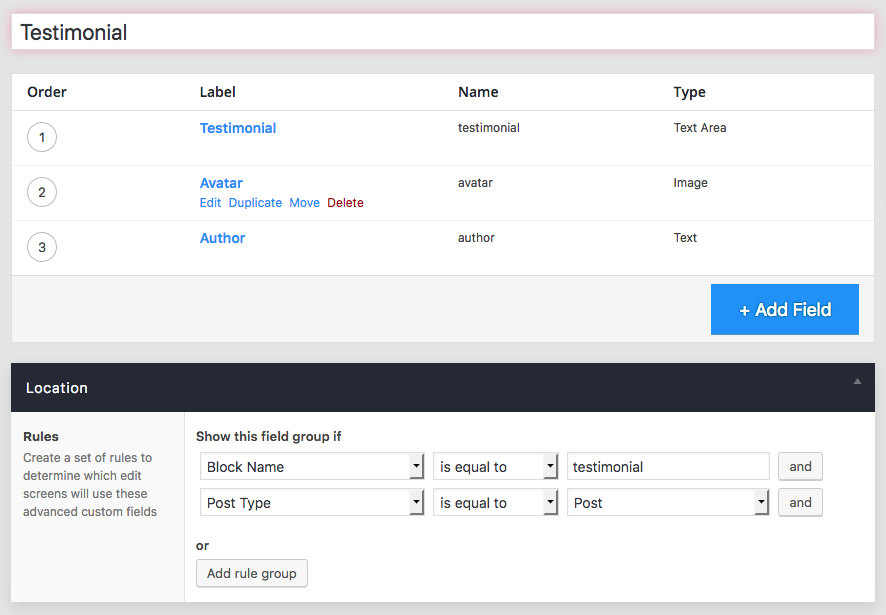
- First create a custom field group in ACF and set the location rules to target the block.
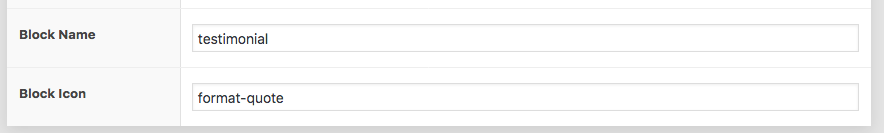
- Next, at the bottom of the field group page you can set the block name, and the icon that will appear in the Gutenberg block menu.
-
Create
testimonial.phpinside of theblocks/acf/directory within your theme<div class="testimonial"> <img src="<? the_field('avatar'); ?>" /> <h3><? the_field('author'); ?></h3> <span><? the_field('testimonial'); ?></span> </div>
How to use the block
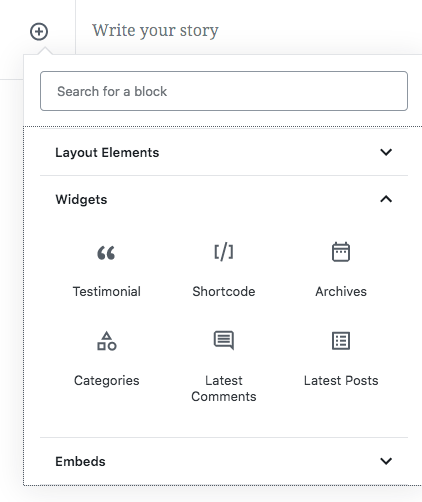
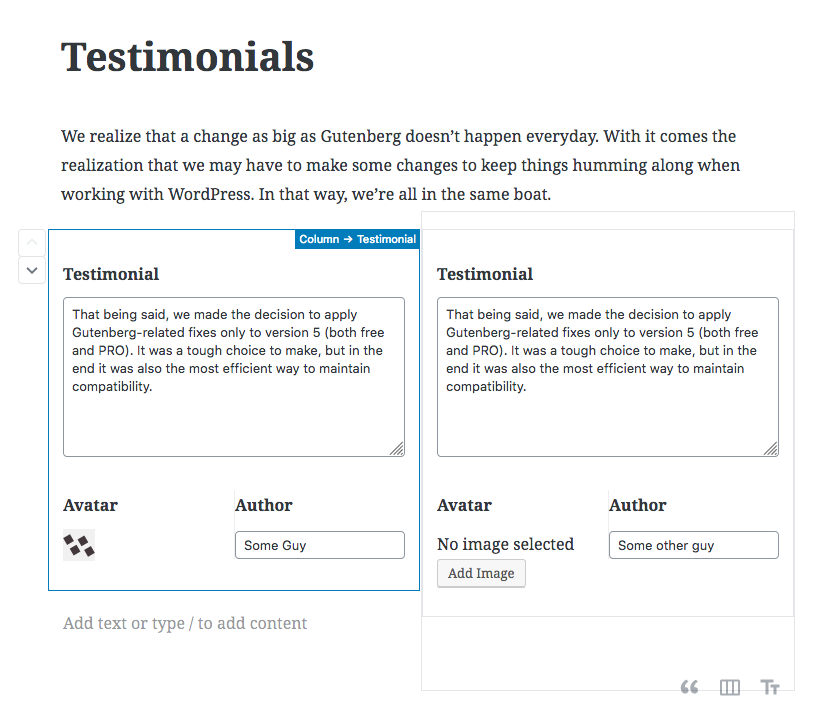
It's really simple! Just add the block when from the normal Gutenberg insert block menu when writing a post.
And you can add multiple blocks of the same kind, similar to the repeater field.
Rendering block content
Here are the ways in which Advanced Custom Blocks will load block content:
# Prepend
do_action("acf/before_render_block", $attributes);
do_action("acf/before_render_block/name=$block_name", $attributes);
# Block content actions
do_action("acf/render_block", $attributes);
do_action("acf/render_block/name=$block_name", $attributes);
# Block content templates
include(get_template_directory() . "/blocks/acf/$block_name.php");
include(get_template_directory() . "/blocks/acf-$block_name.php");
# Append
do_action("acf/after_render_block", $attributes);
do_action("acf/after_render_block/name=$block_name", $attributes);Contribute
Please contribute! Just fork this repo and make a pull request.
TODOs:
- Create a "Block" field type so that we can have inner blocks as fields
- Location rules for block placement and quantity restrictions
- Sidebar positioning for block field groups
Credits
See this thread for original project discussion.
Project by Robbie Chipka
Logo by David Aslan French (forked from Darius Dan )